
The React Menu Bar is a graphical user interface component that serves as a navigation header for your web application or site. It supports data binding, templates, icons, multilevel nesting, and horizontal and vertical menus.
Menu can be bound to data in the form of JavaScript object array collection. It supports self-referential or hierarchical structure of data.

Users tend to perceive visual information better than text. Include icons or sprite images to the menu items easily to provide a visual representation of the actions.
Templates is used to create custom user experience. Menu provides template for each menu item to customize the entire Menu UI.
React Menu supports its alignment in either vertical or horizontal orientation.
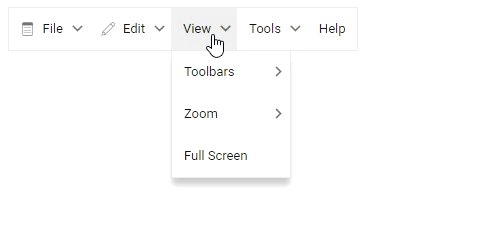
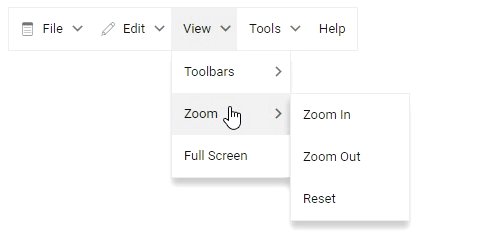
React Menu supports multi-level nested items. You can browse the sub-menu by hovering or clicking a parent item.

React Menu can be used with other components. Adding a menu to other components only requires simple configuration.
Easily get started with the React Menu Bar using a few simple lines of TSX code example as demonstrated below. Also explore our React Menu Bar Example that shows you how to render and configure a Menu Bar in React.
- import * as ReactDOM from 'react-dom';
- import * as React from 'react';
- import { MenuComponent, MenuItemModel } from '@syncfusion/ej2-react-navigations';
- import { SampleBase } from '../common/sample-base';
- import './default.css';
-
- /**
- * Menu default sample
- */
- export class Default extends SampleBase<{}, {}> {
- // Menu items definition
- public menuItems: MenuItemModel[] = [
- {
- text: 'File',
- iconCss: 'em-icons e-file',
- items: [
- { text: 'Open', iconCss: 'em-icons e-open' },
- { text: 'Save', iconCss: 'em-icons e-save' },
- { separator: true },
- { text: 'Exit' }
- ]
- },
- {
- text: 'Edit',
- iconCss: 'em-icons e-edit',
- items: [
- { text: 'Cut', iconCss: 'em-icons e-cut' },
- { text: 'Copy', iconCss: 'em-icons e-copy' },
- { text: 'Paste', iconCss: 'em-icons e-paste' }
- ]
- },
- {
- text: 'View',
- items: [
- {
- text: 'Toolbars',
- items: [
- { text: 'Menu Bar' },
- { text: 'Bookmarks Toolbar' },
- { text: 'Customize' },
- ]
- },
- {
- text: 'Zoom',
- items: [
- { text: 'Zoom In' },
- { text: 'Zoom Out' },
- { text: 'Reset' },
- ]
- },
- { text: 'Full Screen' }
- ]
- },
- {
- text: 'Tools',
- items: [
- { text: 'Spelling & Grammar' },
- { text: 'Customize' },
- { separator: true },
- { text: 'Options' }
- ]
- },
- {
- text: 'Help'
- }
- ];
-
- render() {
- return (
- <div className='control-pane'>
- <div className='control-section'>
- <div className='menu-section'>
- <div className='menu-control'>
- <MenuComponent items={this.menuItems}></MenuComponent>
- </div>
- </div>
- </div>
- </div>
- )
- }
- }
The Menu Bar component is also available in Blazor, Vue, Angular, and JavaScript frameworks. Check out the different Menu Bar platforms from the links below,
The React Menu supports built-in themes such as Bootstrap 5, Tailwind CSS, Fluent, high contrast, and more. Users can customize these built-in themes or create new themes to achieve the desired look and feel either by simply overriding SASS variables or using the Theme Studio application.
We do not sell the React Menu Bar separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,900 components and frameworks, including the React Menu Bar. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our React Menu Bar demo, which demonstrates how to render and configure the Menu Bar.
No, our 1,900+ components and frameworks for web, mobile, and desktop, including our React Menu Bar, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their Menu Bar component alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,900+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.