
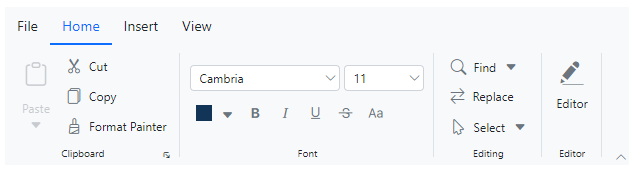
The Blazor Ribbon component provides a structured and easy-to-use user interface. Users can access different features and functions using a series of tabs, improving user experience and efficiency.

Provides a structured way to organize and group related functions, improving user experience by enabling quick access to specific features within categorized sections. Each group contains a launcher button that displays additional functions, allowing users to explore and utilize more tools efficiently.

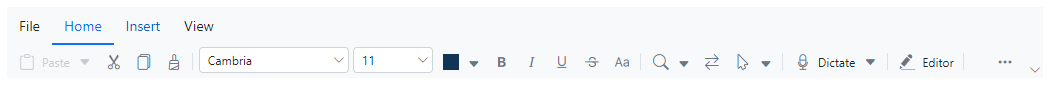
The Blazor Ribbon offers a simplified mode that organizes items and groups into a single row for improved usability and reduced clutter. End users can quickly navigate to other commonly used items in the overflow menu and switch to normal mode using the built-in toggle button.

Several built-in support items, such as buttons, checkboxes, dropdown buttons, split buttons, combo boxes, and more can be customized and used to execute specific actions. Three size modes, large, medium, and small, are supported.

Use different-sized buttons to showcase content and icons in a visually appealing and interactive manner.

Enables users to toggle between checked and unchecked states, caption the checkbox, and position the label before or after the checkbox.

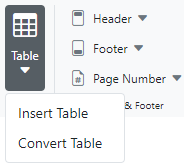
The dropdown button item functions like a regular button, but includes a dropdown menu that displays menu items.

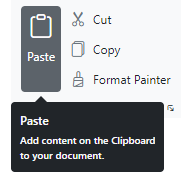
The split button item combines the functionality of a button with a dropdown menu, allowing users to perform a default action and access additional options.

The combo box item combines a drop-down list with an editable textbox, enabling users to select from predefined pop-up list options.

The color picker ribbon item lets users select colors from a palette or define custom colors.

In addition to the existing built-in items, gallery items allow users to perform specific actions by displaying a collection of related items, including icons, content, or images.
The Blazor Ribbon supports templates to customize the ribbon items with any non-built-in items or HTML content.

The help pane template, positioned at the right side of the Ribbon, enables users to access help content typically for actions such as managing document permissions, sharing functions, and more.

Tooltips display information when hovering over items, offering users additional details and enhancing user experience.

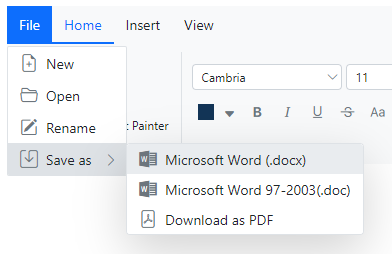
Supports a built-in menu that allows you to add file-related actions easily.

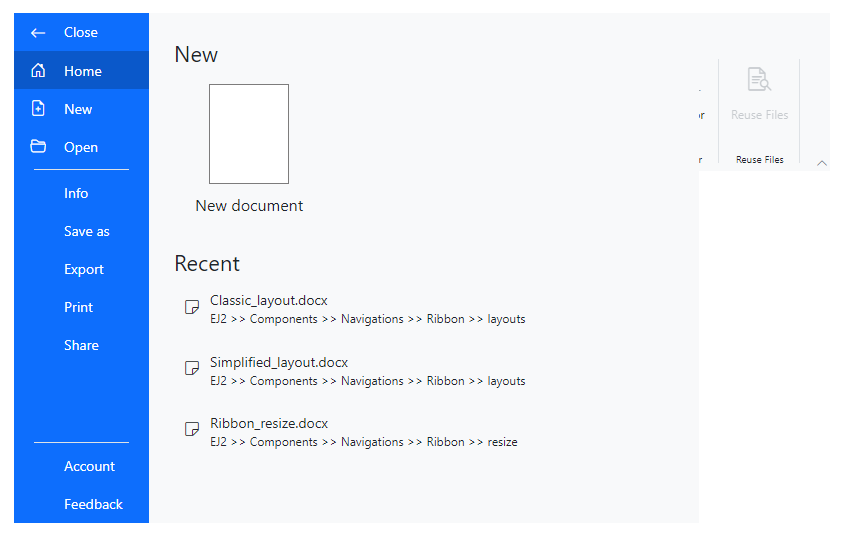
In addition to the traditional file menu, the backstage view displays information such as application settings, user information, etc. The backstage options are displayed on the left, while the content of each option is shown on the right.

The Blazor Ribbon supports these built-in themes: Tailwind CSS, Bootstrap 5, Bootstrap 4, Bootstrap, Material, Fabric, Fluent, and high contrast. Users can customize one of these built-in themes or create new themes to achieve their desired look and feel by simply overriding SASS variables or using the Theme Studio application.
Easily get started with the Blazor Ribbon using a few simple lines of TSX example as demonstrated below. Also, explore our Blazor Ribbon example, which shows how to render and configure the Blazor Ribbon.
@using Syncfusion.Blazor.Navigations
@using Syncfusion.Blazor.SplitButtons
@using Syncfusion.Blazor.Ribbon
<div style="width: 500px;">
<SfRibbon ID="ribbon">
<RibbonFileMenuSettings Visible=true MenuItems="@fileMenuItems"></RibbonFileMenuSettings>
<RibbonTabs>
<RibbonTab HeaderText="Home">
<RibbonGroups>
<RibbonGroup HeaderText="Clipboard" ID="clipboard" GroupIconCss="e-icons e-paste" ShowLauncherIcon="true">
<RibbonCollections>
<RibbonCollection>
<RibbonItems>
<RibbonItem AllowedSizes=RibbonItemSize.Large Type=RibbonItemType.SplitButton>
<RibbonSplitButtonSettings Content="Paste" IconCss="e-icons e-paste" Items="@formatItems"></RibbonSplitButtonSettings>
</RibbonItem>
</RibbonItems>
</RibbonCollection>
<RibbonCollection>
<RibbonItems>
<RibbonItem Type=RibbonItemType.Button>
<RibbonButtonSettings Content="Cut" IconCss="e-icons e-cut"></RibbonButtonSettings>
</RibbonItem>
<RibbonItem Type=RibbonItemType.Button>
<RibbonButtonSettings Content="Copy" IconCss="e-icons e-copy"></RibbonButtonSettings>
</RibbonItem>
<RibbonItem Type=RibbonItemType.Button>
<RibbonButtonSettings Content="Format Painter" IconCss="e-icons e-format-painter"></RibbonButtonSettings>
</RibbonItem>
</RibbonItems>
</RibbonCollection>
</RibbonCollections>
</RibbonGroup>
</RibbonGroups>
</RibbonTab>
<RibbonTab HeaderText="Insert">
<RibbonGroups>
<RibbonGroup HeaderText="Tables">
<RibbonCollections>
<RibbonCollection>
<RibbonItems>
<RibbonItem Type=RibbonItemType.DropDown AllowedSizes="RibbonItemSize.Large">
<RibbonDropDownSettings Content="Table" IconCss="e-icons e-table" Items="@tableItems"></RibbonDropDownSettings>
</RibbonItem>
</RibbonItems>
</RibbonCollection>
</RibbonCollections>
</RibbonGroup>
</RibbonGroups>
</RibbonTab>
</RibbonTabs>
</SfRibbon>
</div>
@code {
List<MenuItem> fileMenuItems = new List<MenuItem>()
{
new MenuItem { Text = "New", IconCss = "e-icons e-file-new", Id = "new" },
new MenuItem { Text = "Open", IconCss = "e-icons e-folder-open", Id = "open" },
new MenuItem { Text = "Rename", IconCss = "e-icons e-rename", Id = "rename" },
new MenuItem { Text = "Save", IconCss = "e-icons e-save", Id = "save" }
};
List<DropDownMenuItem> formatItems = new List<DropDownMenuItem>()
{
new DropDownMenuItem{ Text = "Keep Source Format" },
new DropDownMenuItem{ Text = "Merge Format" },
new DropDownMenuItem{ Text = "Keep Text Only" }
};
List<DropDownMenuItem> tableItems = new List<DropDownMenuItem>()
{
new DropDownMenuItem{ Text = "Insert table" },
new DropDownMenuItem{ Text = "Draw table" },
new DropDownMenuItem{ Text = "Convert table" },
new DropDownMenuItem{ Text = "Excel SpreadSheet" }
};
}

 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.