Trusted by the world’s leading companies

Overview
The UWP Linear Gauge is a data visualization component that helps display numerical values on a linear scale. It has highly customizable features such as scales, pointers, ranges, and annotations. Also, it lets you create a value indicator, pressure gauge, thermometer, ruler, progress bar, KPI, and more.
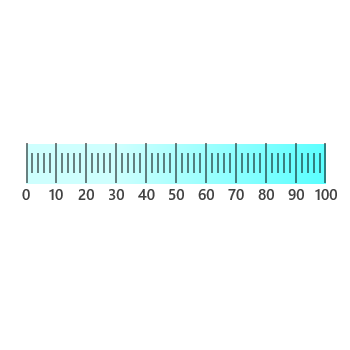
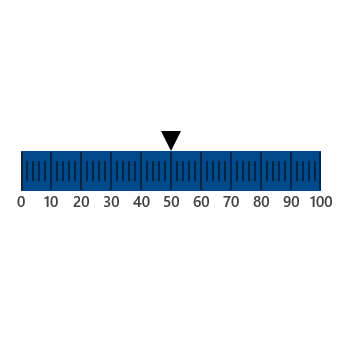
Gauge scales
The axis of an UWP Linear Gauge is a linear scale, where a set of values can be plotted based on any business logic. The appearance of a scale can be customized easily. You can change linear scale orientation to either horizontal or vertical.

Labels customization
Customize the look and feel of the default labels using the font style, size, and color properties. Prefix or suffix text also can be added to the label.

Ticks customization
Define your own style for minor and major ticks using the size, color, and thickness properties.

Offset
To enhance readability, change the default scale position by setting the offset value for labels and ticks.

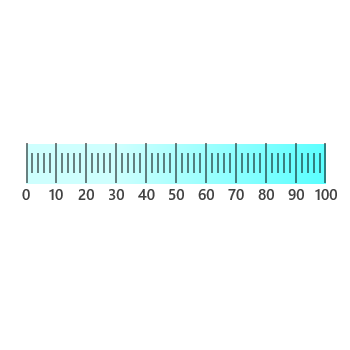
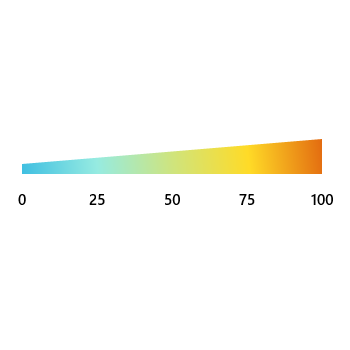
Gradient color
Colors vary gradually based on scale values, which gives a smooth color transition effect.

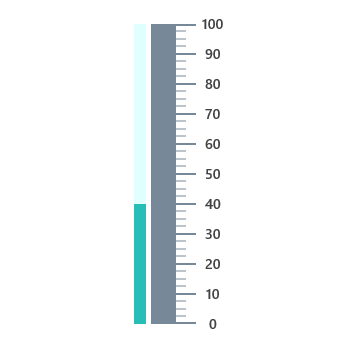
Direction
You can change the scale direction to backward (inversed) or forward.
Gauge range
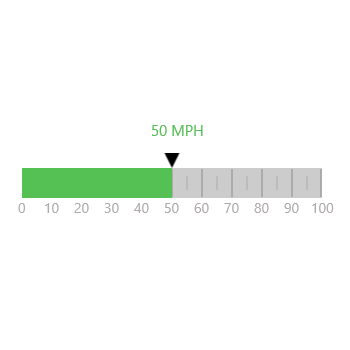
A range is a visual element that helps visualize a value that falls on a linear scale quickly.

Range position
You can change or move the range position to any place in a gauge.

Range thickness
Range thickness varies based on values, displaying the actual usage and enhancing readability.

Gradient range color
Range colors vary gradually based on scale values, which gives a smooth color transition effect.

Multiple ranges
Add multiple ranges to a scale to show color variations in a gauge.
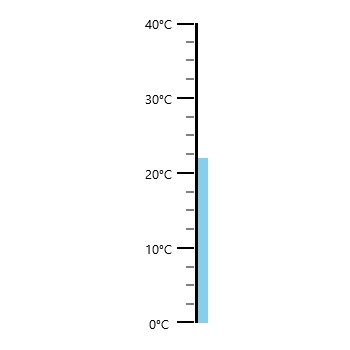
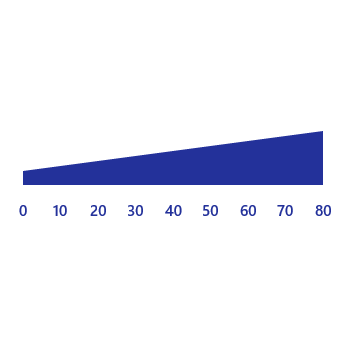
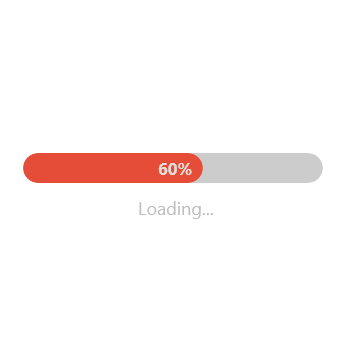
Bar pointer
The bar pointer is used to point out the current value from the start value of a linear scale.

Pointer position
The position of the bar pointer can be changed or moved to any place inside the gauge.

Corner radius
Bar pointer provides options to add the corner radius at the start, end, and on both sides of the pointer. This support provides a rich styling experience for data visualization.

Gradient color
Bar pointer colors vary gradually based on scale values, which gives a smooth color transition effect.
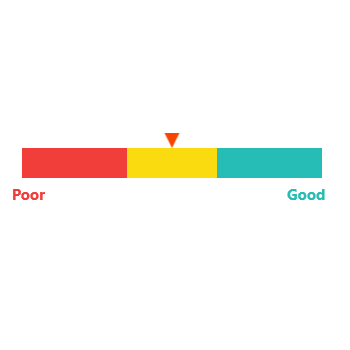
Symbol pointers
The current value in the linear scale can be pointed out by using marker pointers. The pointer type can be changed to built-in shapes, such as triangles, inverted triangles, squares, or circles to highlight the values.

Pointer position
Marker pointers can be changed or moved to any place in the gauge.

Image pointers
The marker pointer can be customized by adding images to highlight the values.
Annotations
Annotations display metadata about a circular gauge at a specific point of interest in the plotting area.

Image annotations
Annotations provide options to add any image to the gauge control with respect to its offset position. Multiple images can also be added to a single control.

Text annotations
Add any text in gauge control to enhance readability. Multiple text instances can also be added to a single control.
115+ UWP CONTROLS
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.












