
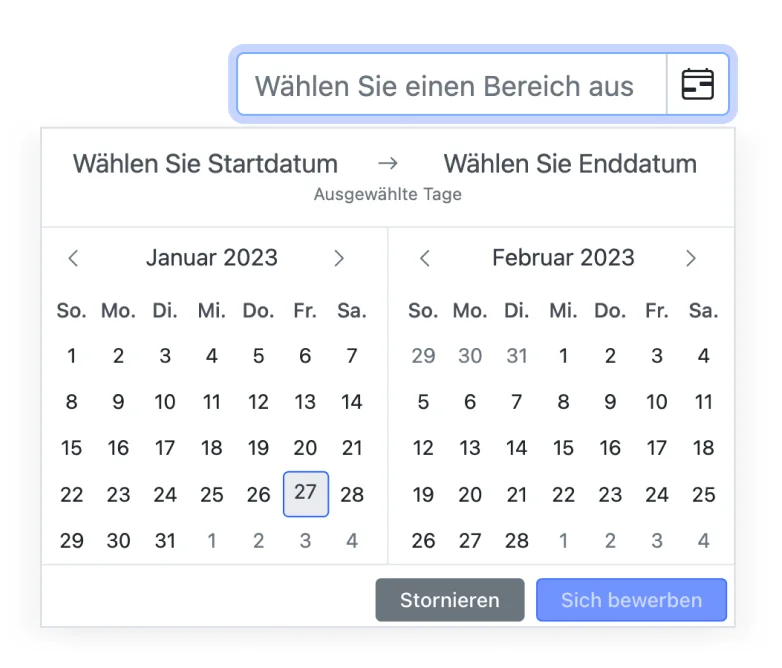
The Angular DateRangePicker is a lightweight and mobile-friendly component that allows end users to select start and end date values as a range from a calendar pop-up or by entering values directly in the HTML input text box.
The Angular DateRangePicker component’s input value can be customized in addition to the default culture-specific date format.
Define preset ranges (like last 30 days or last week) to set date ranges frequently used by the end users.
The Date Range Picker has a highly responsive layout and an optimized design for desktops, touch screens, and smart phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Restricts dates outside the min and max date ranges, allowing only valid dates to be entered. Users cannot enter or choose restricted dates.
Cutting edge design with 5+ built-in themes such as Fluent, Tailwind CSS, Bootstrap, Material, Fabric, and more. Utilize the online Theme Studio tool to customize themes of Date Range Picker easily.
Enables users from different locales to use the DateRangePicker by formatting dates, currency, and numbering to suit preferences.
Easily get started with the Angular DateRangePicker using a few simple lines of HTML and TS code example as demonstrated below. Also explore our Angular DateRangePicker Example that shows you how to render and configure a DateRangePicker in Angular.
- <div class="control-section">
- <div id="control_wrapper">
- <ejs-daterangepicker></ejs-daterangepicker>
- </div>
- </div>
- import { Component, ViewEncapsulation, Inject } from '@angular/core';
- @Component({
- selector: 'control-content',
- styleUrls: ['default-style.css'],
- templateUrl: 'default.html',
- encapsulation: ViewEncapsulation.None
- })
- export class DefaultDateRangePickerComponent {
-
- public date: Object = new Date()
-
- constructor( @Inject('sourceFiles') private sourceFiles: any) {
- sourceFiles.files = ['default-style.css'];
- }
- }
A multi-language Angular DateRangePicker allows changing the names of months, days, and the today button text to any supported language (globalization). The date format and first day of the week are set to a specific culture.


Enter or select a value within a specific range of dates by defining the min and max properties.
The Angular Date Range Picker allows display of date ranges. When the date value is out of this range, validation error is triggered. The invalid and out-of-date-range values are set in a disabled state to prevent users from entering them or selecting them.


Control the appearance of the component. Customize the style based on your application’s look and feel. Also change the format of the day that to be displayed in header.
Week numbers offer a handy way to organize and refer to weeks within a year, making it easier to plan events, manage projects, or schedule activities.


Customize which day of the week appears as the first day in the calendar view of the DateRangePicker. This is particularly useful for adapting the calendar to regional or cultural preferences, as different locales often start the week on different days.

The Angular DateRangePicker component ensures that every cell is accessible using the keyboard. Major features like sort, select, and edit can be performed using keyboard commands alone; no mouse interaction is required. This helps in creating highly accessible applications using this component.

The Angular DateRangePicker view has complete WAI-ARIA accessibility support. The DateRangePicker UI includes high-contrast visual elements that help visually impaired people to have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.

Right-to-left rendering allows displaying the text and layout of the DateRangePicker from right to left. This improves the user experience and accessibility for RTL languages.
With continuous improvement in Angular versions, the Angular DateRangePicker is kept up to date to make it compatible with versions starting from 4 to the latest version.

The DateRangePicker is available for the Blazor, React, JavaScript, and Vue frameworks. Explore its platform-specific options through the following links:
The Angular Date Range Picker works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

We do not sell the Angular DateRangePicker separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,900 components and frameworks, including the Angular DateRangePicker. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our Angular DateRangePicker demo, which demonstrates how to render and configure the Date Range Picker.
No, our 1,900+ components and frameworks for web, mobile, and desktop, including our Angular DateRangePicker, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their DateRangePicker component alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,900+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
 Figma Download
Figma Download
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.