Trusted by the world’s leading companies

Overview
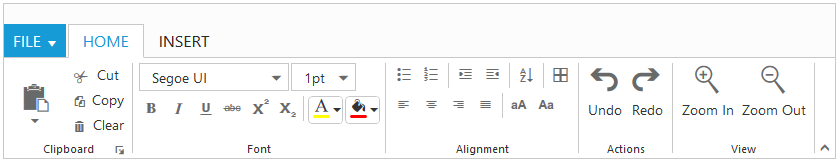
The ribbon control provides support for the application menu, button, split button, toggle button, dropdown, custom control, contextual tabs, expand/collapse ribbon, and group expander. We can group the elements and separate the elements using group separators.

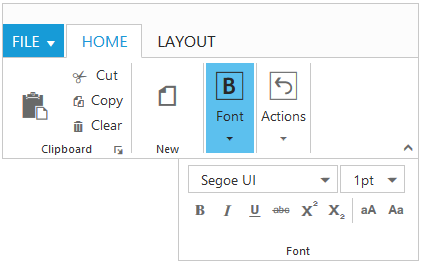
Resizing
Ribbon control supports all levels of automatic resizing with group controls. The group controls will be replaced by the custom drop-down button and the group controls can be viewed by expanding it.

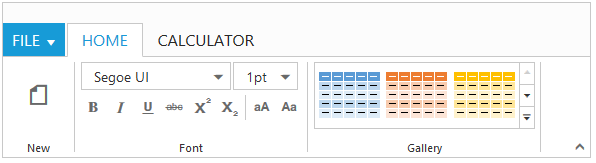
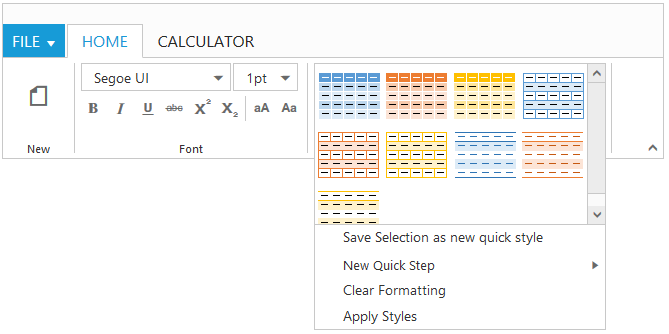
Gallery
The gallery is used to save space on the ribbon by arranging button controls in it. Most significantly, it provides a means to present user options graphically on the ribbon.


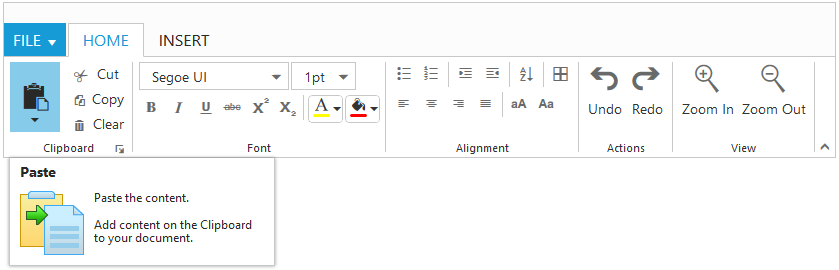
Custom Tooltip
Users can customize the tooltip with the following: ribbon button, split button, drop-down, toggle button, gallery controls with title, description, and images to represent the control graphically.

AngularJS Support
Ribbon allows us to use HTML as our template language and extend HTML syntax to express all the ribbon features like application tabs, contextual tabs, gallery, resizing, custom tooltip, etc. Ribbon also supports button, split button, drop-down list, menu, and toggle button controls in AngularJS.
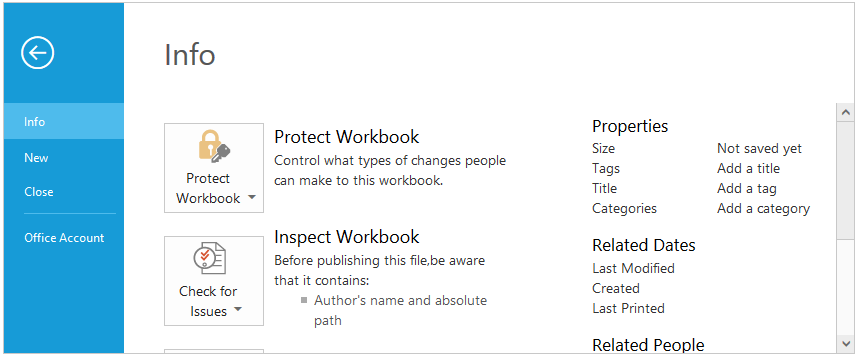
Backstage
The backstage page in ribbon control is a rich, customizable user interface like Office 2013 backstage. The left side of the backstage page contains tab, button items, and close button, while the right side of the backstage page contains the corresponding user control items.

60+ JSP CONTROLS
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.






