
The Blazor Tab component is a simple user interface (tabs UI) for organizing content in a compact space. The Blazor tabs are aligned horizontally, and each tab is associated with its header. One of the tabs must always be selected and visible. It has a rich set of features such as animation, orientation, templating, header styles, a close button for each tab, a scrollbar or pop-up when there are many tabs, and more.
Easily get started with the Blazor Tabs using a few simple lines of C# code example as demonstrated below. Also explore our Blazor Tabs Example that shows you how to render and configure the Tabs in Blazor.
@using Syncfusion.Blazor.Inputs
@using Syncfusion.Blazor.Navigations
Selected Tab
<SfNumericTextBox TValue="int" @bind-Value="@SelectedTab" Min="0" Max="4" Width="200px">
</SfNumericTextBox>
<SfTab @bind-SelectedItem="SelectedTab">
<TabItems>
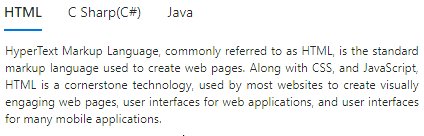
<TabItem Content="HyperText Markup Language, commonly referred to as HTML, is the standard markup language used to create web pages. Along with CSS, and JavaScript, HTML is a cornerstone technology, used by most websites to create visually engaging web pages, user interfaces for web applications, and user interfaces for many mobile applications.[1] Web browsers can read HTML files and render them into visible or audible web pages. HTML describes the structure of a website semantically along with cues for presentation, making it a markup language, rather than a programming language.">
<ChildContent>
<TabHeader Text="HTML"></TabHeader>
</ChildContent>
</TabItem>
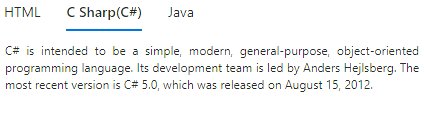
<TabItem Content="C# is intended to be a simple, modern, general-purpose, object-oriented programming language. Its development team is led by Anders Hejlsberg. The most recent version is C# 5.0, which was released on August 15, 2012.">
<ChildContent>
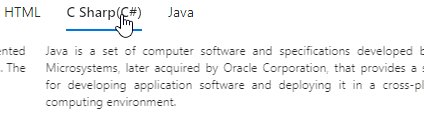
<TabHeader Text="C Sharp(C#)"></TabHeader>
</ChildContent>
</TabItem>
<TabItem Content="Java is a set of computer software and specifications developed by Sun Microsystems, later acquired by Oracle Corporation, that provides a system for developing application software and deploying it in a cross-platform computing environment. Java is used in a wide variety of computing platforms from embedded devices and mobile phones to enterprise servers and supercomputers. While less common, Java applets run in secure, sandboxed environments to provide many features of native applications and can be embedded in HTML pages.">
<ChildContent>
<TabHeader Text="Java"></TabHeader>
</ChildContent>
</TabItem>
<TabItem Content="The command-line compiler, VBC.EXE, is installed as part of the freeware .NET Framework SDK. Mono also includes a command-line VB.NET compiler. The most recent version is VB 2012, which was released on August 15, 2012.">
<ChildContent>
<TabHeader Text="VB.Net"></TabHeader>
</ChildContent>
</TabItem>
<TabItem Content="Xamarin is a San Francisco, California based software company created in May 2011[3] by the engineers that created Mono,[4] Mono for Android and MonoTouch that are cross-platform implementations of the Common Language Infrastructure (CLI) and Common Language Specifications (often called Microsoft .NET). With a C#-shared codebase, developers can use Xamarin tools to write native Android, iOS, and Windows apps with native user interfaces and share code across multiple platforms.[5] Xamarin has over 1 million developers in more than 120 countries around the World as of May 2015.">
<ChildContent>
<TabHeader Text="Xamarin"></TabHeader>
</ChildContent>
</TabItem>
</TabItems>
</SfTab>
@code {
private int SelectedTab = 0;
}The Blazor Tab component manages tabs efficiently using scrollable tabs when there are a greater number of tabs than can be shown. This simplifies the design and aligns the tabs in a single line. Users can swipe left or right to clearly view the out-of-sight tabs in mobile devices.
The pop-up mode is another type of overflow mode in which a pop-up holds additional tabs when there are a greater number of tabs than can be shown. You can view the out-of-sight tabs by exploring the pop-up mode.
Users can nest one tab within another tab to design a complex layout.
The Blazor Tabs component allows users to drag and drop tabs to easily re-prioritize the tab item order.

The tab bar visually represents active and inactive tabs. It has a clear interaction area for navigation in mobile tab view. The tab headers can be icons, plain text, or both. The position of the icons can be changed to the left, right, top, and bottom inside tab headers.
A row of tabs can be aligned horizontally on the top or bottom of the tab content to make a top-to-bottom or bottom-to-top hierarchy in a tab bar.
The Blazor Tab component with rich UI provides various built-in styles to customize the headers easily.
Users can configure the Remove button for each tab or specific tabs to remove them dynamically.
Navigate the tabs with built-in animation effects (e.g., slide animation) when you click or tap a tab. The tab navigation happens on swiping the content or tapping a tab header in a mobile tab view.

It is easy to integrate other Blazor components as content of the tab’s pane. The Blazor Tab component can also be integrated with other components such as Dialog and Card.
The easy-to-use Blazor Tab component design forms wizard-like applications that are used to perform multi-step processes.
Developers can control the appearance and behavior of the Blazor Tab component using a rich set of APIs, such as those for adding a new tab or removing a tab.
The Blazor Tab has several built-in themes such as Tailwind CSS, Bootstrap 5, Bootstrap 4, Bootstrap, Material, Fabric, and High Contrast. They help to design material tabs, bootstrap tabs, etc. Users can customize these built-in themes or create new themes to achieve the desired look and feel, by simply overriding SASS variables or using our Theme Studio application.
Tabs is also available in React, Angular, JavaScript, and Vue frameworks that are built from their own TypeScript libraries. Check out the different Tab platforms from the below links,
The Blazor Tabs works well with all modern web browsers such as Chrome, Firefox, Microsoft Edge, Safari, and Opera.

We do not sell the Blazor Tabs separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,900 components and frameworks, including the Blazor Tabs. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our Blazor Tabs demo here.
No, our 1,900+ components and frameworks for web, mobile, and desktop, including our Blazor Tabs, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their Tabs component alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,900+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.