Trusted by the world’s leading companies

Overview
The chart control can plot over 30 chart types ranging from line charts to specialized financial charts. Its rich feature set includes functionalities like data binding, multiple axes, trackball, drill-down operations, and zooming.

Browser Compatibility
All modern browsers and devices are supported. The chart is rendered as SVG in all modern browsers and automatically rendered as VML on Internet Explorer 8 and below.

High Performance
Includes several data-rendering optimizations to achieve the best possible performance when plotting large volumes of data and handling high frequency real-time data.
Chart Types
The chart control includes functionality for plotting more than 30 chart types. Each chart type is easily configurable with built-in support for creating stunning visual effects.
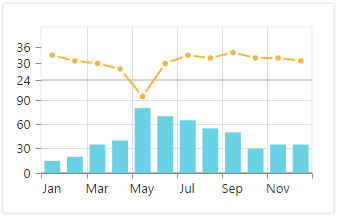
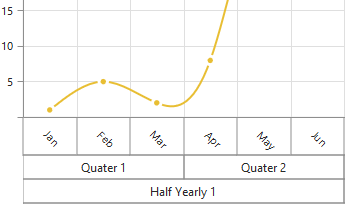
- Line and area type charts for representing time-dependent data, and showing trends in data at equal intervals.
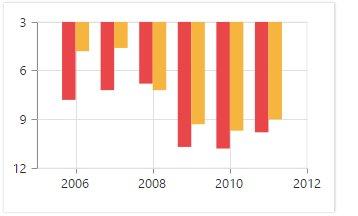
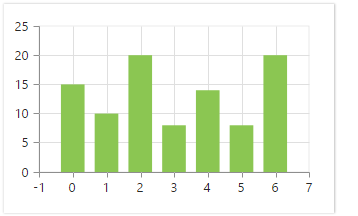
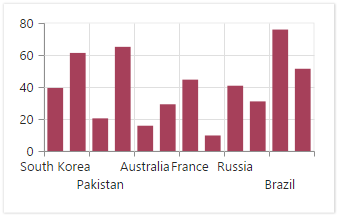
- Column and bar type charts for comparing the frequency, count, total, or average of data in different categories. They are ideal for showing variations in the value of an item over time.
- Pie and pyramid type charts for representing data in proportions.
- Polar and radar charts for performing visual comparisons among several quantitative or qualitative aspects of a situation.
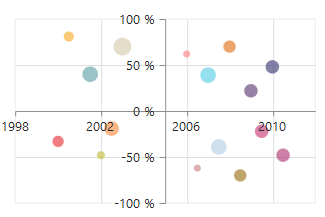
- Bubble and scatter charts for plotting financial or scientific data.
- Waterfall charts for representing the cumulative effect of sequential positive or negative values.
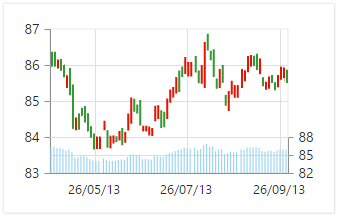
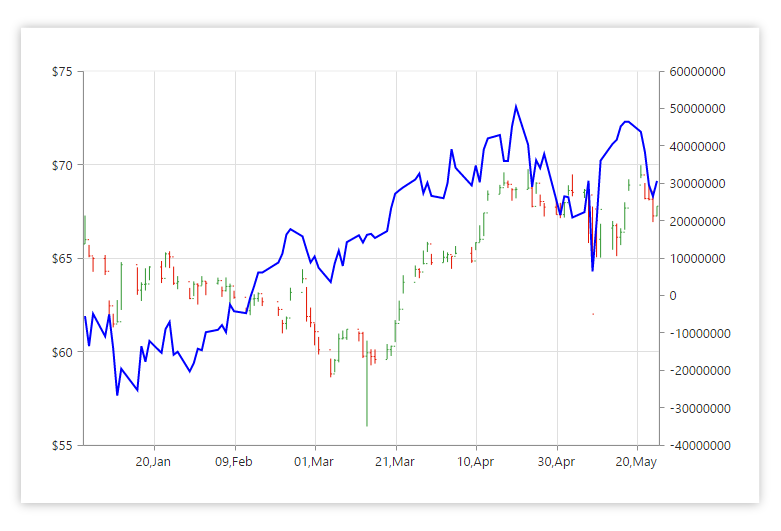
- Candle and HiLo type charts for stock analysis.
- Range column and range area series for representing high and low values at a point.
- 3-D charts for pie, doughnut, column, and bar type series.
Customizable Chart Axis
The chart control supports five different axis types: Numerical, Categorical, DateTime, DateTimeCategory, and Logarithmic.

Multiple Panes
Add multiple panes to a chart.

Smart Range
The best possible axis ranges and intervals are calculated automatically based on the given values. The ranges can be further customized using range padding.

Opposed Axis
The chart control supports opposed axes being rendered in a side opposite to the default position.

Axis Labels
Customization options for the axis labels include positioning, placement, label format, and rotation. There are also options to avoid labels overlapping.
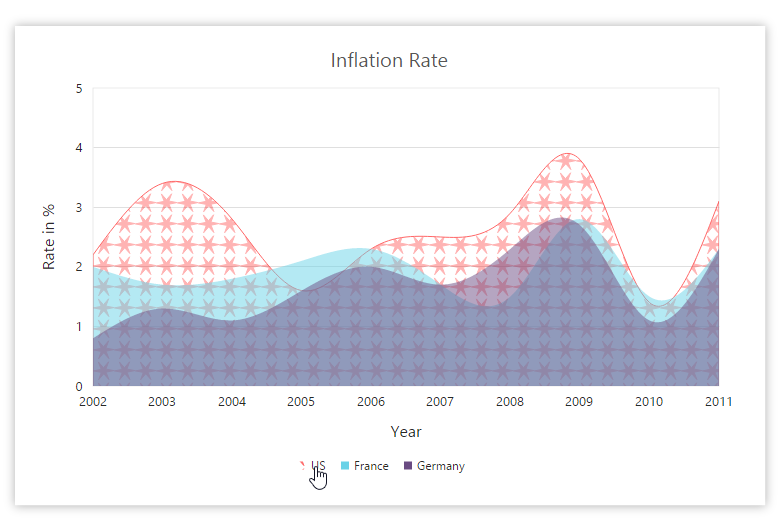
Strip Lines
The chart area can be customized with the help of strip lines. This is useful for visually representing different regions within a chart range.

Technical Indicators
Built-in support for RSI, Momentum, Bollinger band, accumulation distribution, EMA, SMA, stochastic, ATR, MACD, and TMA indicators.

Trendlines
Built-in support for rendering linear, exponential, logarithmic, power, polynomial, and moving average trendlines.


Annotations
Display metadata about the chart or series at specific points of interest in the plotting area.

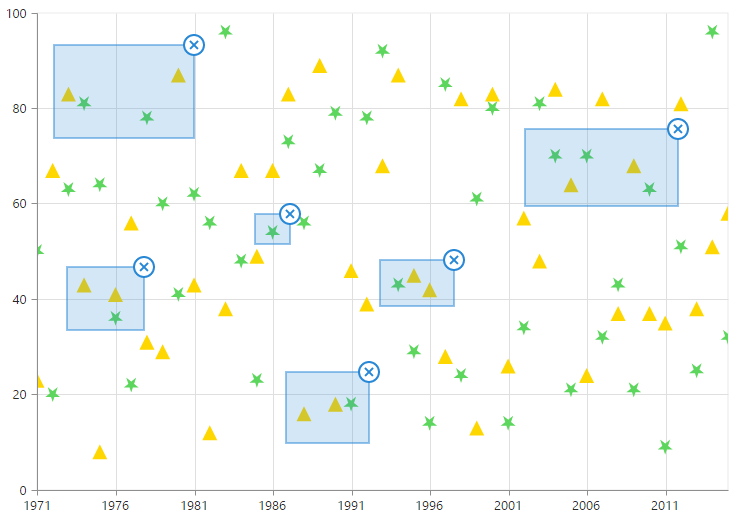
Highlight and Selection
Highlight and select a series or data point with patterns or colors. Data in multiple ranges can also be selected.
User Interaction
The end user experience is greatly enhanced by a set of user interaction features, such as
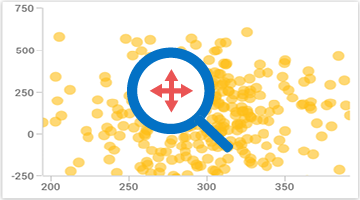
zooming and panning
,
crosshair
,
trackball
,
drill-down
,
events
, and
tooltips
.
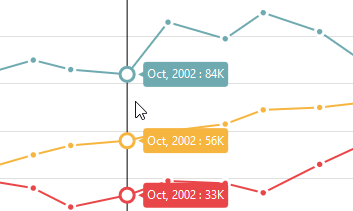
Trackball
A trackball can be used to view the data point closest to the current mouse position or touch contact point.

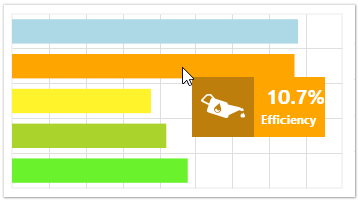
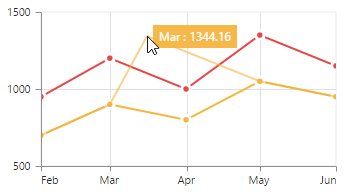
Tooltips
Tooltips display a pop-up with information when the pointer hovers over a data point.

Zooming Toolbar
Contains buttons for zooming in and out, resetting the zoom level, panning, and more.

Data Editing
Edit data points by dragging them with mouse and touch interactions.
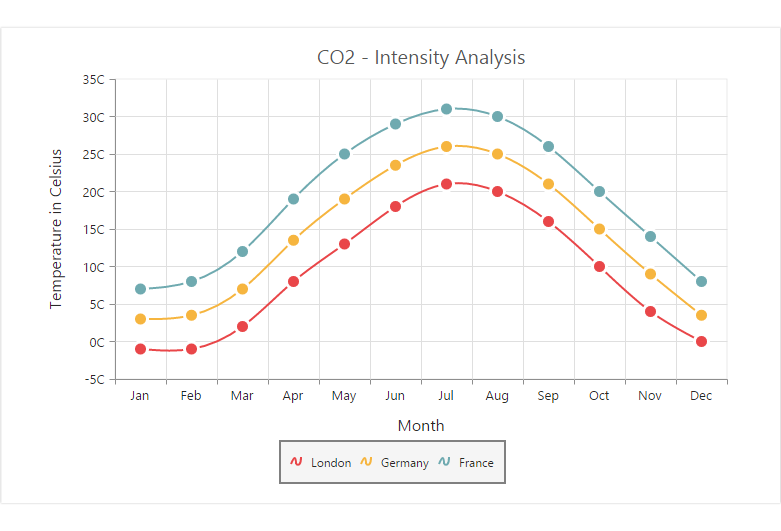
Legend
Legends provide additional information helpful in identifying individual series in a chart.
Placement
Legends can be placed at the left, right, top, or bottom of the chart area, or they can be docked anywhere within the chart area.
Customization
Legend icon, title, and alignment can also be customized as required.

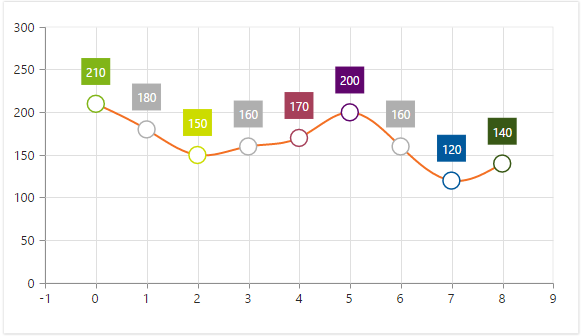
Data Labels and Markers
Data points can be easily annotated with labels to indicate their measure and dimension to help improve the readability of data. Data points can also be enhanced by adding markers or customizable symbols.

Smart Labels
Data labels are automatically arranged to avoid intersecting when large amounts of data are plotted in a chart.

Empty Points
Empty point values are elegantly handled with several customizable options.

Appearance
There are several built-in themes available, including dark, light, and gradient.

Export
Charts can be exported to a Word document, PDF document, Excel file, and image formats such as SVG, PNG, and JPEG in client and server side.

The rendered chart control can be printed directly from the browser. One or more number of charts in a web page can be printed together.
85+ ASP.NET CORE UI CONTROLS
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.