


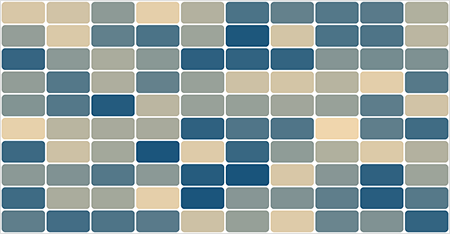
The Blazor HeatMap Chart is a graphical representation of two-dimensional data where the values are represented with gradient or solid color variations. The data points are drawn as HeatMap cells using Scalable Vector Graphics (SVG) rendering.
The Blazor HeatMap Chart can display a large volume of data and provides the best initial load performance and optimized memory usage.
The Blazor Bubble HeatMap Chart, or the matrix bubble chart, visualizes the data using the variations in bubble attributes such as size, color, and sector.

The Blazor Calendar HeatMap visualizes time series data, with each data point representing a value bound to a specific time.
Populate data in the Blazor HeatMap Chart using different axis types: numeric, category, and date-time.
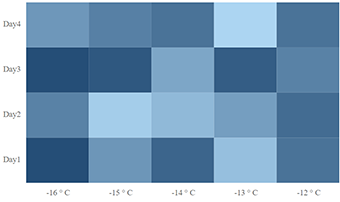
Use a numeric axis to represent numeric data in a HeatMap.
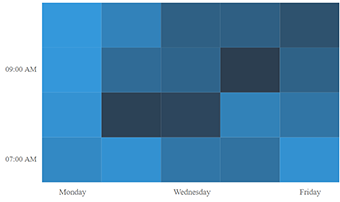
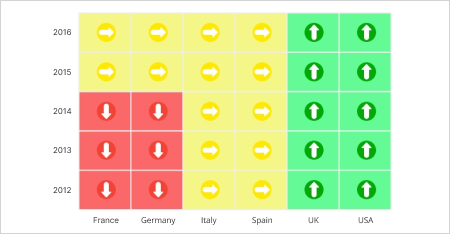
Use a date-time axis to represent time series data in a HeatMap. Similarly, display dates and times as axis labels with different formats.
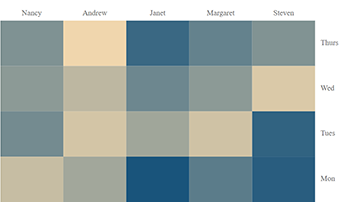
Use a category axis to represent non-numerical data in a HeatMap and display text labels instead of numbers.
The Blazor HeatMap Chart allows you to customize the axis elements to make an axis more readable.

Achieve RTL layout by reversing the axis labels. This swaps the higher and lower ranges of an axis.

Arrange the axes smartly by moving them to positions opposite to their default positions.

Set axis labels with regular intervals, hiding adjacent labels across all types of axes.

Rotate axis labels clockwise or counterclockwise to any desired angle.

Customize the axis label text using the available formatting options.
Customize the default appearance of a cell or data point using the available formatting options.

Toggle visibility or format the data labels to display custom text along with the cell values.

Change the borders and cell spacing by customizing the border settings.

Render any HTML element as a label for the cells in the HeatMap.
Customize the default color settings of the HeatMap cells with gradient or solid custom colors.
Color ranges allow a color to be applied to specific ranges in heatmap cells.

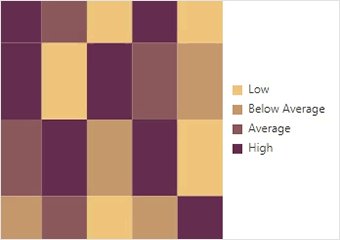
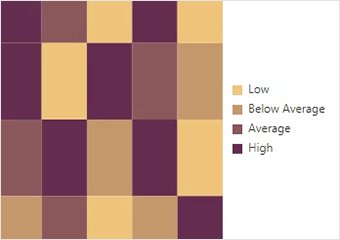
Display additional information about data points in the Blazor HeatMap Chart using a legend.

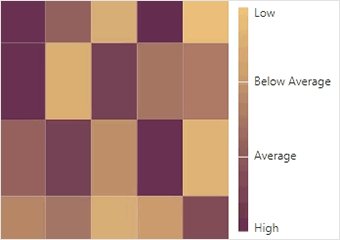
Choose between a gradient pointer and a list-type legend for improving data points readability.

Place the legend anywhere in the chart area to make it fit best on a page.

This component enables paging when the legend items exceed the legend bounds. Then, each legend item can be viewed by navigating between the pages.

A legend title provides information about the HeatMap legend.
Handle missed or undefined data values with empty data points.

Select single or multiple cells using keyboard, mouse, and touch interactions.

Display tooltips with additional information on mouse hover over data points.

Easily get started with the Blazor HeatMap Chart using a few simple lines of C# code as demonstrated below. Also explore our Blazor HeatMap Chart example that shows you how to render and configure the HeatMap Chart in Blazor.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.HeatMap
<SfHeatMap DataSource="@HeatMapData">
<HeatMapTitleSettings Text="Sales Revenue per Employee (in 1000 US$)">
</HeatMapTitleSettings>
<HeatMapCellSettings ShowLabel="true" TileType="CellType.Rect">
</HeatMapCellSettings>
</SfHeatMap>
@code{
int[,] GetDefaultData()
{
HeatMapData = GetDefaultData();
}HeatMap Chart is also available in JavaScript, Angular, React, and Vue frameworks that are built from their own TypeScript libraries. Check out the different HeatMap Chart platforms from the following links:
We do not sell the Blazor HeatMap Chart separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,900 components and frameworks, including the Blazor HeatMap Chart. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our Blazor HeatMap Chart demo here.
No, our 1,900+ components and frameworks for web, mobile, and desktop, including our Blazor HeatMap Chart, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their HeatMap chart component alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,900+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free Community License is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.