React AI AssistView - Modern UI for Prompts & AI Responses
- Effortlessly integrate AI services with a user-friendly interface.
- Built-in toolbars for efficient management of prompts and responses.
- Fully customizable prompts, responses, custom views, and more.
- Real-time streaming responses for dynamic interaction.
Trusted by the world’s leading companies

Overview
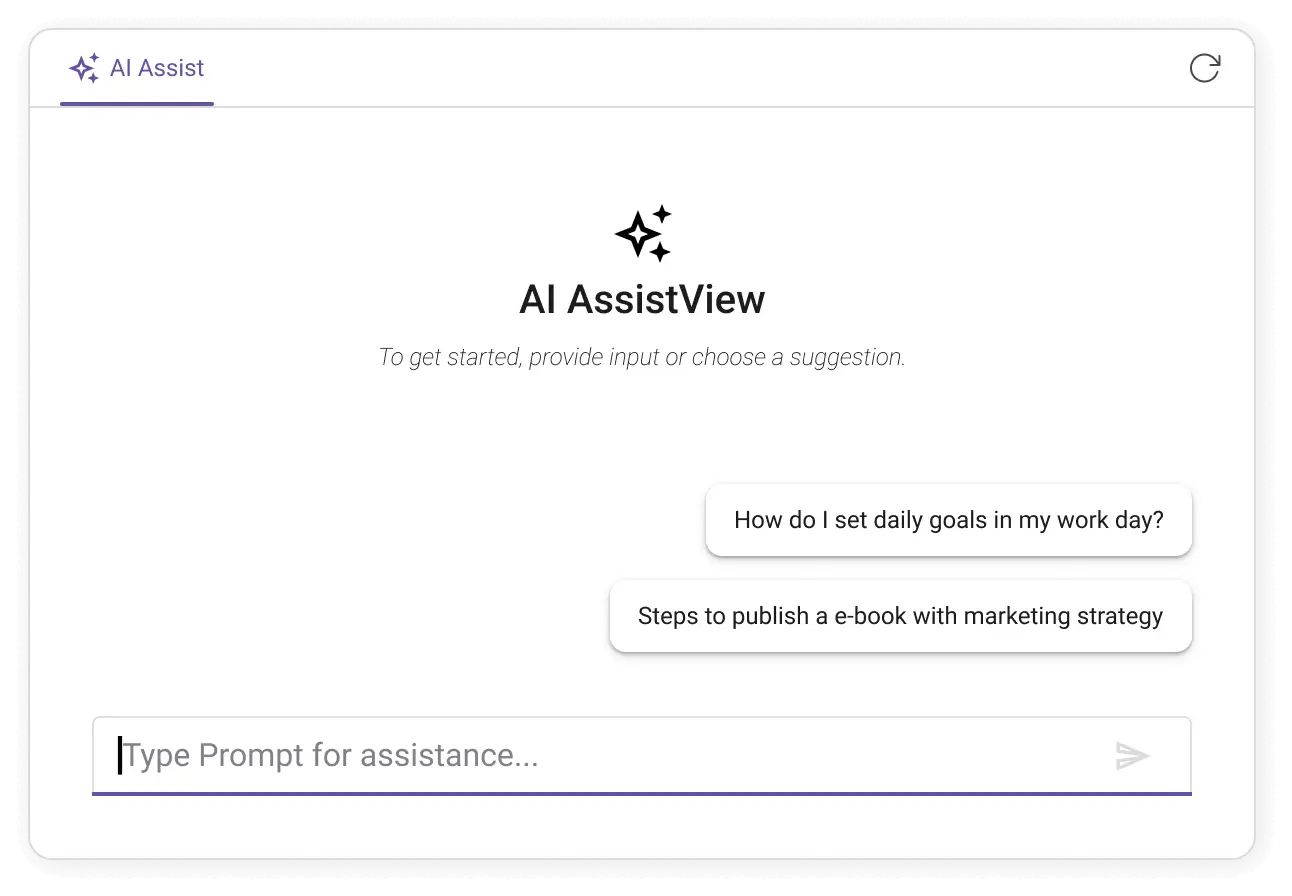
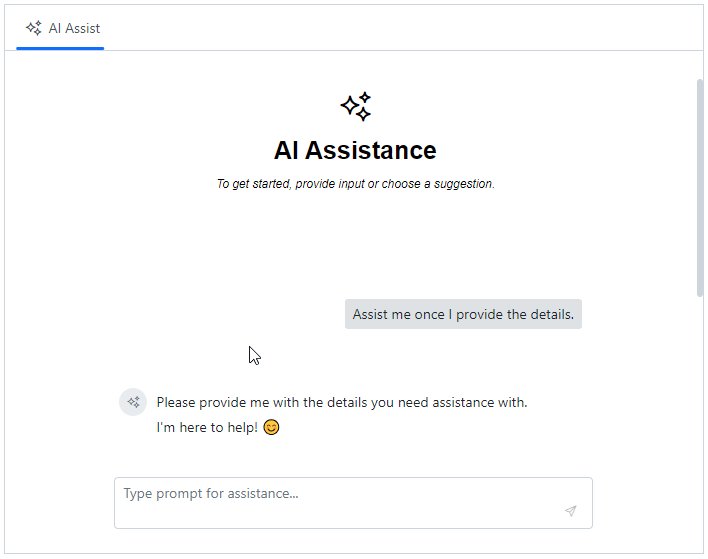
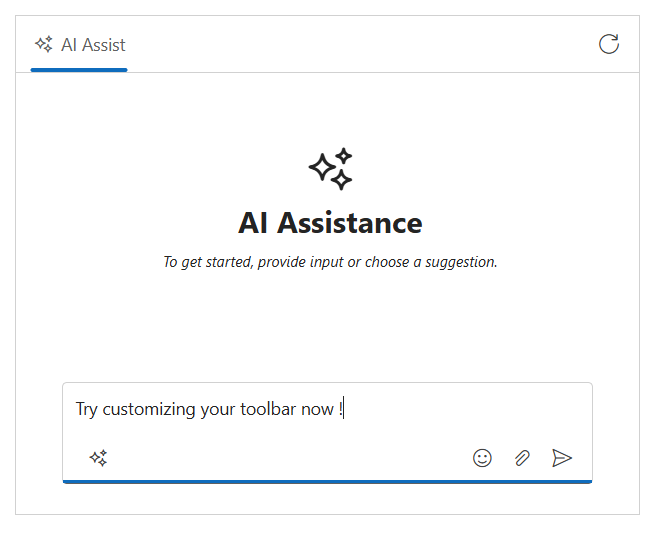
The React AI AssistView is a versatile and modern UI component that seamlessly integrates generative AI services into the web applications. It enables users to send prompts, execute commands through a feature-rich toolbar, and display AI-generated responses.

React AI AssistView Code Example
Easily get started with the React AI AssistView using a few simple lines of TSX code as demonstrated below. Also explore our React AI AssistView Example which shows you how to render and configure a AI AssistView in React.
import * as React from 'react';
import { AIAssistViewComponent } from '@syncfusion/ej2-react-interactive-chat';
import {
PromptRequestEventArgs,
PromptModel,
} from '@syncfusion/ej2-interactive-chat';
import './style.css';
export default function App() {
const assistInstance = React.createRef<AIAssistViewComponent>();
const promptSuggestions: string[] = [
'How do I prioritize my tasks?',
'How can I improve my time management skills?',
];
const prompts: PromptModel[] = [
{
prompt: 'How do I prioritize my tasks?',
response:
'Prioritize tasks by urgency and impact: tackle high-impact tasks first, delegate when possible, and break large tasks into smaller steps. For more assistance, feel free to ask—I’m here to help!',
},
{
prompt: 'How can I improve my time management skills?',
response:
'To improve time management skills, try setting clear goals, using a planner or digital tools, prioritizing tasks, breaking tasks into smaller steps, and minimizing distractions. Regularly review and adjust your approach for better efficiency.',
},
];
const onPromptRequest = (args: PromptRequestEventArgs) => {
setTimeout(() => {
let foundPrompt = this.prompts.find(
(promptObj) => promptObj.prompt === args.prompt
);
let defaultResponse =
'For real-time prompt processing, connect the AI AssistView component to your preferred AI service, such as OpenAI or Azure Cognitive Services. Ensure you obtain the necessary API credentials to authenticate and enable seamless integration.';
this.assistInstance.current?.addPromptResponse(
foundPrompt ? foundPrompt.response : defaultResponse
);
}, 1000);
};
return (
<div style=>
<AIAssistViewComponent
id="aiAssistView"
ref={assistInstance}
promptRequest={onPromptRequest}
promptSuggestions={promptSuggestions}
/>
</div>
);
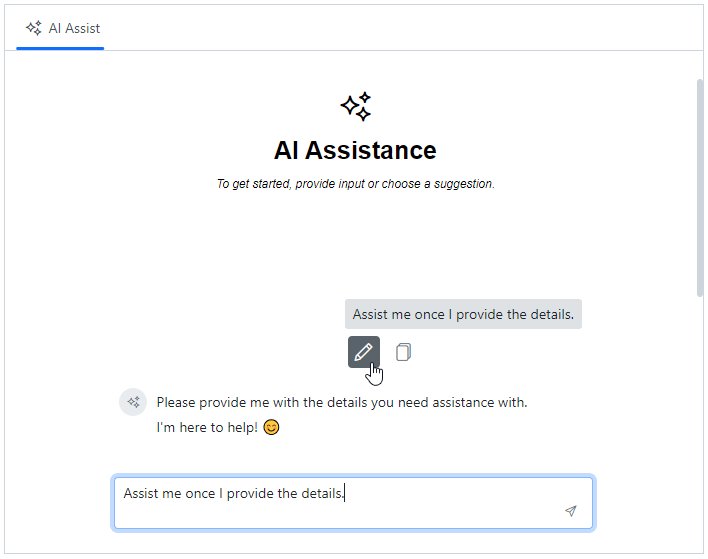
}Built-in toolbars
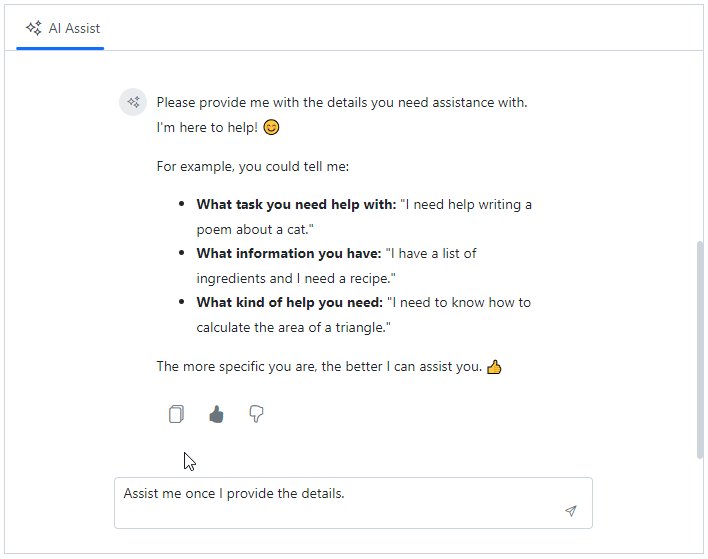
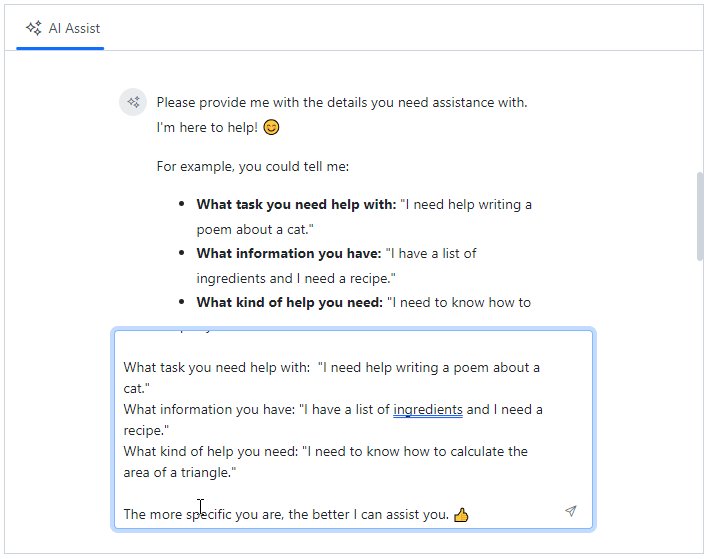
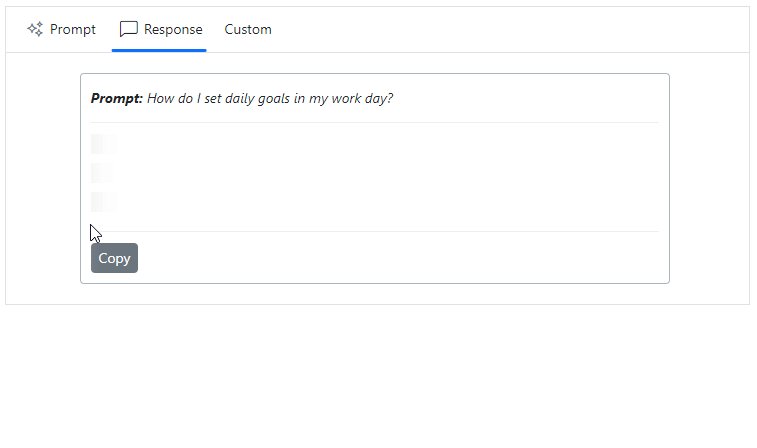
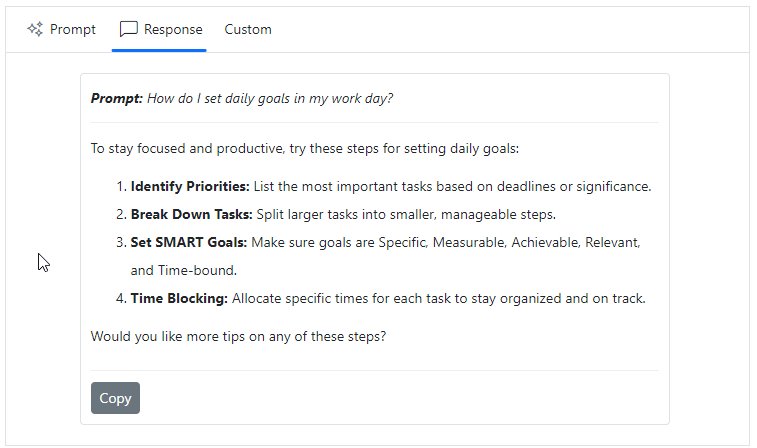
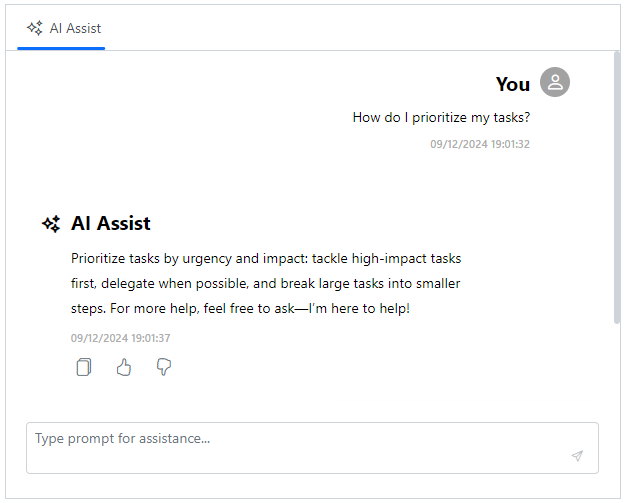
The AI AssistView offers predefined toolbar items, such as copy and edit for prompts and copy, like, and dislike for responses. These toolbars provide quick access to common actions, making interactions more efficient.

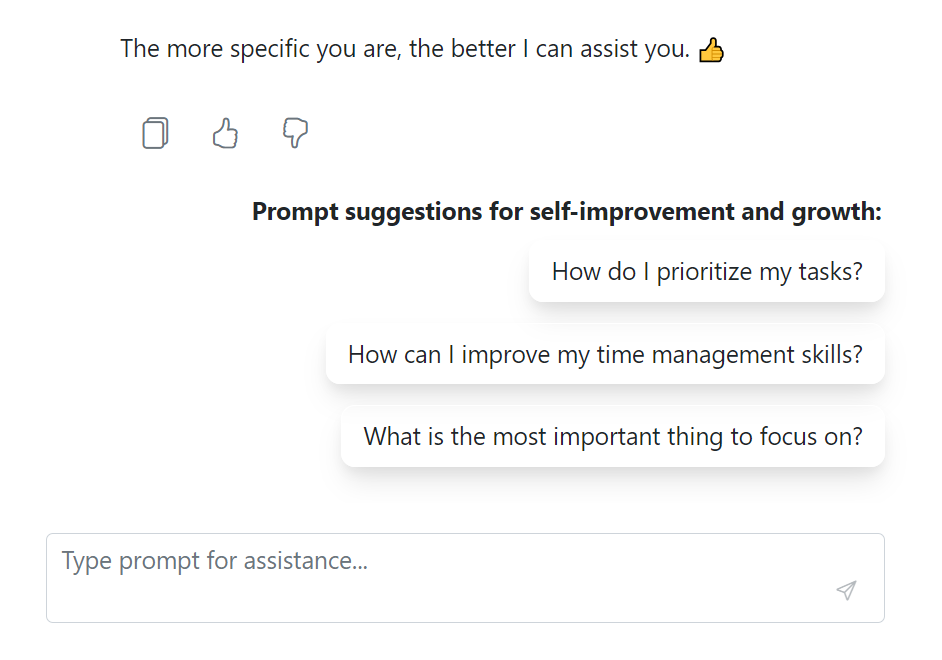
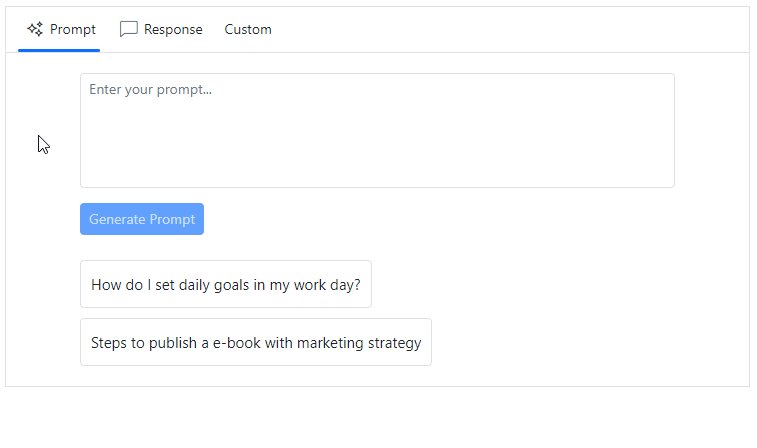
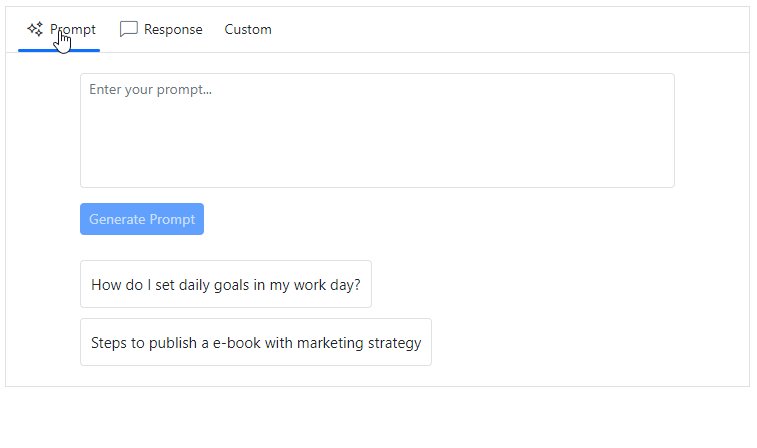
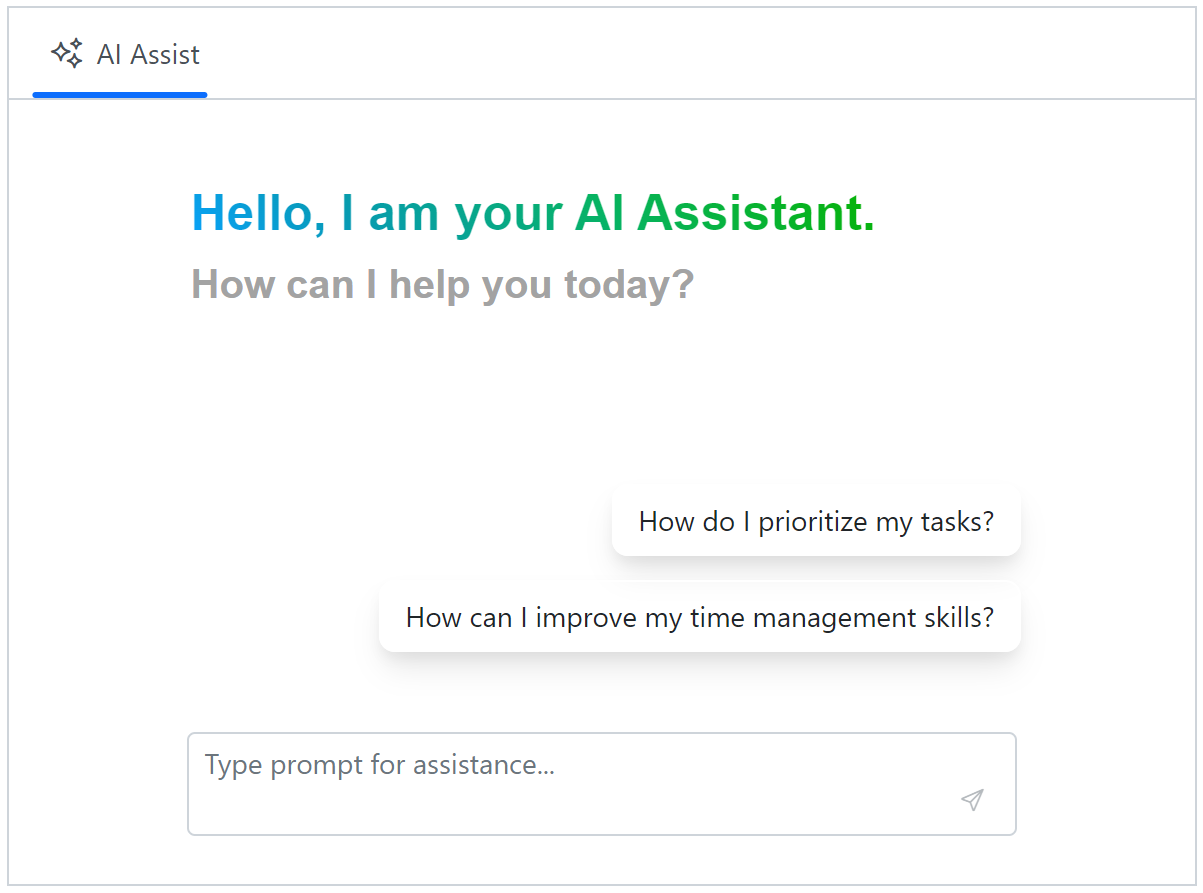
Prompt suggestions
The AI AssistView provides options for both initial and on-demand prompt suggestions, helping users start or refine their prompts. Additionally, custom header can be set for suggestions, further enhancing the user experience.


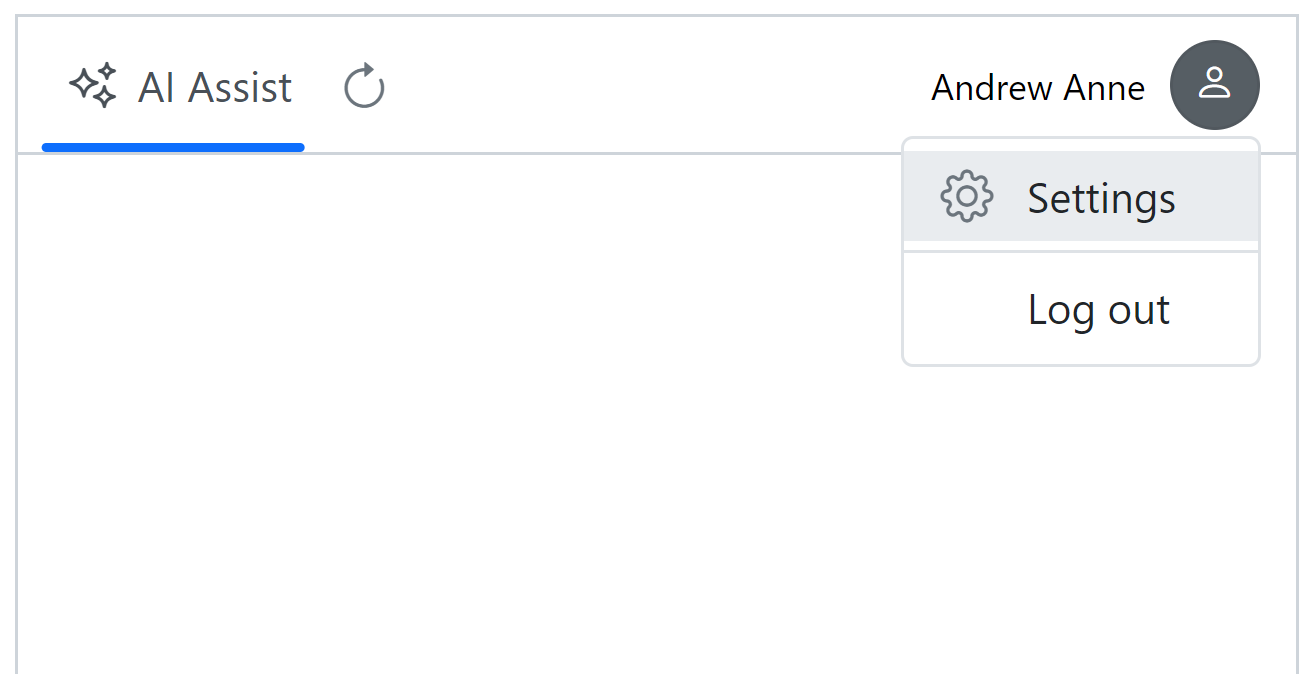
Header toolbar
The Header toolbar enables the addition of custom items to the header area to execute commands such as reload, user settings, and more. It also supports the customization of toolbar items, including icon with text, alignment, and other options.
Footer toolbar
The footer toolbar lets you customize built-in action icons like send, attach, and clear with your own actions to choose between inline or bottom placement for a seamless fit in the layout.

Custom views
Users can create custom views with or without the default assist view. This flexibility enables users to design personalized layouts with templated content to suit specific requirements.

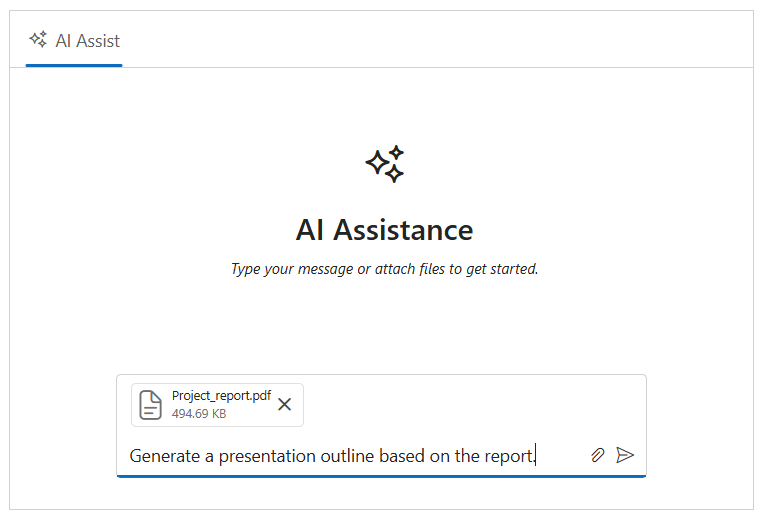
File attachments
Users can now attach files with file upload directly, along with the prompts, making interactions more informative and context-rich. Whether it’s documents, PDFs, or images, these attachments help provide additional background or reference material, enabling more accurate and relevant AI responses.

Templates
Supports templates for customizing the appearance of the banner content, prompts, responses, and more. These templates allows users to create a unique and highly personalized AI AssistView that integrates effortlessly into the applications.
Banner template
Customize the banner content using a banner template to display additional information, such as a welcome note, an introduction to integrated AI services, and more. This banner is positioned at the top of the prompt and response conversation area within the AI AssistView.


Prompt response item template
Using templates for prompt and response items allows you to customize content, such as displaying the date and time of each entry, and adjusting avatar styling, and more. These templates provide more context for each prompt and response.
Footer template
Use the footer template to customize the default footer area and manage prompt request actions with a personalized design. This flexibility allows users to create unique footers that meet their specific needs and enhances the overall experience.

Built-in themes
The React AI AssistView supports these built-in themes: Tailwind CSS, Bootstrap 5, Bootstrap 4, Bootstrap, Material, Fabric, Fluent, and high contrast. Users can customize these built-in themes or create new themes to achieve their desired look and feel by overriding SASS variables or using our Theme Studio application.
Accessibility
- Full support for WAI-ARIA accessibility practices for screen readers and assistive devices.
- UI visual elements such as foreground color, background color, line spacing, text, and images are designed based on WCAG 2.0 standards.
- Right-to-left (RTL) text direction can be set for users of RTL languages like Hebrew, Arabic, or Persian.
Developer-friendly APIs
The React AI AssistView component offers APIs and templates for customizing its appearance and behavior. With these APIs, developers can create a unique and highly customized AI AssistView that fits seamlessly into their applications.
Not sure how to create your first React AI AssistView? Our tutorial videos and documentation can help.
I’d love to watch it now I’d love to read it nowDiscover Syncfusion’s Complete React Component Ecosystem
Explore over 145+ React UI components featuring established, production-ready controls and the latest pure React components built natively for modern web app development.
-
React Components
-
Pure React Components
-
SMART COMPONENTSGRIDSDATA VISUALIZATIONDROPDOWNSFILE VIEWERS & EDITORSBUTTONSINTERACTIVE CHATINPUTSNAVIGATIONFORMSNOTIFICATIONS
-
GRIDSDATA VISUALIZATIONNAVIGATIONINPUTS
Frequently Asked Questions
Why should you choose Syncfusion React AI AssistView?
The Syncfusion React AI AssistView offers the following features:
- Provides an easy way to integrate AI into your applications.
Built-in toolbars with predefined items like copy, edit, and like/dislike for easy interaction with prompts and responses.
Initial or on-demand prompt suggestions with a customizable header.
- Allows the addition of custom items to the header area to execute commands, such as reload and user settings, with customizable toolbar items.
- Extensive customization options for creating personalized views in addition to the built-in assist view.
Templates for customizing the appearance of banner content, prompts, responses, and more, allowing for a unique and highly personalized AI AssistView.
- One of the best React AI AssistView in the market, offering feature-rich UI to interact with the software.
- Simple configuration and APIs.
- Supports all modern browsers.
Extensive demos and documentation to let you get started quickly with the React AI AssistView.
Where can I find the Syncfusion React AI AssistView demo?
You can find our React AI AssistView demo, which demonstrates how to render and configure the AI AssistView.
Can I download and utilize the Syncfusion React AI AssistView for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion React AI AssistView?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.