
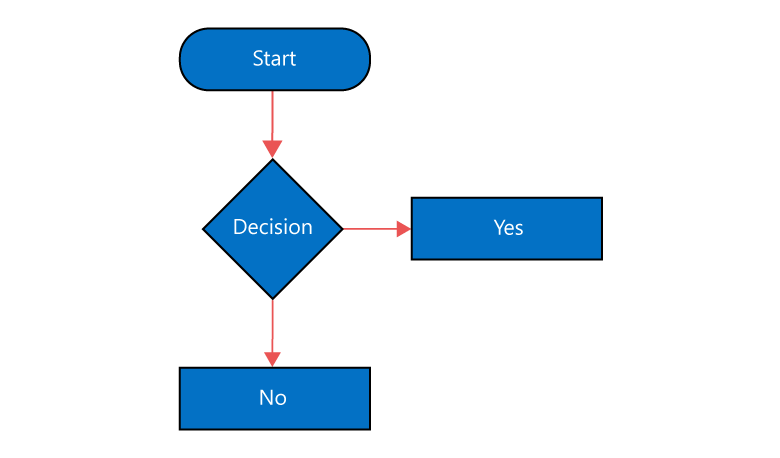
The ASP.NET Core diagram is a feature-rich control for visualizing, creating, and editing interactive diagrams. It supports creating flowchart, organizational charts, network diagrams, and BPMN either through code or a visual interface.
Nodes are used to host graphical objects (paths or controls) that can be arranged and manipulated on a diagram page.

The relationship between two nodes is represented using a connector. Multiple instances of nodes and connectors form a diagram. Some of the key features are listed below.


Different types of segments are available to connect between objects.

Bridging is a visual indication of overlapping between two connectors.

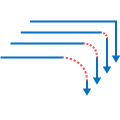
Orthogonal connectors take a smart path that avoids overlapping with nodes to which they are connected.

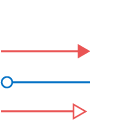
Arrows or decorators, at the edges of connectors, are used to represent relationships between nodes.

The corner radius can be specified for edges in connectors.

Ports are specific points in a node to which a connector can be connected.
Labels are used to annotate nodes and connectors. Diagram also makes it easy to edit and align labels relative to the object to which it is mapped.

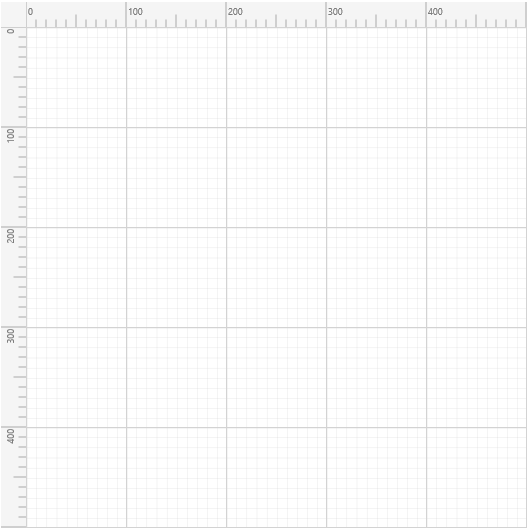
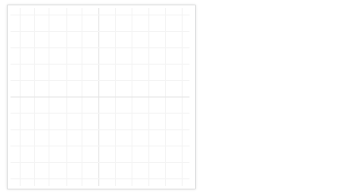
The ruler provides a horizontal and vertical guide for measuring in the diagram control. The ruler can be used to measure diagram objects, indicate positions, and align diagram elements. This is especially useful in creating scale models.

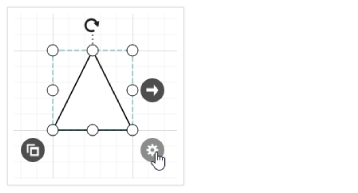
Interactive features are used to improve the runtime editing experience of a diagram. You can easily edit a diagram with mouse, touch screen, or keyboard interfaces.

Objects can be selected and then dragged, resized, or rotated.

Objects can be aligned easily with gridlines or neighboring objects.

All common actions can also be performed through keyboard input.

Connect tool can be used to create a connection between two nodes, ports, or points.

Connector’s route can be manually edited by dragging thumbs that are visible after selection.

Large diagrams can be explored using the zoom and pan tool.

Multiple nodes or connectors can be grouped together to form a single object called a group.

Drawing tool enables users to draw custom nodes and shapes by clicking and dragging on the diagram surface.
Seamlessly data bind to various client-side and remote data sources such as JSON, RESTful services, OData services, WCF services, and many more.

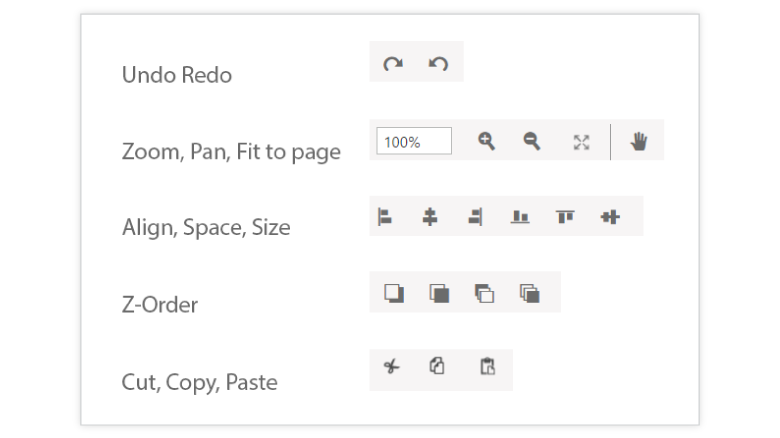
Diagram control has a predefined set of commands. Some of the standard commands are mapped to keyboard shortcuts. It is also possible to configure new commands and key combinations.

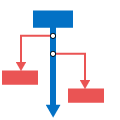
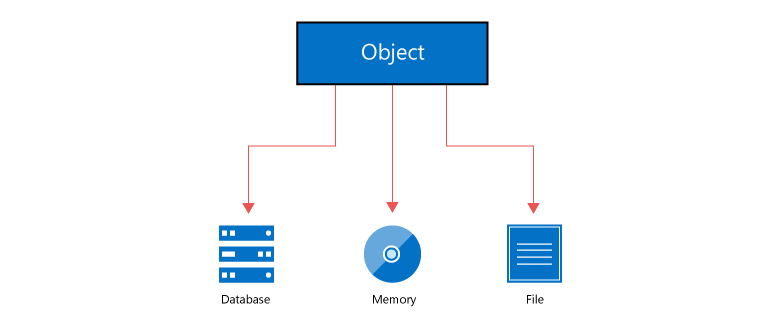
Automatic layout is used to arrange nodes automatically based on a pre-defined layout logic. There is built-in support for organization chart layout, hierarchical tree layout, symmetric layout, and radial tree layout.
Overview control is used to improve the navigation experience when exploring large diagrams. It displays a small preview and allows performing operations such as zooming and panning within it.

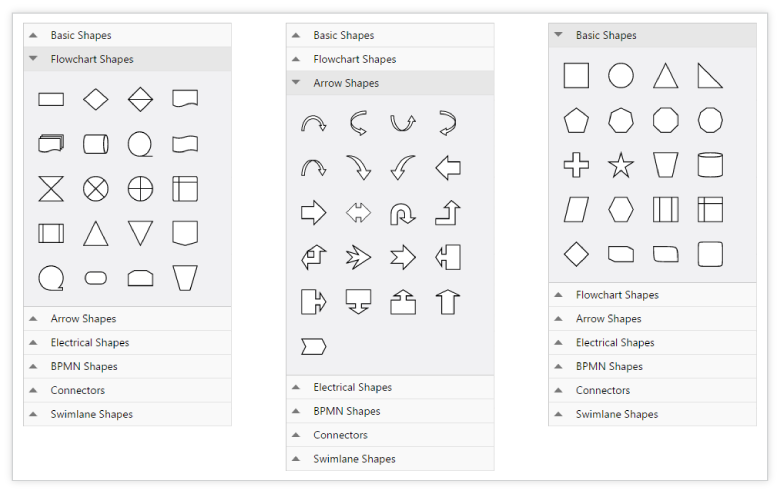
The symbol palette is a gallery of reusable symbols/nodes that can be dragged and dropped on to the surface of the diagram.

A swim lane is a visual element used in process flow diagrams or flowchart. A swim lane may be arranged either horizontally or vertically. It has built-in lanes and phases where nodes can be added to it. It has rich interactive features and auto alignment options, which makes editing easy.

Diagram’s state can be persisted to JSOM format and then loaded back using serialization.

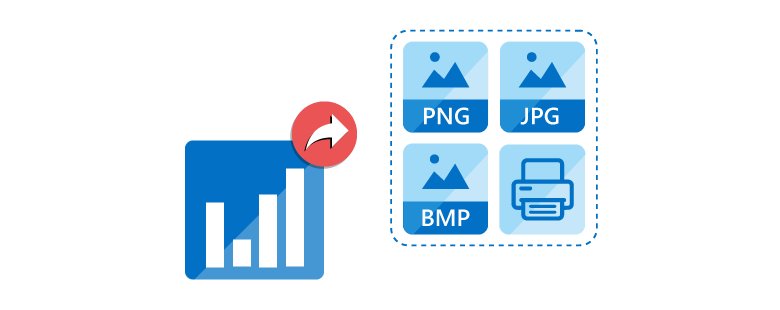
Diagrams can be easily exported as image files (.png, .jpeg, .bmp, and .svg formats) and can also be printed as documents.

There are several other features available to enhance the diagramming experience.

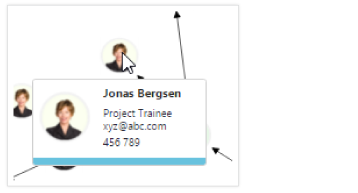
Additional information about a node can be viewed using tooltips.

Gridlines provide guidance when trying to align objects.

The drawing surface can be given a page-like appearance using page size, orientation, and margin.

Frequently used commands can be easily mapped to the user-handle.

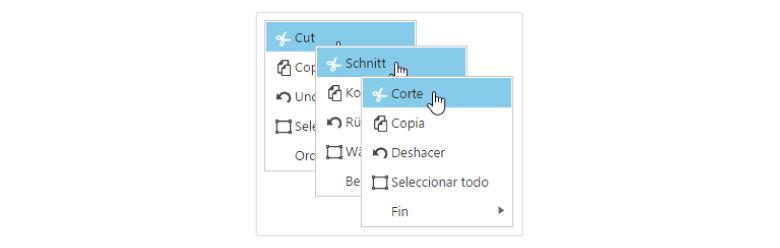
Frequently used commands can be easily mapped to the context menu.
All static text within the diagram can be localized to any desired language.

There is built-in integration with all the popular 3rd party frameworks like AngularJS, KnockoutJS, jQuery, TypeScript, and Bootstrap.

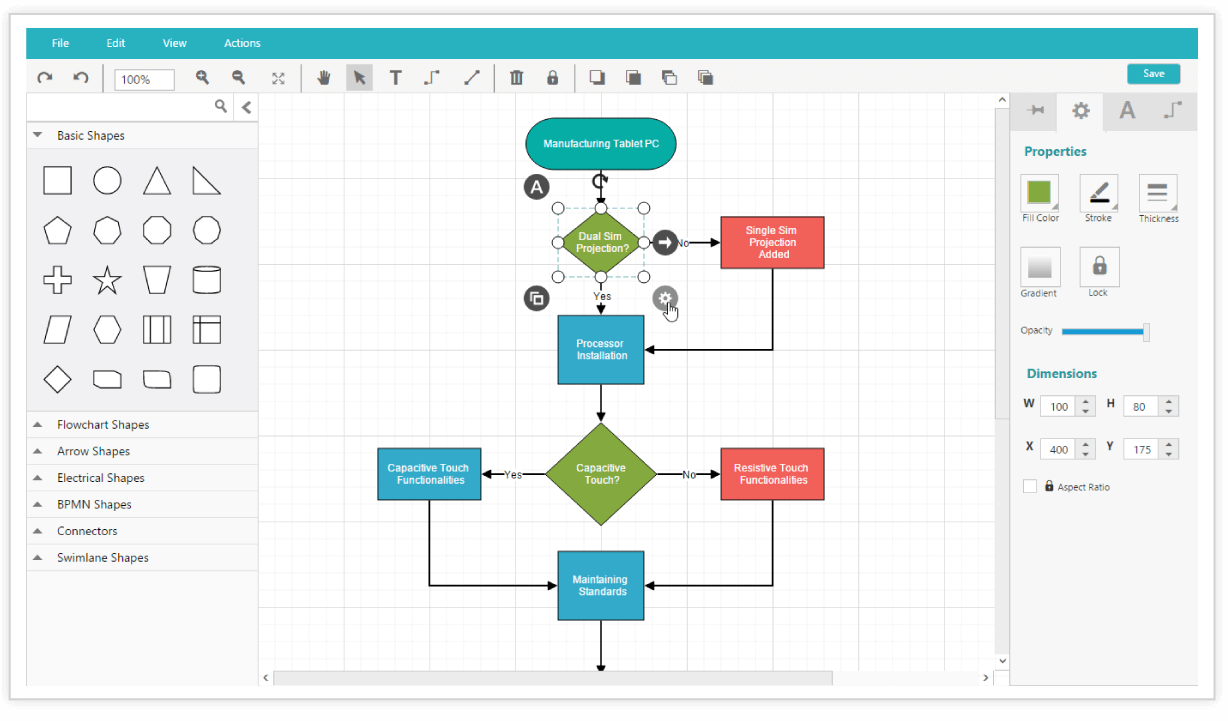
Diagram builder is a diagramming application created using the diagram control. It is used to create, edit, save, export, and print diagrams. It has a symbol palette, property editor, overview window, toolbox, and menu to provide a great editing experience.

Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.