
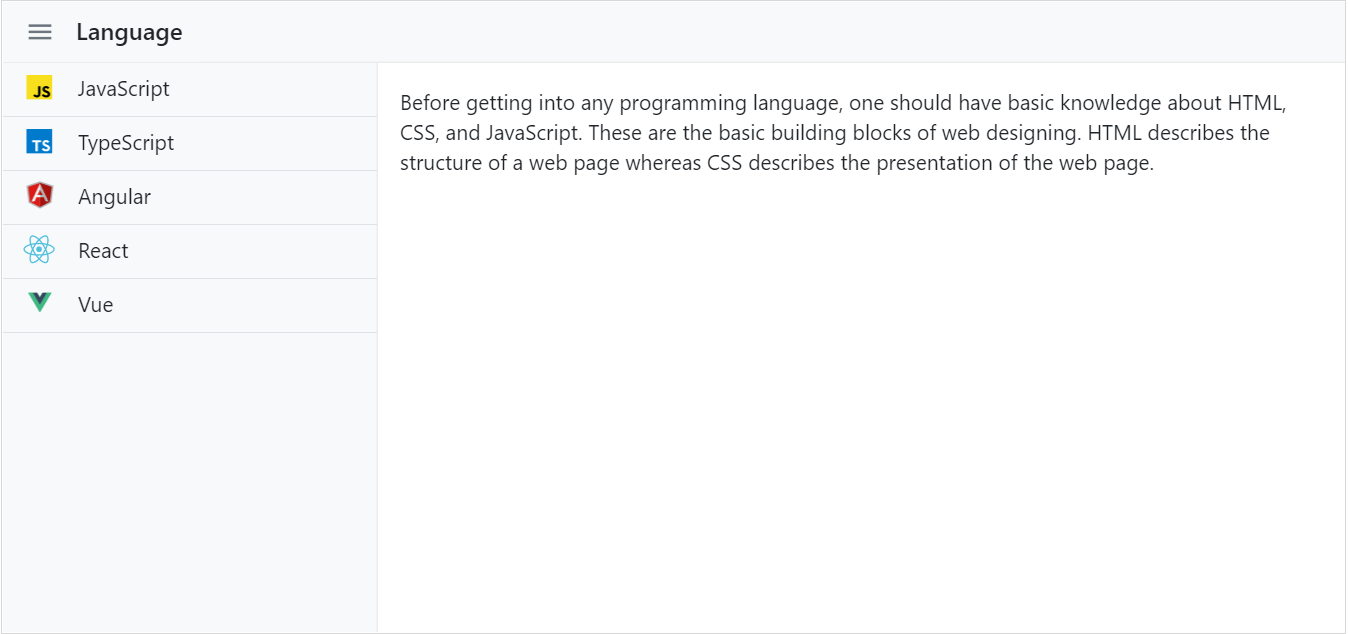
The React Sidebar, also called the side navigation menu, can be used to simplify the navigation hierarchy. Users can place primary or secondary content alongside the main content in this control. It provides a flexible container that can be expanded or collapsed based on user interactions. Any type of HTML content or component can be placed in the Sidebar for quick access and easy navigation, like quick references, menus, lists, and tree views.
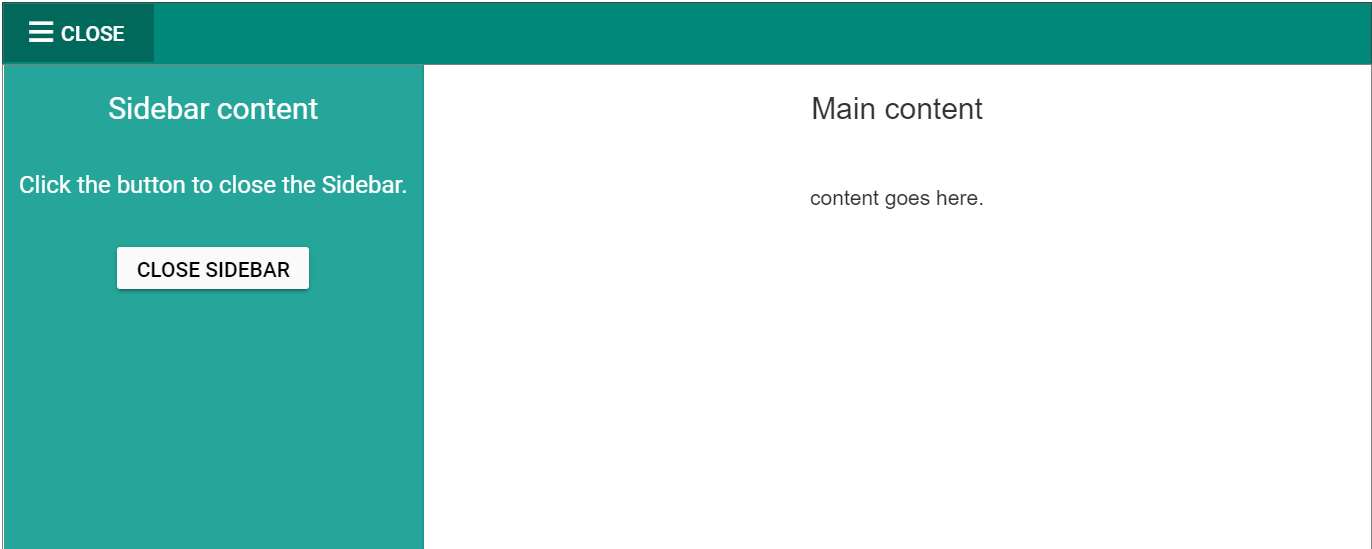
Easily get started with React Sidebar using a few simple lines of TSX code, as demonstrated below. Also explore our React Sidebar Example that shows you how to render and configure the React Sidebar Component.
- import { SidebarComponent } from '@syncfusion/ej2-react-navigations';
- import * as React from 'react';
- function App() {
- return (
- <div className="control-section">
- <div id="wrapper">
- <SidebarComponent id="default-sidebar">
- <div className="title"> Sidebar content</div>
- </SidebarComponent>
- <div className="content">
- <div className="title">Main content</div>
- <div className="sub-title"> content goes here</div>
- </div>
- </div>
- </div>
- )
- }
Different types of slide-out content in the Sidebar component give users the flexibility to view or hide content over or above the main content by pushing, sliding, or overlaying it.
The React Sidebar component positions its content to the left or right side of the main content area. This option allows the placement of two sidebars in a page, to the left and right, to show primary and secondary content simultaneously.
When the side content is docked to give the main content more space, the navigation text is represented as a shortened view of icons.
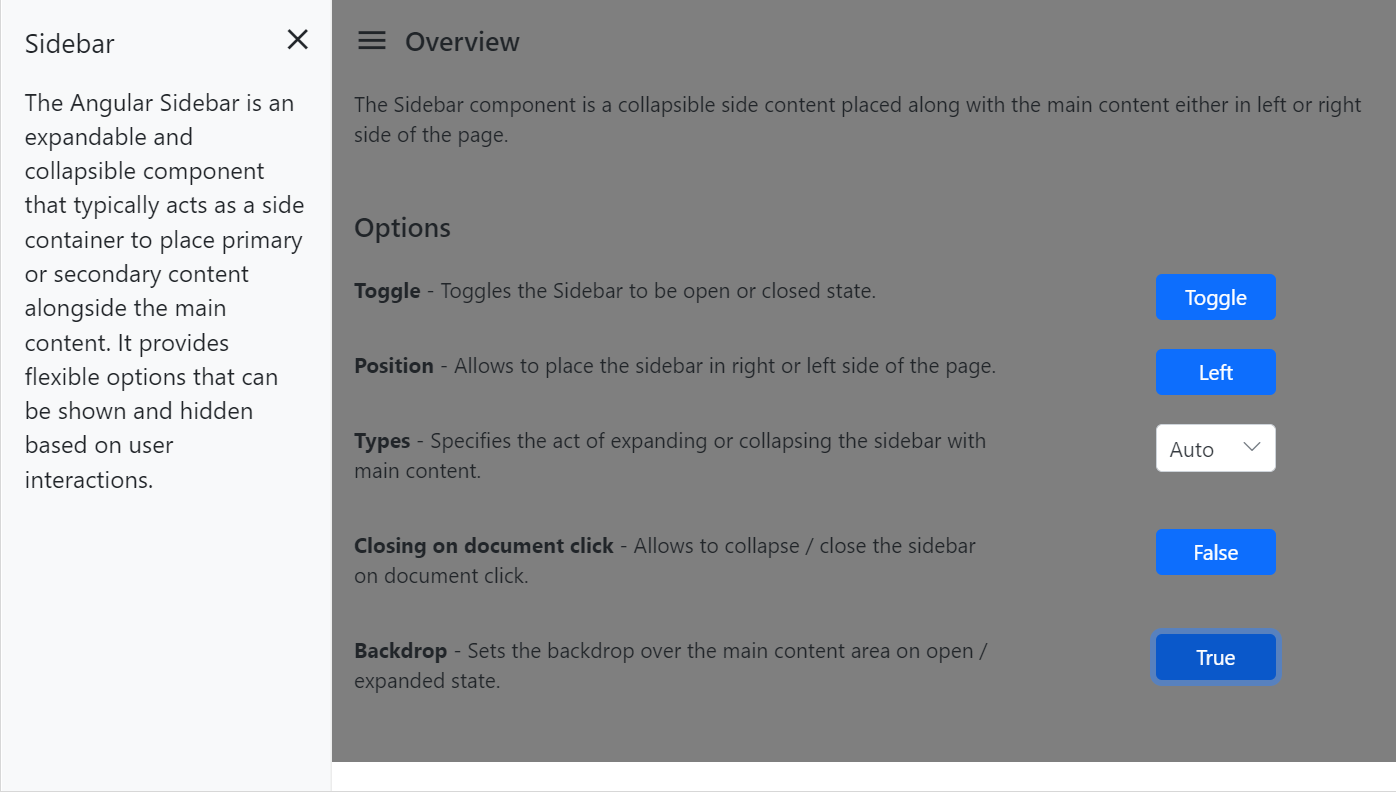
Bind custom actions to an element (hamburger menu or buttons) to toggle the Sidebar.
Auto closing the Sidebar component’s content allows the main content area to be more readable.


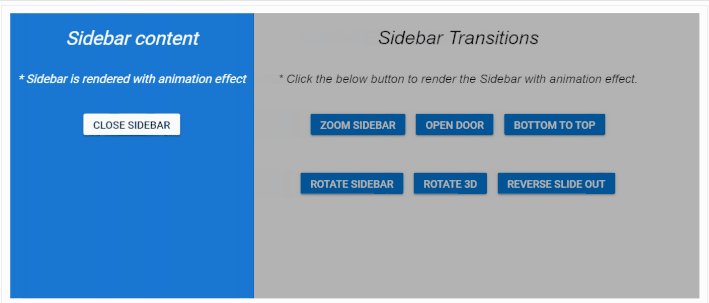
Show or hide the React Sidebar with CSS3 animation effects.
Apply a shadow effect to the content area until the Sidebar menu closes.


Easily integrate any Syncfusion React UI controls within the Sidebar.
React Sidebar can render within any HTML target element.


The React Sidebar component’s responsive mode gives an adaptive, redesigned UI appearance for mobile devices.
Control the expand and close behavior of React Sidebar based on screen resolution.
Developers have control over all the UI elements and behaviors of the components to provide the best user experience with a rich set of developer-friendly APIs.
The Sidebar is available for the Blazor, Angular, JavaScript, and Vue frameworks. Explore its platform-specific options through the following links:
The React Sidebar works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

The Syncfusion React Sidebar control supports the following features:
We do not sell the React Sidebar separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,900 components and frameworks, including the React Sidebar. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our React Sidebar demo, which demonstrates how to render and configure the Sidebar.
No, our 1,900+ components and frameworks for web, mobile, and desktop, including our React Sidebar, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their Sidebar component alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,900+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.