Overview
A flowchart is a visual representation of a process in which each step in the process is represented by a different shape and contains a short description of the process step. Syncfusion WPF Diagram control offers various feature sets to build flowcharts with ease.
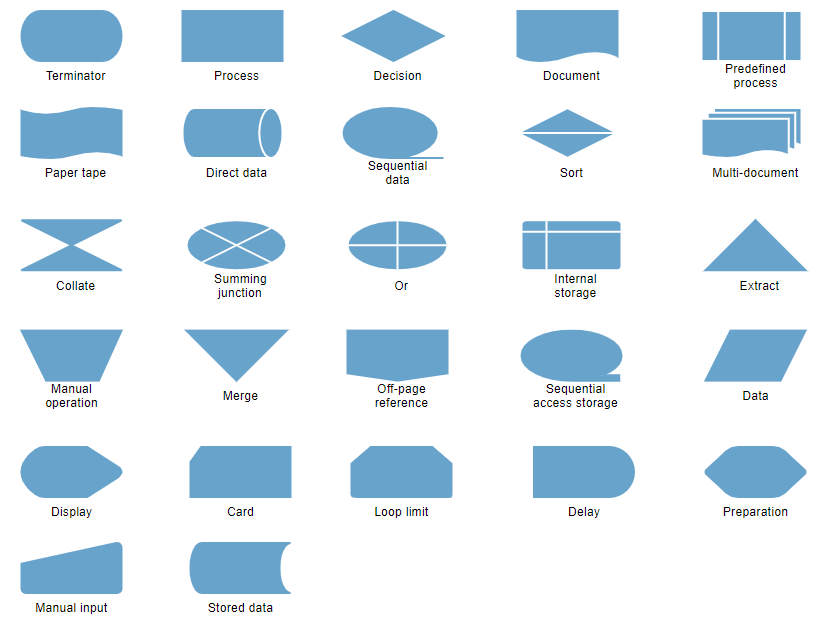
Flowchart shapes
Syncfusion WPF Diagram control provides the shapes required to build a flowchart diagram as ready-made objects. Therefore, it is easy to add them in a diagram surface in a single call.

Connector arrows
Arrows (or connectors) represent the relationship or direction of flow between two flowchart shapes.

Arrow types
There are straight, orthogonal, and curved connector types. You can choose any of these based on the relationship between the connected shapes.

Arrowheads
Syncfusion WPF Diagram control provides predefined arrowheads to illustrate flow direction in a flowchart diagram. You can also build your own custom arrowheads.

Appearance
Customize the look and feel of a connector the way you want. They have a rich set of properties through which you can customize their color, thickness, dash dots, rounded corners, and decorators.
Annotations
You can add descriptions to the flowchart shapes and connectors using annotations and modify the descriptions by double-clicking them.

Connection points (ports)
Connect to specific places on a shape through different types of ports or connecting points.

High-performance automatic layout algorithm
A built-in automatic layout algorithm has been specifically made for flowchart to arrange each flowchart shapes automatically without specifying the co-ordinate positions.

Interactive features
Use interactive features to improve the editing experience of a flowchart diagram at runtime. You can easily edit a diagram with a mouse, touchscreen, or keyboard interface.

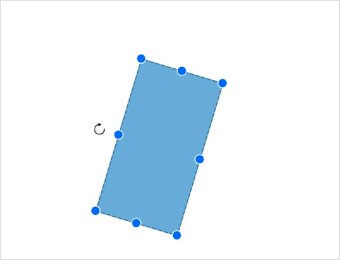
Select, drag, resize, rotate
Objects can be selected and then dragged, resized, or rotated.

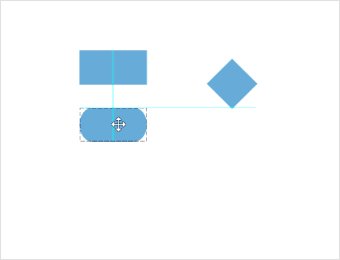
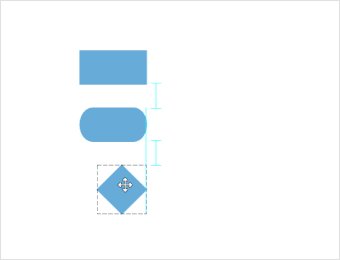
Snap
Precisely align shapes, connectors, and annotations easily while dragging just by snapping to the nearest grid lines or objects.

Undo and redo
Don’t worry when you edit by mistake, undo and redo commands help you easily correct recent changes.
Serialization
Save your diagram state in XML format and load it back later for editing.

Exporting
You can easily export the designed flowchart diagrams in different image formats such as PNG, JPEG, and BMP.

Printing
Diagram supports printing with a print preview option. You can also customize the page size, orientation, page margin and fit to single page.

Our Customers Love Us





