
React Chips is a UI control that provides small blocks of text information. Chips can also contain avatars, images, letters, and close icons. They can be used as tags when filtering contacts and email inbox, selecting choices from available options, and providing input to an application.

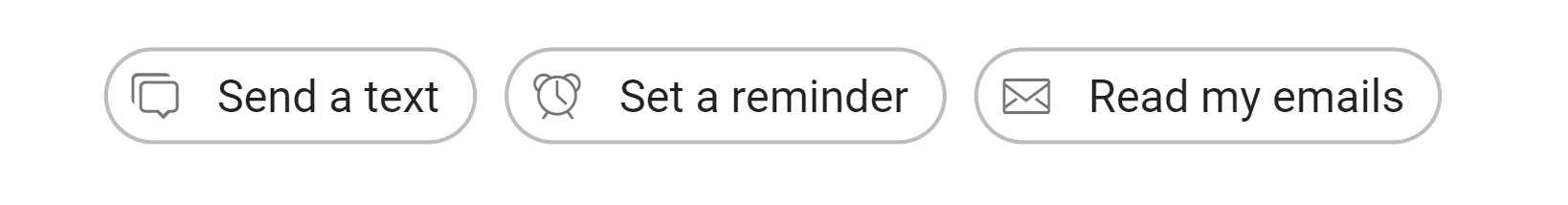
React Chips are compact elements for representing simple content and can also trigger actions when selected.


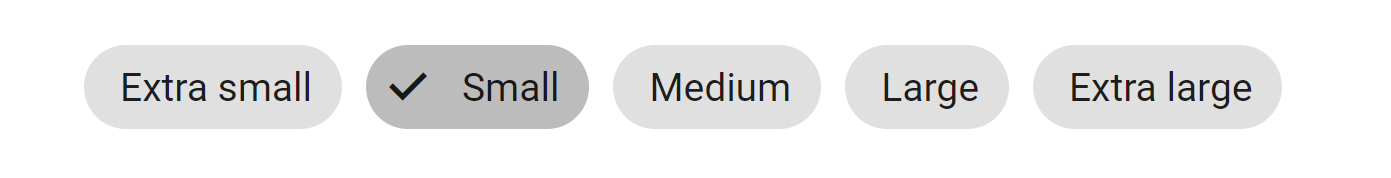
Chips can be grouped together as a collection of choices. Choice chips allow users to select from available options.
Filter chips are a collection of chips that allow users to filter the view items based on their choices.


Dynamic chips allow chips to be added or removed. A chip can be created from text provided by the user in an input box or deleted as needed.
You can customize the chip appearance with avatars, close icons, and more using the built-in options.

Easily get started with the React Chips using a few simple lines of TSX code as demonstrated below. Also explore our React Chips example that shows you how to render and configure Chips in React.
- import * as React from 'react';
- import * as ReactDom from 'react-dom';
- import { ChipListComponent, ChipsDirective, ChipDirective } from '@syncfusion/ej2-react-buttons';
- function App() {
- return (<ChipListComponent id="chip-default">
- <ChipsDirective>
- <ChipDirective text="Apple" cssClass="e-primary"></ChipDirective>
- <ChipDirective text="Microsoft" cssClass="e-info"></ChipDirective>
- <ChipDirective text="Google" cssClass="e-success"></ChipDirective>
- <ChipDirective text="Tesla" cssClass="e-warning"></ChipDirective>
- <ChipDirective text="Intel" cssClass="e-danger"></ChipDirective>
- </ChipsDirective>
- </ChipListComponent> );
- }
- const root = ReactDOM.createRoot(document.getElementById('chip'));
- root.render(<ReactApp />);
The Chips component is also available in Blazor, Vue, Angular, and JavaScript frameworks. Check out the different Chips platforms from the links below:
Syncfusion React Chips provides the following features:
We do not sell the React Chips separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,900 components and frameworks, including the React Chips. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our React Chips demo, which demonstrates how to render and configure the Chips.
No, our 1,900+ components and frameworks for web, mobile, and desktop, including our React Chips, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their Chips component alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,900+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.