
The React Pivot Table is a powerful control used to organize and summarize business data and display the result in a cross-table format. It includes major functionalities such as data binding, drilling up and down, Excel-like filtering and sorting, editing, Excel and PDF exporting, several built-in aggregations, field lists, and calculated fields. A high volume of data can be loaded without any performance degradation by using row and column virtualization.
Well thought-out and focused on fast-paced performance to load millions of records in just a second.
Bind data seamlessly with various local and remote data sources such as JSON, OData, WCF, and RESTful web services with the help of a data manager.
Users can perform actions on raw data at runtime, including create, read, update, and delete. Through an interactive user interface, the control provides several edit modes, including inline, dialog, batch, and column.
You can easily integrate your Pivot Table with independently rendered pivot data. It has support for more than 20 chart types.
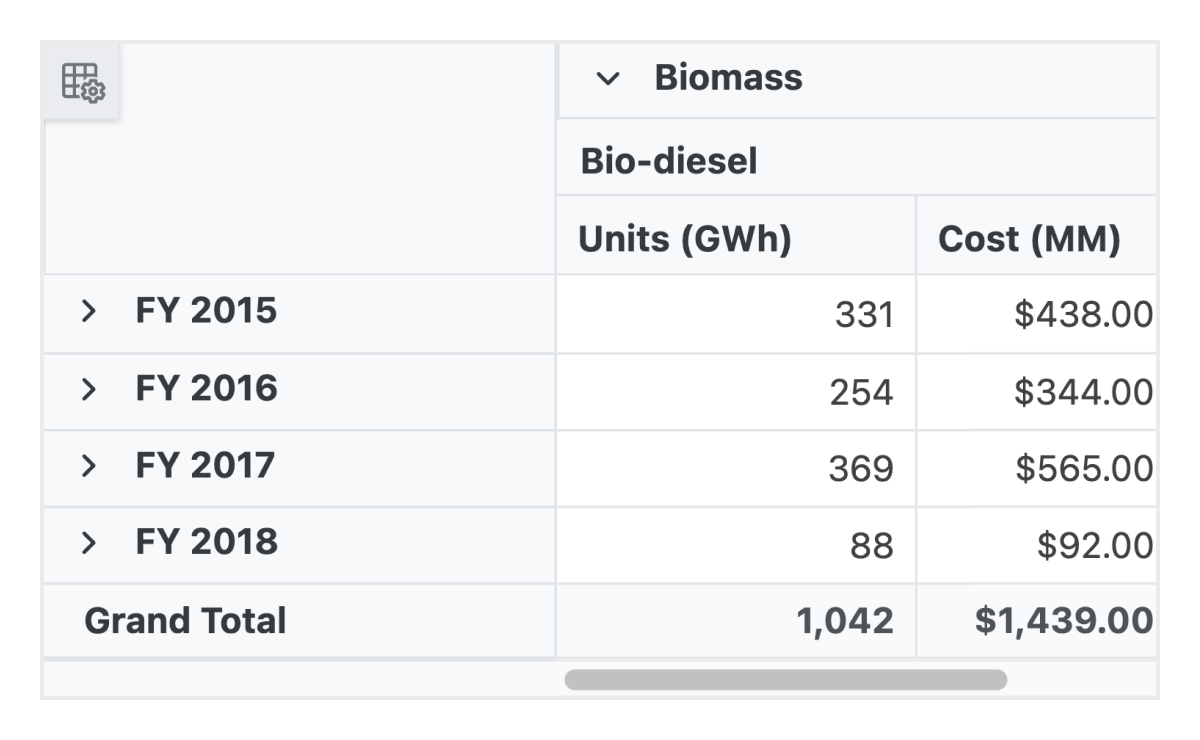
Users can easily change a Pivot Table cell value’s appearance(background color, font color, font family, and font size) as required.
Pivot Table has a highly responsive layout and an optimized design for desktops, tablets, and phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Cutting-edge design with several built-in themes, such as Fluent, Tailwind CSS, Bootstrap, Material, and Fabric. Utilize the online Theme Studio tool to customize themes easily.
Enables users from different locales to use the component by formatting dates, currency, and numbering to suit preferences.
Easily get started with the React Pivot Table using a few simple lines of HTML and JSX code, as demonstrated in the following example. Also explore our React Pivot Table example, which shows you how to render and configure a Pivot Table in React.
- <!DOCTYPE html>
- <html>
- <head>
- <link href="https://cdn.syncfusion.com/ej2/material.css" rel="stylesheet">
- </head>
-
- <body>
- <div id='root'>
- </body>
- </html>
- import { createRoot } from 'react-dom/client';
- import * as React from 'react';
- import { PivotViewComponent } from '@syncfusion/ej2-react-pivotview';
-
- let dataSourceSettings = {
- columns: [{ name: 'Year' }, { name: 'Quarter' }],
- valueSortSettings: { headerDelimiter: ' - ' },
- values: [
- { name: 'Sold', caption: 'Units Sold' },
- { name: 'Amount', caption: 'Sold Amount' }
- ],
- dataSource: getPivotData(),
- rows: [{ name: 'Country' }, { name: 'Products' }]
- };
- function getPivotData() {
- let pivotData = [
- { Sold: 51, Amount: 86904, Country: 'France', Products: 'Mountain Bikes', Year: 'FY 2015', Quarter: 'Q2'},
- { Sold: 21, Amount: 33505.5, Country: 'Germany', Products: 'Touring Bikes', Year: 'FY 2015', Quarter: 'Q1'},
- { Sold: 74, Amount: 126096, Country: 'Germany', Products: 'Mountain Bikes', Year: 'FY 2015', Quarter: 'Q1'},
- { Sold: 77, Amount: 131208, Country: 'United Kingdom', Products: 'Mountain Bikes', Year: 'FY 2015', Quarter: 'Q1'},
- { Sold: 92, Amount: 156768, Country: 'United Kingdom', Products: 'Mountain Bikes', Year: 'FY 2015', Quarter: 'Q2'},
- { Sold: 43, Amount: 73272, Country: 'United States', Products: 'Mountain Bikes', Year: 'FY 2015', Quarter: 'Q1'},
- { Sold: 43, Amount: 73272, Country: 'United States', Products: 'Mountain Bikes', Year: 'FY 2015', Quarter: 'Q2'}
- ];
- return pivotData;
- }
- function Default() {
- return (
- <PivotViewComponent
- id="PivotView"
- dataSourceSettings={dataSourceSettings}
- width={'100%'}
- height={'290'}
- />);
- }
- export default Default;
-
- const root = createRoot(document.getElementById('root'));
- root.render(<Default />);
The classic (tabular) layout is designed to enhance data visibility by presenting information in a traditional table format. In this layout, each row label is displayed distinctly at various levels across separate columns, ensuring clarity and better organization. This structured approach simplifies the analysis of datasets, making it easier to interpret relationships and trends within the data through a detailed, organized, and user-friendly table format.


The React Pivot chart can easily be integrated with pivot data rendered independently, and includes support for plotting more than 20 chart types. The end-user experience is greatly enhanced with a set of user-interaction features such as drill up, drill down, zoom, pan, crosshair, trackball, events, selection, and tooltip. Highly interactive field list options are available for generating reports from the relational data dynamically.
Large amounts of data can be divided and displayed in the rows and columns of the current viewport using the React Pivot Table’s virtual scrolling feature. You can navigate to a desired view by scrolling the vertical and horizontal scrollbars.

Large amounts of data can be divided and displayed page by page with the paging feature. The pager UI allows you to navigate to a desired page using the navigation buttons or an input text box. You can change the row and column page sizes independently at runtime. Furthermore, you can toggle the position of the row and column pagers, modify their visibility, and visualize them using a compact view mode.
The React Pivot Table field list and group fields options are automatically populated with fields from the bound data source. They allow end users to drag, filter, and sort fields, as well as create pivot reports at runtime.


The React Pivot Table can be connected to an OLAP cube, and its result can be visualized in both tabular and graphical formats.
Users can refresh the control on demand instead of during every UI interaction.

Use built-in drill-down (expand) and drill-up (collapse) capabilities to visualize data in detailed views and abstract views, respectively. By default, the data is displayed in a grouped manner.
Users can perform create, read, update, and delete operations for raw data at runtime and update their changes to the underlying data source, thereby reflecting the information in all corresponding cells. The control supports various edit modes such as inline, dialog, batch edit, and column edit through an interactive UI.

Built-in member filters and Excel-like filters with advanced filtering options can be used to easily filter and view data as required. It is also possible to filter data programmatically in the Pivot Table.

Display only selected values for a field. This can be achieved either through the UI or code behind.

Use Excel-like filtering options across column and row headers based on label text, dates, or numbers.

Use Excel-like filtering options across column and row headers based on grand total values.
Sort to order rows and columns based on either labels or values.

Order column and row header text either in ascending or descending order.

Column sorting, also known as value sorting, orders the column values either in ascending or descending order. It is performed by clicking the header of the column you wish to sort.

Arrange field headers in column and row axes according to a user-defined order.

Users can perform calculations on a group of values using the aggregation option. By default, values are added together. The other aggregation types are average, minimum, maximum, count, distinct count, product, index, population standard deviation, sample standard deviation, population variance, sample variance, running totals, difference from, percent of difference from, and percent of grand total.
Calculated fields, otherwise known as unbound fields, generate unique fields with your own calculated values by executing a simple user-defined formula.


The drill through feature easily obtains a list of raw items for a particular value cell or summary cell.
Subtotals and grand totals are calculated automatically by the pivot engine inside the control and displayed in the Pivot Table to help users make decisions more quickly. Also, users can show or hide subtotals and grand totals for rows and columns.


Users can define conditions that, when met, format font style, text color, background color, and font size for values and summary cells.
Number and date formatting help transform the appearance of the actual cell value.


The Pivot Table control automatically groups dates and numbers, so the date type can be formatted and displayed based on year, quarter, month, day, and more. The number type can be grouped by range, such as 1–5 or 6–10.
You can freeze row and column headers to compare them with cell values.


Resizing allows users to change the column width at runtime by simply dragging the rightmost boundary of the column header. A scroll bar will appear when the content width exceeds the control width.

You can reorder columns either on user interaction or programmatically. Simply dragging and dropping a column header into the desired column position will reorder the columns.

Users can retrieve information about a particular cell on clicking a hyperlink cell. It later allows them to perform custom operations programmatically.

A tooltip provides basic information about a cell while hovering over it with the pointer.

With the cell template, users can add features like images, checkboxes, and text nodes to any cell with ease.

The toolbar provides a built-in interface to select frequently used features interactively. These features include new report, save report, save as report, rename report, delete report, report list, show grid, show chart, show or hide totals, export reports, and more.
Export the React Pivot Table data to Excel, PDF, and CSV formats. You can also customize the exported document by adding header, footer, and cell properties like type, style, and position programmatically.


All features will work on touch devices with ease. Features such as drilling up, drilling down, filtering, sorting, and report manipulation can be done on the fly.

Responsiveness support allows the control to be viewed on various devices.

The React Pivot Table ensures that every cell is keyboard accessible. Major features like expanding or collapsing child rows, sort, select, and edit can be performed using keyboard commands alone; no mouse interaction required. This helps in creating highly accessible applications using this component.

The control supports right-to-left rendering, allowing the text direction and layout to be displayed from right to left.
The Pivot Table is available for the Blazor, Angular, JavaScript, and Vue frameworks. Explore its platform-specific options through the following links:
The React Pivot Table works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

The Syncfusion React Pivot Table offers these features:
We do not sell the React Pivot Table separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,900 components and frameworks, including the React Pivot Table. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our React Pivot Table demo, which demonstrates how to render and configure Pivot Table.
No, our 1,900+ components and frameworks for web, mobile, and desktop, including our React Pivot Table, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their Pivot Table component alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,900+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
 Figma Download
Figma Download
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.
The React Pivot Table blog posts will guide you in building your first app with this React components. They provide problem-solving strategies, describe features and functionalities, announce new feature releases, explain best practices, and showcase example scenarios. Explore our latest posts on our blog channels for React Pivot Table updates.