
The React Spreadsheet, a React Excel viewer, is a feature-rich component for organizing and analyzing data in tabular format like in Microsoft Excel for web application. It provides all the common Excel features, including data binding, selection, freeze panes, editing, formatting, protection, resizing, sorting, importing, and exporting Excel documents.
The React Spreadsheet is designed and optimized for loading large amounts of data into a worksheet and viewing it on demand with the help of row and column virtualization.
Bind data seamlessly with various local and remote data sources such as JSON, OData, WCF, and RESTful web services with the help of a data manager.
React Spreadsheet allows users to format cells and numbers. It also allows conditional formatting to format a cell or range of cells based on the conditions applied.
The chart feature transforms the Spreadsheet data into an intuitive visual for better understanding.
The React Spreadsheet library provides a wide range of formulas with cross-sheet reference support and a rich UI that comes with an in-built calculation engine that performs formula calculations.
Cutting edge design with built-in themes such as Fluent, Tailwind CSS, Material, Fabric, and more. Utilize the online Theme Studio tool to customize themes easily.
Enables users from different locales to use the Spreadsheet by formatting dates, currency, and numbering to suit their preferences.
Easily get started with the React Spreadsheet using a few simple lines of JSX code, as demonstrated in the following example. Also explore our React Spreadsheet example, which shows you how to render and configure a Spreadsheet in React.
- import * as React from 'react';
- import * as ReactDOM from 'react-dom';
- import { SpreadsheetComponent, SheetsDirective, SheetDirective, RowsDirective, RowDirective, CellsDirective, CellDirective
- } from '@syncfusion/ej2-react-spreadsheet';
- import { ColumnsDirective, ColumnDirective } from '@syncfusion/ej2-react-spreadsheet';
- import { defaultData } from './datasource.ts';
- export default class App extends React.Component{
- render() {
- return (
- <div className='control-section'>
- <SpreadsheetComponent
- ref={(ssObj) => { this.spreadsheet = ssObj }}>
- <SheetsDirective>
- <SheetDirective>
- <RangesDirective>
- <RangeDirective dataSource={defaultData}></RangeDirective>
- </RangesDirective>
- <ColumnsDirective>
- <ColumnDirective width={130}></ColumnDirective>
- <ColumnDirective width={92}></ColumnDirective>
- <ColumnDirective width={96}></ColumnDirective>
- </ColumnsDirective>
- </SheetDirective>
- </SheetsDirective>
- </SpreadsheetComponent> </div>
- )
- }
- }
A worksheet is a collection of cells arranged in rows and columns that lets you save, format, and work with data. You can create, delete, and rename worksheets, as well as customize the headers, gridlines, and sheet visibility in our React Spreadsheet.

A cell range refers to a set of cells in a sheet. Spreadsheet supports several features for working with cell ranges.

You can display a large amount of content in multiple lines within a single cell by using text wrap.

Combine two or more cells from the same row or column into a single cell by merging them.

Restrict the entry of wrong data by users with data validation. You can also highlight the incorrect data.

The autofill option allows users to fill or copy a series or pattern of values and formats into adjacent cells in any direction.
Data editing allows you to add, edit, and remove formulas or values in a cell. Edit the contents of a cell directly in the cell or by typing the formula bar.
Number formatting is used to change the appearance of numbers in React Spreadsheet. It helps display data as currency, percentages, short dates, long dates, time, fractions, and scientific numbers, similar to Excel.


Using cell formatting, users can highlight a particular cell or range of cells from a whole workbook. The component supports various formatting options: font size, font family, font color, fill color, indent, and horizontal and vertical alignments of text.
Conditional formatting can format a cell or range of cells based on the conditions that are applied. This enables you to highlight data based on the appropriate condition.


The image feature in React Spreadsheet allows users to view, insert, and modify a picture in a React Spreadsheet with customizing options.


The chart feature transforms the React Spreadsheet data into an intuitive visual for better understanding.
An interactive ribbon organizes the Spreadsheet’s features into a series of tabs. Collapse the ribbon to make more rows visible in the viewport.


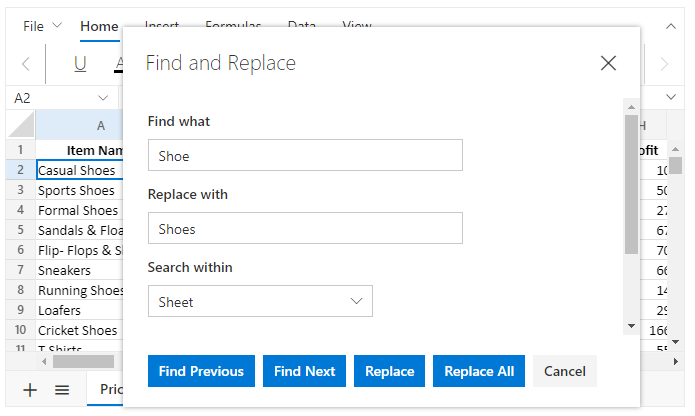
You can use the Find and Replace option to search for content easily within a worksheet or workbook and then change out the original text for an alternative.
The freeze panes allow users to keep specified rows and columns always visible at the top or left side of the sheet while scrolling through it.

The React Spreadsheet user interface has been customized and redesigned for great views and usability on small screens.


Use the clipboard operations, cut, copy, and paste, just like Microsoft Excel. You can paste the values or formulas with or without formatting in a newly selected range.

The Spreadsheet component provides options to undo and redo changes made in a workbook. You can customize the limit of undo and redo operations.

The context menu improves user interaction with the React Spreadsheet using a pop-up menu. It appears when a cell, row header, column header, or sheet tab is right-clicked.

The Spreadsheet component provides an option to add, edit, and delete cell comments.

The React Spreadsheet component provides a smooth scrolling experience even with many cells in a view.

Load Excel documents initially or open them like an Excel application with data accuracy, styles, and formats. Microsoft Excel (.xlsx), Microsoft Excel 97-2003 (.xls), and comma-delimited values (.csv) file formats can be opened in a React Spreadsheet.

Easily save the React Spreadsheet component with data accuracy, styles, and formats as an Excel file. The React Material Spreadsheet supports file formats such as Microsoft Excel (.xlsx), Microsoft Excel 97-2003 (.xls), and comma-delimited values (.csv).

The React Excel Spreadsheet ensures that every cell is accessible using a keyboard. Major features like selection, clipboard, and editing can be performed using keyboard commands alone, no mouse interaction required. This helps in creating highly accessible applications using this component.

The React Excel Spreadsheet has complete WAI-ARIA accessibility support. Its rich UI includes high-contrast visual elements, helping visually impaired people have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.

Right-to-left rendering allows you to display the text and layout of the Spreadsheet from right to left. This improves the user experience and accessibility for RTL languages.

Spreadsheet recognizes touch gestures, allowing the user to swipe left or right to move the sheet. The responsive, mobile-friendly design provides the best user experience on all mobile, tablet, and desktop form factors.

Developers can customize their UI and control its behaviors according to the end user’s requirement using the control’s rich set of client-side APIs.

With the React Spreadsheet control, you can print a single or multiple sheets of data easily.
The Spreadsheet is available for the Angular, JavaScript, Vue, ASP.NET Core, and ASP.NET MVC frameworks. Explore its platform-specific options through the following links:
The React Spreadsheet works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

We do not sell the React Spreadsheet separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,900 components and frameworks, including the React Spreadsheet. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists to see if you qualify for any additional discounts.
You can find our React Spreadsheet demo here. It demonstrates how to render and configure the Spreadsheet.
No, our 1,900+ components and frameworks for web, mobile, and desktop, including our React Spreadsheet, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their Spreadsheet component alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,900+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
 Figma Download
Figma Download
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.