Take a look at our next generation ASP.NET MVC TreeGrid component.
Trusted by the world’s leading companies

Overview
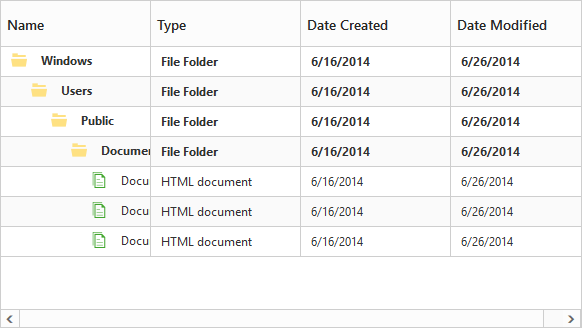
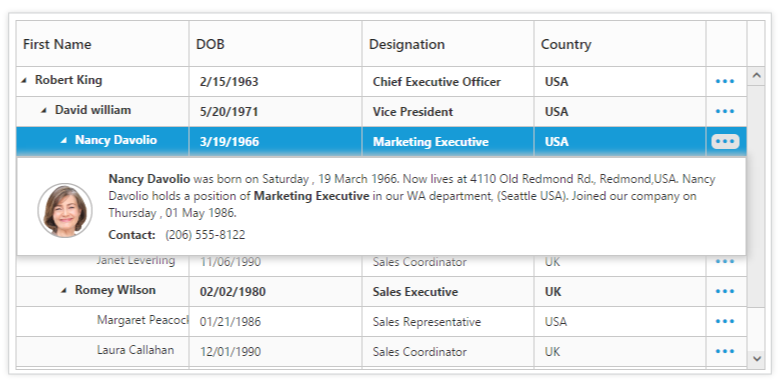
The tree grid control can be used to effectively visualize self-referential hierarchical data. It has support for all the common grid functionality like sorting, filtering, and editing.

Performance

Instant Loading
Instantly load large numbers of records.

Smooth Scrolling
Perform scrolling and other actions without any lag even when dealing with large numbers of records.
Data Handling and Manipulation

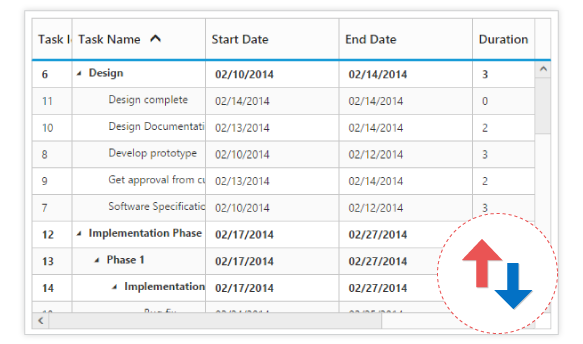
Sorting
Columns can be sorted based on a single field/column or on multiple fields/columns.

Filtering
Data can be dynamically filtered across single or multiple columns using the filter bar, menu, or Excel filter options.

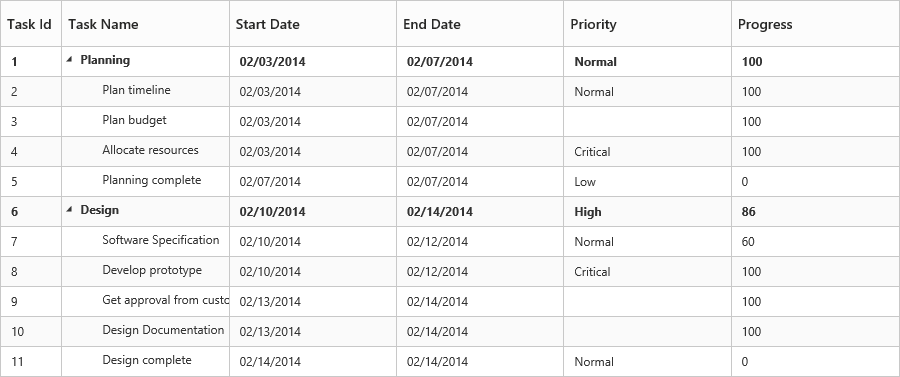
Summary Row
Summary information can be displayed for an entire column at the end of each hierarchy level or for the entire tree grid, supporting operations such as sum, average, maximum, minimum, count, true count, false count, minimum date, and maximum date.
Row and Column Customizations
Text Wrap
Cell content can be wrapped to multiple lines if its width exceeds the cell boundary.
View Demo

Content can be printed using toolbar print icon.
View Demo

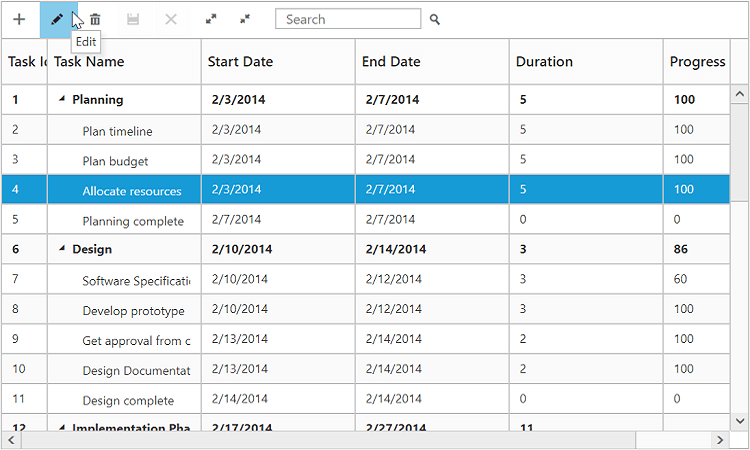
Toolbar
Toolbar contains options for editing or deleting a selected row. It also contains options for adding a new row and expanding or collapsing all parent rows.

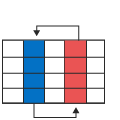
Stacked Header
Stacked headers allow you to display header-type information above the tree grid columns. There is no limit to the number of stacked headers. The data columns can still be sorted and filtered.

Interactive Features

Context Menu
The context menu can be used to edit or delete a selected row or add a new row. Custom menu items can also be displayed in the context menu.

Column Chooser
Column chooser allows the end user to show or hide columns, freeze or unfreeze columns at runtime.

Column Resizing
You can dynamically resize columns.
Selection
Different types of selections are possible.

Localization
Content can be localized to any specific culture.
85+ ASP.NET MVC UI CONTROLS
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.