Built-in aggregate types
React Tree Grid relies on the data manager to aggregate column values. Default aggregate types such as sum, max, min, average, and count can be used. Formatted aggregate values are displayed in aggregate-enabled columns.
User-defined aggregate types
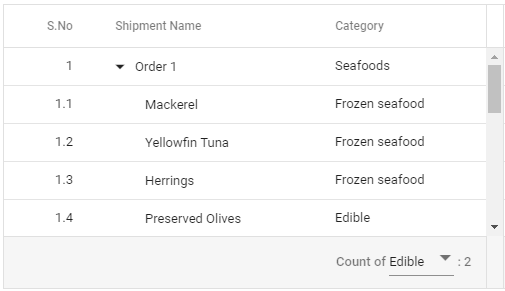
React Tree Grid allows users to define custom aggregate logic for a particular aggregate column. This requires a custom aggregate function that holds custom logic to calculate aggregate value of the TreeGrid columns.

Discover Syncfusion’s Complete React Component Ecosystem
Explore over 145+ React UI components featuring established, production-ready controls and the latest pure React components built natively for modern web app development.
-
React Components
-
Pure React Components
-
SMART COMPONENTSGRIDSDATA VISUALIZATIONDROPDOWNSFILE VIEWERS & EDITORSBUTTONSINTERACTIVE CHATINPUTSNAVIGATIONFORMSNOTIFICATIONS
-
GRIDSDATA VISUALIZATIONNAVIGATIONINPUTS
