

The React Multi Select Dropdown is a quick replacement for the HTML select tag for selecting multiple values. HTML MultiSelect Dropdown is a textbox component that allows the user to type or select multiple values from a list of predefined options. It has several out-of-the-box features such as data binding, filtering, grouping, tagging with custom values, and checkbox mode.
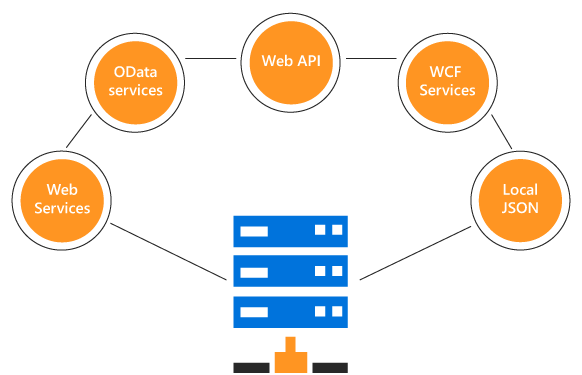
You can bind data from a variety of data sources like an array of primitive data, JSON data collections, or a remote data source using various kinds of adaptors such as OData, OData V4, URL, JSON, and Web API. This uses JavaScript data manager to manage data and has customization option for data request and processing.

Various render modes are available to visualize selected items.

Selected items are displayed as a chip (box) type in the MultiSelect input box.

The selected items are displayed with a delimiter character in the MultiSelect input box.

By default, the selected items are displayed as chip type when the component is in focus. Otherwise, they’re displayed with a delimiter character.
The React MultiSelect Dropdown has built-in filtering support with a rich set of filtering configurations available.

The React MultiSelect Dropdown filter query can be customized. You can also use your own filter libraries to filter data like Fuzzy search.

The React MultiSelect Dropdown component has built-in diacritic character sensitivity support. This behavior can be turned on or off.

The filter search can be customized with case sensitivity, and the number of characters needed to make the filter search can be set.
Use templates to change the appearance of the selection pop-up list items, the header and footer of the selection pop-up list, and the Multiselect Dropdown input box selected values.

Design your own header for a pop-up list using a header template.

Define the custom appearance of each list item using an item template.

Design your own custom footer for a pop-up list using footer template.

Define the custom appearance of selected values using a value template.

Configure the custom look of a pop-up list when no items are available to display in the filter search functionality.
![]()
Each list item of a pop-up list can be configured with a custom icon or image to improve readability and visualization.

The React MultiSelect Dropdown component has check box support. Enabling a check box on each item helps the user handle multiple selected values.
You can limit the number of items that can be selected in a drop-down.

You can customize the selected chip (value) element appearance on value selection action.
Tag the new values that are not present in the predefined list.


Group the popup list items with the corresponding category which masks easy to pick the item quickly from the dropdown, also increase the visual experience of the user.
The width and height of a pop-up option list are customizable.


The React MultiSelect Dropdown is a form component, seamlessly supporting HTML forms and obtaining values on form submission.
You can display items in the ascending or descending order in a popup list.

A responsive mode gives an adaptive, redesigned UI appearance for mobile devices and recognizes touch gestures.
Developers can customize all UI elements and control their behaviors using the component’s rich set of client-side APIs.
The React MultiSelect component is shipped with several built-in themes such as Material, Bootstrap, Fabric (Office 365), Tailwind CSS, and High Contrast. Customize any one of these built-in themes or create new themes by either simply overriding SASS variables or using our Theme Studio application.
Fully supports WAI-ARIA accessibility that makes list view accessible to on-screen readers and assistive devices.
Follows WAI-ARIA best practices best practices for implementing keyboard interaction.
Follows WCAG 2.0standard in design for the UI element visuals such as foreground color, background color, line spacing, text, and images.
Supports right-to-left (RTL) direction for users working in right-to-left languages like Hebrew, Arabic, or Persian.
The MultiSelect Dropdown component is also available in Blazor, Vue, Angular, and JavaScript frameworks. Check out the different MultiSelect Dropdown platforms from the links below,
Easily get started with the React Multi Select Dropdown Component using a few simple lines of TSX code example as demonstrated below. Also explore our React Multi Select Dropdown Example that shows you how to render and configure a React Multi Select Dropdown in React.
- import { MultiSelectComponent } from '@syncfusion/ej2-react-dropdowns';
- import * as React from 'react';
- import * as ReactDOM from "react-dom";
-
- export default class App extends React.Component<{}, {}> {
- public render() {
- return (
- // specifies the tag for render the MultiSelect component
- <MultiSelectComponent id='mtselement'/>
- );
- }
- }
-
- ReactDOM.render(<App />, document.getElementById('sample'));
We do not sell the React MultiSelect Dropdown separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,900 components and frameworks, including the React MultiSelect Dropdown. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our React MultiSelect Dropdown demo here.
No, our 1,900+ components and frameworks for web, mobile, and desktop, including our React MultiSelect Dropdown, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their MultiSelect Dropdown component alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,900+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.