
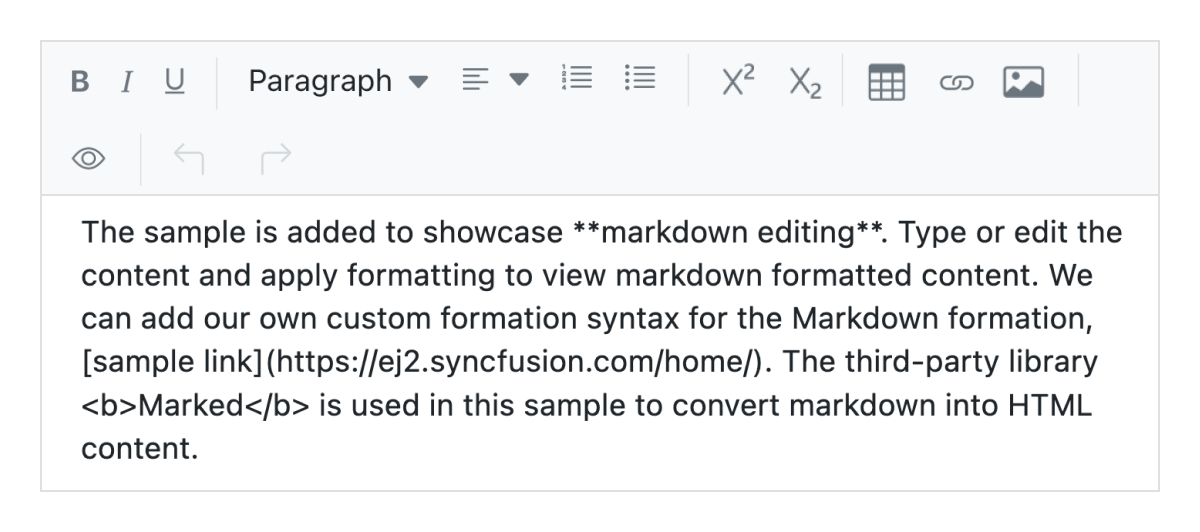
The JavaScript Rich Text Editor is a feature-rich WYSIWYG HTML editor and WYSIWYG Markdown editor. The Rich Text Editor is widely used to create blogs, forum posts, notes sections, support tickets (incidents), comment sections, messaging applications, and more. The control provides an efficient user interface for a better editing experience with mobile support. It has a variety of tools to edit and format rich content, and it return a valid HTML markup or Markdown (MD) content. It allows users to insert images, links, tables, and lists with modular architectures.
The JavaScript Rich Text Editor control can be used as a WYSIWYG HTML editor or a Markdown editor, and it also supports Iframe editing with configurable Iframe characteristics.
You can easily format the text and paragraphs by setting the editor’s foreground and background colors; adding ordered and unordered custom lists; and specifying the font, italicization, underlining, strikethrough, and bolding.
For a better editing experience, the JavaScript Rich Text Editor control offers a variety of tools and choices. So, you can quickly insert images, videos, hyperlinks, and tables; merge table cells; and configure keys.
Examine and edit the HTML code directly in the source code and View the preview result (HTML live editor).
The WYSIWYG Rich Text Editor for JavaScript offers a variety of toolbar options that are fully customizable. The options allow multirow, expanding, quick, and floating toolbars. The tool commands are grouped based on related functionality.
The Rich Text Editor has a highly responsive layout and an optimized design for desktops, touch screens, and smart phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Easy to integrate third-party libraries like spell checker, code mirror, etc., with the Rich Text Editor to improve the content in the JavaScript HTML text editor.
Enables users from different locales to use the Rich Text Editor by formatting dates, currency, and numbering to suit preferences.
Easily get started with the JavaScript Rich Text Editor using a few simple lines of HTML and TS code example as demonstrated below. Also explore the JavaScript Rich Text Editor example that shows how to render and configure the Rich Text Editor in JavaScript.
- <div class="control-section">
- <div id="defaultRTE">
- </div>
- </div>
- import { enableRipple } from '@syncfusion/ej2-base';
- enableRipple(true);
- import {RichTextEditor, Toolbar, Link, Image, HtmlEditor
- } from '@syncfusion/ej2-richtexteditor';
- RichTextEditor.Inject(Toolbar, Link, Image, HtmlEditor);
-
- let defaultRTE: RichTextEditor = new RichTextEditor({
- value: `<p>The Rich Text Editor component is a WYSIWYG ("what you see is what you get") editor that provides the best user experience to create and update the content. Users can format their content using standard toolbar commands.</p>
- <p><b>Key features:</b></p>
- <ul>
- <li>
- <p>Provides <IFRAME> and <DIV> modes</p>
- </li>
- <li>
- <p>Capable of handling markdown editing.</p>
- </li>
- </ul>`
- });
- defaultRTE.appendTo('#defaultRTE');
The WYSIWYG HTML editor toolbar provides a variety of commands for editing and formatting the content. Format text, paragraphs, insert images, insert hyperlinks, insert tables, insert lists, etc. The tool commands are grouped together based on related functionality.

The HTML5 WYSIWYG editor toolbar commands that overflow are wrapped in the following rows within the toolbar.

The overflow toolbar commands hidden in the next row become visible when the toolbar is expanded using the expand icon.

This toolbar contains frequently used commands related to text, image, tables, and links. It helps access and format the elements (text, image, tables, links) quickly, and also customize them.

The HTML5 WYSIWYG editor toolbar does not stick to the top of the editor, but it floats within the editor area when scrolling the current page.

The toolbar of the HTML5 Rich Text Editor control is fully customizable with its buttons. Add or remove buttons and group commands based on category. This helps to design the toolbar based on application needs, like HTML blog editing, HTML email composing, and more.

Add your own commands (tools) with actions to the toolbar along with built-in commands in JavaScript Editor WYSIWYG.

The JavaScript Rich Text Editor displays an inline HTML editor when the content in an editable area is clicked or selected.
When composing content in the JavaScript Rich Text Editor, users or groups can be tagged or selected from the suggestion list.

The JavaScript Rich Text Editor control provides a wide range of tools and options for a better editing experience.

Insert images in the content from a local path or server path with image captions and then link URLs to the images. Upload images to a server with drag-and-drop or file upload. Additionally, the editor offers options to insert images in BLOB or Base64 formats.

Insert or change the hyperlinks with customization options such as display text, tooltip, and link to be opened in a new window.

Insert and edit HTML tables to display grid-like tabular data in JavaScript WYSIWYG Rich Text Editor. Manipulate the table and its elements dynamically (insert/remove rows and columns, resize whole table or rows or columns, and remove a table).

Merge two or more row and column cells into a single cell with its contents in JavaScript Editor WYSIWYG. Also, a single cell can be split both horizontally and vertically.
![]()
The emoji feature offers a seamless method to incorporate emoji into your content. Effortlessly browse and search through an extensive collection of emoji, selecting the perfect ones that resonate with your message. Access the emoji picker by simply pressing the colon (:) key in the JavaScript Rich Text Editor.

Built-in settings are available to justify content or align it to the left, center, or right.
The JavaScript HTML5 editor allows the tag inserted when pressing the Enter key and Shift + Enter key to be customized. The following tags can be configured:


Create ordered (numbered) or unordered (bulleted) lists to organize the content in the JavaScript Rich Text Editor. It provides support to change the bullet appearance for the unordered lists to circles or squares. It also supports different numbering formats for ordered lists such as lowercase Greek or uppercase Roman.
Make the JavaScript HTML5 editor full screen (a full-page editor) for editing the content.


The JavaScript Markdown Editor offers built-in options to paste content with images to the editor from Microsoft Word, Microsoft Outlook, and Microsoft Excel by filtering out tags, attributes, and styles. Additionally, there are options to choose whether the content should be pasted as plain text, cleaned styles, or source-formatting styles.
The JavaScript Rich Text Editor is configured to turn text into a hyperlink automatically when a URL is typed as a plain text.

The JavaScript Rich Text Editor is a form control that seamlessly supports HTML forms and obtains values on form submission actions. The two types of validation are:
Restrict the content’s maximum number of characters.

The JavaScript Rich Text Editor has built-in resizable support that helps widen or shrink the content area.
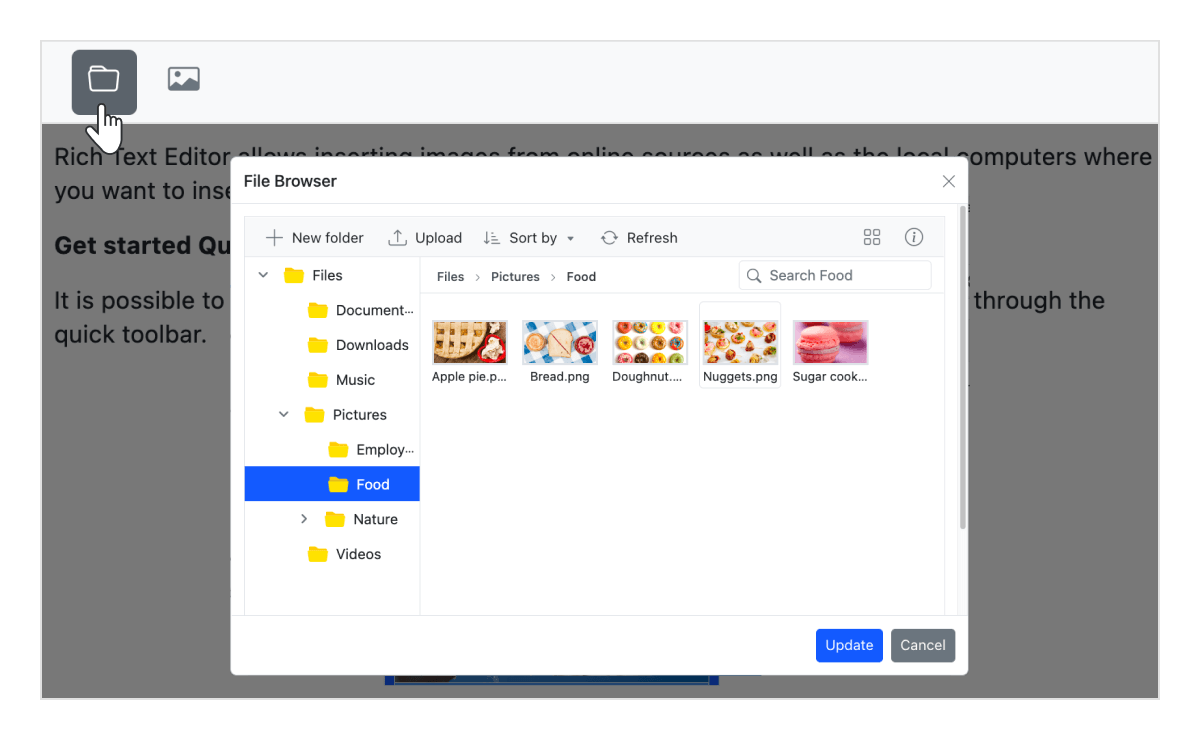
The integrated file manager within the Rich Text Editor can insert and upload images from cloud storage or a server.


Use the format painter to effortlessly copy formatting and apply it to your content, eliminating the need for manual reformatting and saving you valuable time. Access the format painter through the toolbar or convenient keyboard shortcuts for quick and easy application. Take advantage of the sticky mode by double-clicking the toolbar button, which allows you to apply formats to multiple locations seamlessly.

The Text Editor in JS typically allows users to use clipboard operations (cut, copy, and paste).

The Text Editor in JS manages the undo/redo action history to store editing actions, and also to customize the undo steps.

Print the WYSIWYG Rich Text Editor content either by using the print option from the toolbar or programmatically with applied format style.

The JavaScript Text Editor (mobile HTML editor) recognizes touch gestures, allowing the user to swipe left or right to move the toolbar. The responsive, mobile friendly design provides the best user experience on all mobile, tablet, and desktop form factors.

JavaScript Rich Text Editor is shipped with several built-in themes such as Tailwind CSS, Bootstrap 5, Bootstrap 4, Bootstrap, Material, Fabric, Fluent, and high contrast.

There are sufficient client-side APIs available to optimize content editing.

The JavaScript Rich Text Editor component ensures that every cell is accessible using the keyboard. Major features like sort, select, and edit can be performed using keyboard commands alone; no mouse interaction is required. This helps in creating highly accessible applications using this component.

The JavaScript Rich Text Editor view has complete WAI-ARIA accessibility support. The Rich Text Editor UI includes high-contrast visual elements that help visually impaired people to have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.

The HTML5/JavaScript Rich Text Editor supports right-to-left rendering, allowing the text direction and layout of the text editor to be displayed from right to left. This improves the user experience and accessibility for RTL languages such as Arabic, Farsi, Hebrew, etc.
The Rich Text Editor control is available for the Blazor, React, Angular, and Vue frameworks. Explore its platform-specific options through the following links:
The JavaScript Rich Text Editor works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

The Syncfusion JS Markdown Editor supports the following features:
We do not sell the JavaScript Rich Text Editor separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,900 components and frameworks, including the JavaScript Rich Text Editor. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our JavaScript Rich Text Editor demo, which demonstrates how to render and configure the Rich Text Editor.
No, our 1,900+ components and frameworks for web, mobile, and desktop, including our JavaScript Rich Text Editor, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their Rich Text Editor control alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,900+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.