
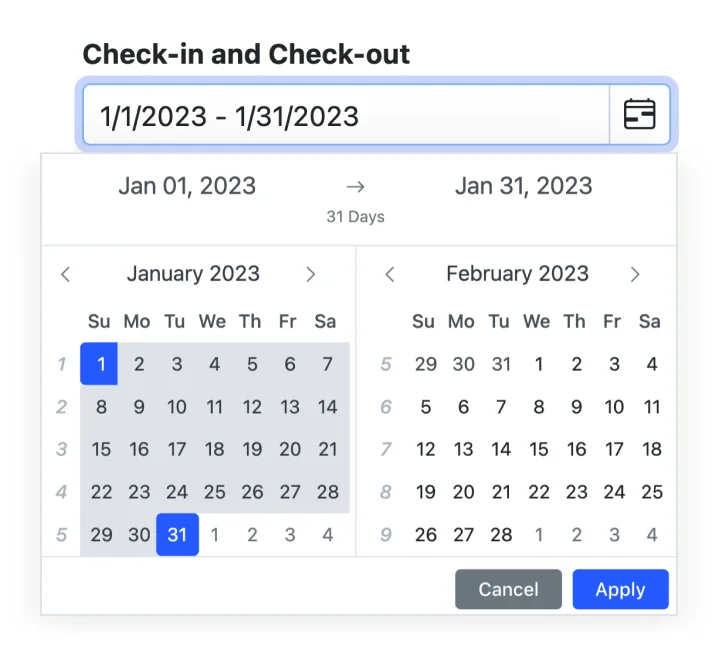
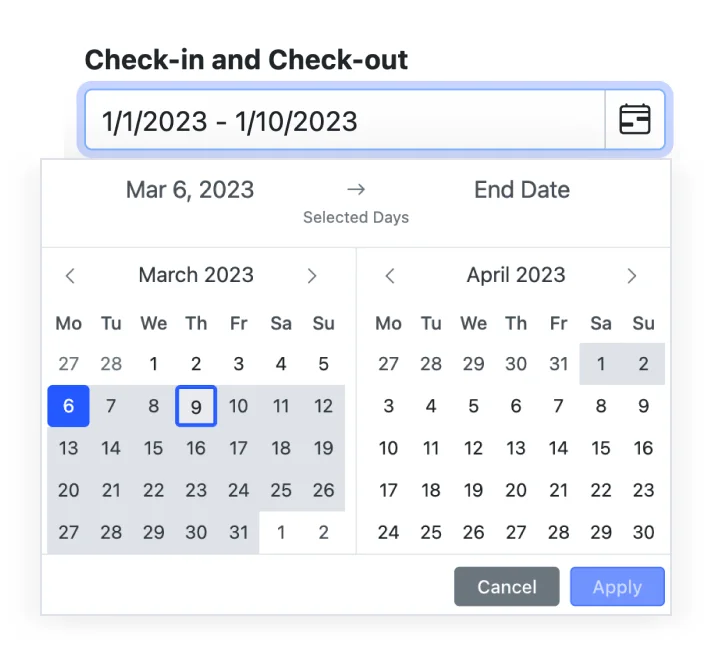
The React Date Range Picker is a lightweight and mobile-friendly component that allows end users to select start and end date values as a range from a calendar pop-up or by entering values directly in the HTML input text box.
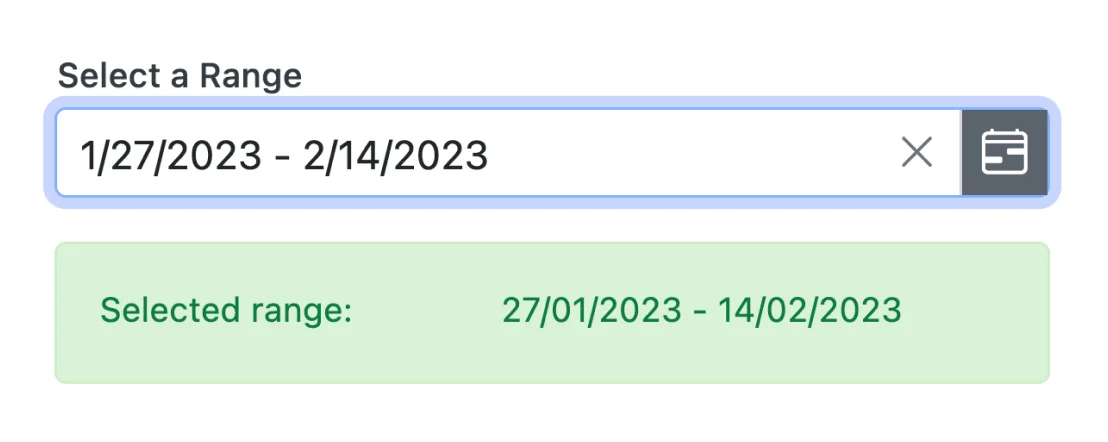
The React DateRangePicker component’s input value can be customized in addition to the default culture-specific date format.
Define preset ranges (like last 30 days or last week) to set date ranges frequently used by the end users.
The React Date Range Picker has a highly responsive layout and an optimized design for desktops, touch screens, and smart phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Restricts dates outside the min and max date ranges, allowing only valid dates to be entered. Users cannot enter or choose restricted dates.
Cutting edge design with 5+ built-in themes such as Fluent, Tailwind CSS, Bootstrap, Material, Fabric, and more. Utilize the online Theme Studio tool to customize themes of Date Range Picker easily.
Enables users from different locales to use the DateRangePicker by formatting dates, currency, and numbering to suit preferences.
Easily get started with the React DateRangePicker using a few simple lines of TSX code example as demonstrated below. Also explore our React Date Range Picker Example that shows you how to render and configure a Date Range Picker in React.
- import * as ReactDOM from 'react-dom';
- import * as React from 'react';
- import { DateRangePickerComponent } from '@syncfusion/ej2-react-calendars';
- import { SampleBase } from '../common/sample-base';
- import './default-style.css';
-
- export class Default extends SampleBase<{}, {}> {
-
- render() {
- return (
- <div className='control-pane'>
- <div className='control-section'>
- <div className='daterangepicker-control-section'>
- <DateRangePickerComponent></DateRangePickerComponent>
- </div>
- </div>
- </div>
- )
- }
- }
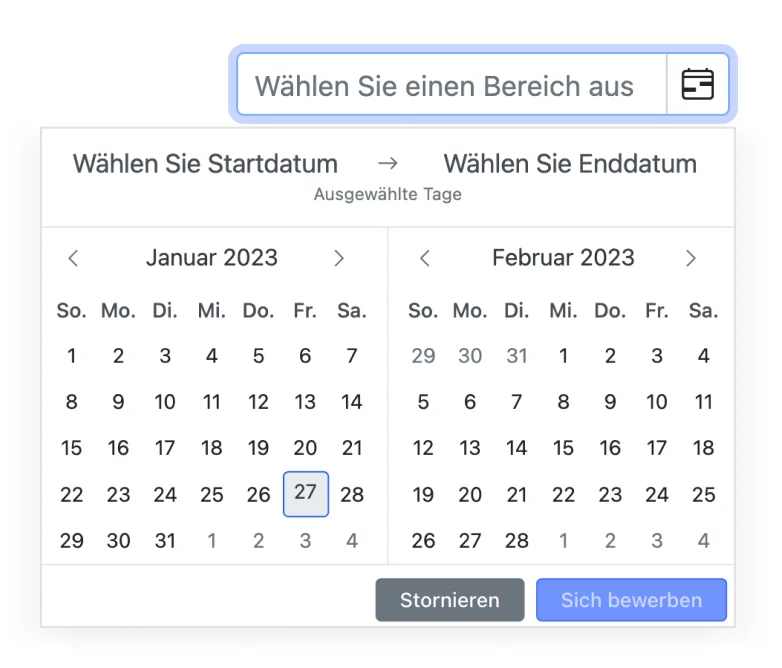
A multi-language React Date Range Picker allows changing the names of months, days, and the today button text to any supported language (globalization). The date format and first day of the week are set to a specific culture.


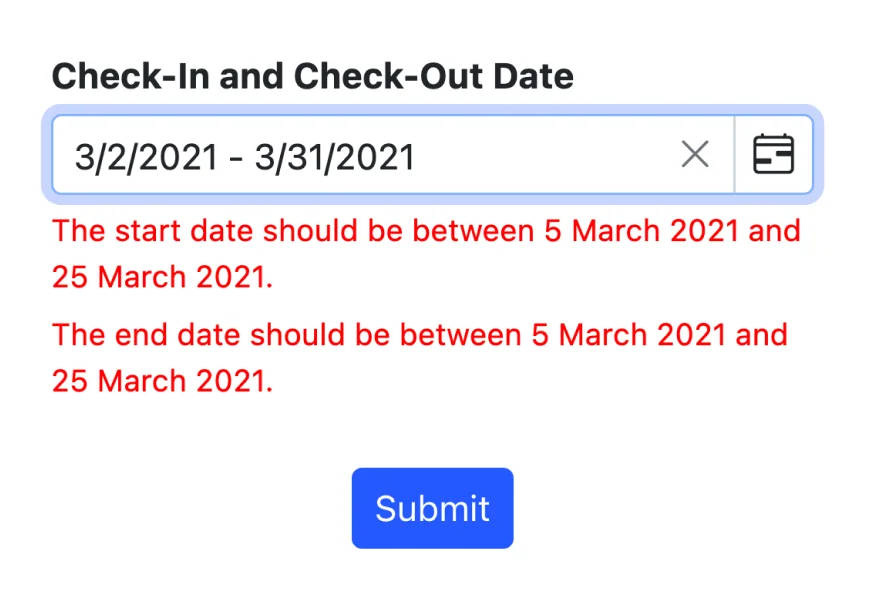
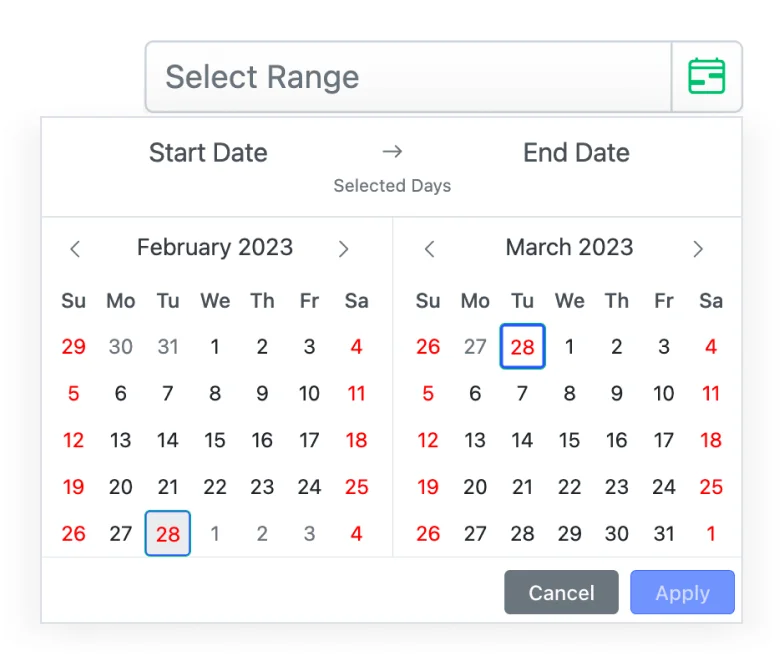
Enter or select a date within a specific range of dates by defining the min and max properties.
The React DateRangePicker allows only valid dates to be entered by restricting dates out-of-min and out-of-max date ranges. This prevents users from entering or selecting restricted dates from a date range.


Control the appearance of the component. Customize the style based on your application’s look and feel. Also change the format of the day that to be displayed in header.
Show the week numbers in the pop-up calendar.


Change the first day of the week in every month of a year.

The React DateRangePicker component ensures that every cell is accessible using the keyboard. Major features like sort, select, and edit can be performed using keyboard commands alone; no mouse interaction is required. This helps in creating highly accessible applications using this component.

The React DateRangePicker view has complete WAI-ARIA accessibility support. The DateRangePicker UI includes high-contrast visual elements that help visually impaired people to have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.

Right-to-left rendering allows displaying the text and layout of the React DateRangePicker from right to left. This improves the user experience and accessibility for RTL languages.
The DateRangePicker component is also available in Blazor, Angular, Vue, and JavaScript frameworks. Check out the different DateRangePicker platforms from the links below,
The React Date Range Picker works well with all modern web browsers such as Chrome, Firefox, Microsoft Edge, Safari, and Opera.

The Syncfusion React Range Picker provides the following features:
We do not sell the React Date Range Picker separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,900 components and frameworks, including the React Date Range Picker. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our React Date Range Picker demo, which demonstrates how to render and configure the Date Range Picker.
No, our 1,900+ components and frameworks for web, mobile, and desktop, including our React Date Range Picker, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their Date Range Picker component alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,900+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.