


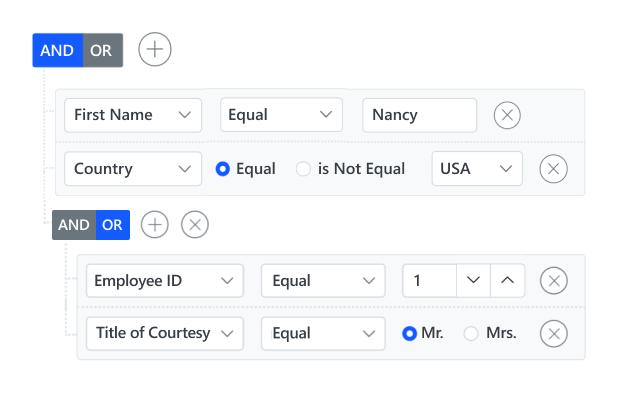
The Blazor Query Builder is a rich and responsive UI for filtering large amounts of data by creating or editing conditions that can be combined with data visualization controls like DataGrid and Charts to view the filtered data. It outputs structured JSON filters that can be easily parsed to create SQL queries. It allows you to create conditions and group them using AND/OR logic.
Bind data seamlessly with various local and remote data sources such as JSON, OData, WCF, and RESTful web services with the help of a data manager.
You can import or export filter from or to the Query Builder in structured formats like JSON and SQL.
Query Builder has a highly responsive layout and an optimized design for desktops, touchscreens, and smartphones. It works well on all mobile phones that use iOS, Android, or Windows OS.
You can add checkboxes, sliders, and dropdown lists to the Query Builder using three different templates options.
Cutting-edge design with several built-in themes, such as Fluent, Tailwind CSS, Bootstrap, Material, and Fabric. Utilize the online Theme Studio tool to customize themes easily.
Enables users from different locales to use the component by formatting strings to suit preferences.
Easily get started with the Blazor Query Builder using a few simple lines of C# code as demonstrated below. Also, explore our Blazor Query Builder Example that shows you how to render and configure the Query Builder component in Blazor.
@using Syncfusion.Blazor.QueryBuilder
<SfQueryBuilder TValue="EmployeeDetails">
<QueryBuilderColumns>
<QueryBuilderColumn Field="EmployeeID" Label="Employee ID" Type="ColumnType.Number"></QueryBuilderColumn>
<QueryBuilderColumn Field="FirstName" Label="First Name" Type="ColumnType.String"></QueryBuilderColumn>
<QueryBuilderColumn Field="TitleOfCourtesy" Label="Title of Courtesy" Type="ColumnType.Boolean" Values="Values"></QueryBuilderColumn>
<QueryBuilderColumn Field="Title" Label="Title" Type="ColumnType.String"></QueryBuilderColumn>
<QueryBuilderColumn Field="HireDate" Label="Hire Date" Type="ColumnType.Date"></QueryBuilderColumn>
<QueryBuilderColumn Field="Country" Label="Country" Type="ColumnType.String"></QueryBuilderColumn>
<QueryBuilderColumn Field="City" Label="City" Type="ColumnType.String"></QueryBuilderColumn>
</QueryBuilderColumns>
</SfQueryBuilder>
@code {
private string[] Values = new string[] { "Mr.", "Mrs." };
public class EmployeeDetails
{
public int EmployeeID { get; set; }
public string FirstName { get; set; }
public bool TitleOfCourtesy { get; set; }
public string Title { get; set; }
public DateTime HireDate { get; set; }
public string Country { get; set; }
public string City { get; set; }
}
}
Integrating the Data Manager control with the Query Builder control simplifies communication with a data source and returns the desired result based on the provided filters.
Add controls like Checkbox, Slider, and Dropdown List to the Blazor Query Builder using templates. Use these controls to customize the query builder.

Users can define their own widgets to customize the elements such as and/or/not connectors and add rules/groups buttons using the header template.

Users can define their own widgets to customize the entire column elements such as fields, operators, and values using the rule template.

Users can define their own widgets to customize the elements for values using the value template.
Model binding binds properties for the components used in field, operator, and value columns. To implement model binding, assign fieldModel, operatorModel, and valueModel properties in the Query Builder.


The Blazor Query Builder supports a summary view that outputs the filter query in SQL format.

Complex data binding allows users to create subfields within the main fields. This can be useful for representing hierarchical or multilevel data in a more organized and structured way. To create subfields, users can either specify the complex data in nested columns or specify a complex data source and separator.
The column definitions are used as the data source schema in the Query Builder UI. This plays a vital role in rendering column values. The query builder operations, such as create or delete conditions and create or delete groups, are based on column definitions.


Users can create a filter by adding or deleting conditions or groups. Users can get a created filter as SQL query, JSON, and data manager predicates.
Change the look and feel of the Blazor Query Builder UI by customizing its default appearance and style using HTML or CSS.


Ensure data integrity by locking groups or rules to prevent unintended interactions. Use the lockRule and lockGroup methods for this purpose.
Effortlessly create duplicates of rules or groups within the Query Builder with the clone support feature. This creates an exact replica next to the original using the cloneRule and cloneGroup methods.


Users can reposition rules or groups within the component by just dragging and dropping them. This provides an intuitive, flexible way to construct and modify queries.
Users can integrate standalone connectors between rules or groups within the same group. This allows for greater flexibility, as users can connect rules or groups using different connectors, enhancing the complexity and precision of query construction.

The Query Builder is available for the React, Angular, JavaScript, and Vue frameworks. Explore its platform-specific options through the following links:
The Blazor Query Builder works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

We do not sell the Blazor Query Builder separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,900 components and frameworks, including the Blazor Query Builder. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our Blazor Query Builder demo, which demonstrates how to render and configure the Query Builder.
No, our 1,900+ components and frameworks for web, mobile, and desktop, including our Blazor Query Builder, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their Query Builder component alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,900+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.
The Blazor Query Builder tutorial videos and blog posts will guide you in building your first app with this Blazor components. They provide problem-solving strategies, describe features and functionalities, announce new feature releases, explain best practices, and showcase example scenarios. Explore our latest posts on our blog and tutorial video channels for Blazor Query Builder updates.