
The JavaScript Image Editor is a UI control for editing and enhancing images. With built-in support for cropping, rotating, flipping, zooming, and applying filters, this component makes it easy to fine-tune your edits to achieve the desired results. Additionally, the Angular Image Editor allows users to annotate images with shapes such as rectangles, ellipses, lines, and text, as well as freehand drawings.
Easily get started with the JavaScript Image Editor using a few simple lines of HTML and TS code example as demonstrated below. Also explore our JavaScript Image Editor Example that shows you how to render and configure a Image Editor in JavaScript.
- <div class="col-lg-12 control-section e-img-editor-sample">
- <div id="imageeditor">
- </div>
- </div>
- import { ImageEditor } from '@syncfusion/ej2-image-editor';
-
- /**
- * Default image editor sample
- */
-
- // tslint:disable-next-line
-
- let imageEditorObj: ImageEditor = new ImageEditor({
- height: '550px'
- });
- imageEditorObj.appendTo('#imageeditor');
The JavaScript Image Editor makes it easy to get a perfect crop every time using multiple selection options, including square, circle, and customizable aspect ratios. Easily drag and resize the selection region to precisely crop the desired area of the image.
Allows users to draw a custom selection rectangle on an image that can be repositioned by dragging and resizing it to get the desired selection.


Crop images into perfect square regions or maintain the aspect ratios of the images.
Crop images into perfect circular regions.


Customize selection regions for cropping your images according to predefined aspect ratios, including 4:3, 7:5, 16:9, and more.
The Image Editor has multiple annotation tools, including text, freehand drawings, images, and shapes like rectangles, ellipses, and lines.
With the text annotation tool, users can add captions, labels, or other types of text-based information. Text annotations can be inserted anywhere on the image and customized by changing their color, outline color, fill color, outline width, font family, font size, and font styles, such as bold and italic.


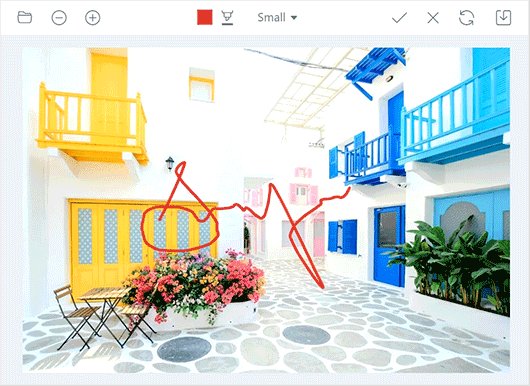
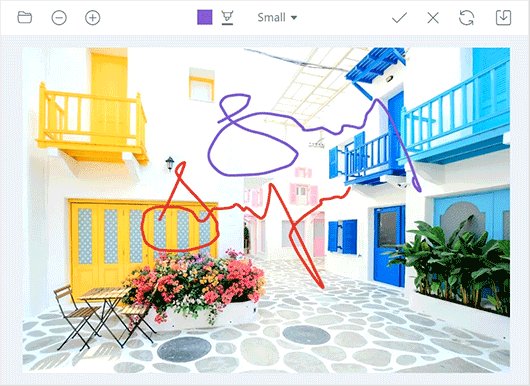
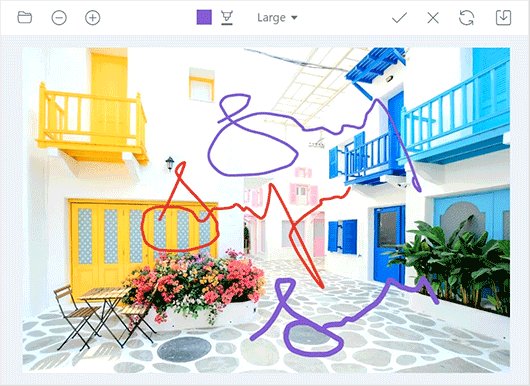
Add hand-drawn content to an image using a mouse or touch. With the freehand drawing annotation, users can customize the pen color and stroke width to suit their needs. Also, the freehand drawing annotation can be used in combination with other annotation tools, such as text and shapes, to create rich, annotated images.
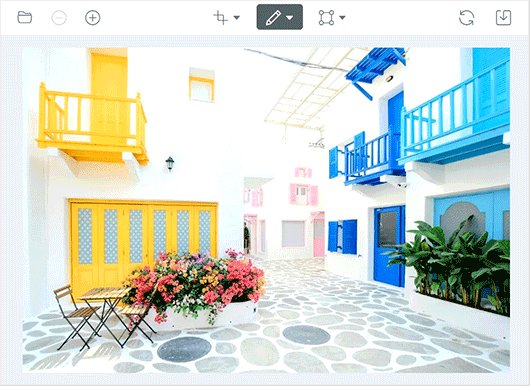
Add shapes, such as rectangles, ellipses, and lines, to an image. With the shape annotation tool, customize the border color, fill color, and border width of the shapes.


This feature allows users to insert and display multiple images in addition to the main image they are editing. These image annotations can be used for different purposes, such as adding logos, watermarks, or decorative elements to an image.
This feature enables manipulation of paths, which are editable curves consisting of anchor points connected by control handles that allow precise control over object boundaries. Users can create and modify custom shapes within an image using paths.


This feature provides the ability to draw and customize arrows with precision. Arrows can be created, modified, and personalized according to user preferences. They highlight objects or draw attention to specific details, effectively communicating the intended focal point.
This feature allows users to adjust the positioning of annotations, particularly for designing personalized templates like greeting cards or posters, where managing the layering of multiple annotations is crucial for a polished final product.

The Image Editor has built-in support for transforming images in various ways, including rotating, flipping, and zooming.

Users can rotate images with annotations clockwise or counterclockwise.
Flip images with annotations horizontally or vertically useful for creating a mirror image of the original image.

The Image Editor provides an option to undo and redo changes made to an image. The undo option helps reverse the last action performed and the redo option reverses the last undo action performed with the Image Editor.

Users can adjust the size of an image by zooming in or out to fine-tune their edits. The pan tool can also be used to reveal hidden areas of an image.
Pinch zoom is a technique for zooming in and out an image by using your fingers. On touch-enabled devices, you can use two fingers to pinch and zoom in or out.
Mouse wheel zoom is a method of zooming in and out an image using your mouse. To zoom in, press the ctrl key and roll your mouse wheel forward, and to zoom out, roll your mouse wheel backward.
To zoom in, hold down the Ctrl key and press the + button and to zoom out, hold down Ctrl and press the - button. This will adjust the size of the image on your screen making it either larger or smaller depending on your needs.
Easily load an image into the JavaScript Image Editor using a base 64 string or URL, with support for PNG, JPEG, and SVG image formats.


Offers a wide range of tools for annotating, selecting, cropping, zooming, panning, rotating, flipping, filtering, and more, enabling users to fully edit and manipulate their images. Additionally, users can customize the toolbar by defining their own items or the entire toolbar.
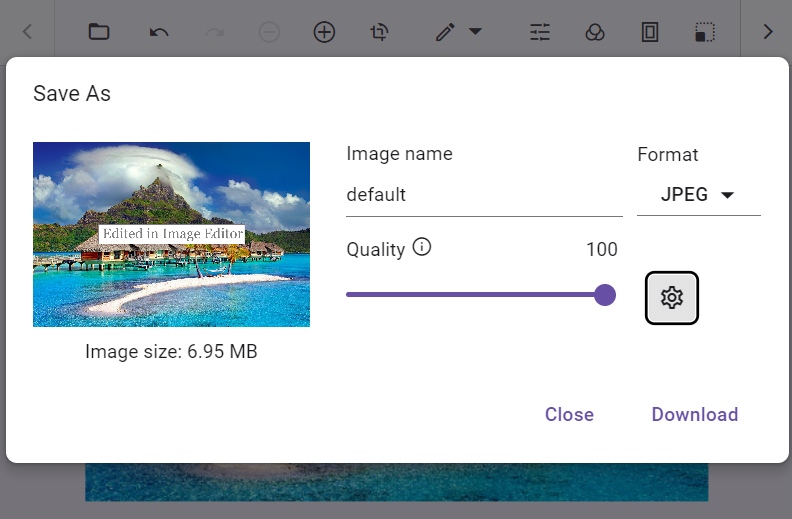
Easily save an image with a specified file name, file format, and image quality. Supported file formats for saving an image include PNG, JPEG, and SVG types. This feature provides more control over the output, ensuring that users can save their work exactly as they need it.


This feature enhances the Image Editor control by showing a toolbar when you select annotations like rectangle, ellipse, line, arrow, text, and freehand draw. It offers quick access to actions such as clone, delete, and edit text.
Users can add decorative borders or frames around images to enhance the visual appeal of an image.


Users can adjust the size and dimensions of an image to suit their needs, such as for printing, web display, or other purposes.
Users can adjust an image by rotating it clockwise or counter clockwise. The rotating degree value should be within the range of -45 to +45 degrees for accurate straightening. Positive values indicate clockwise rotation, while negative values indicate counter clockwise rotation.


Users can conceal sensitive information by applying blur or pixel effects to specific areas of an image. This feature is particularly valuable for protecting privacy and complying with data protection regulations, making it easier to securely share images without compromising sensitive information.
Localize user interface strings of the JavaScript Image Editor control using the localization (l10n) library.

For a seamless experience on all devices, the JavaScript Image Editor includes a responsive mode that adapts the UI for mobile devices and offers a great user experience on phones, tablets, and desktops.
With its extensive set of APIs, developers can control the appearance and behaviors of the Image Editor to suit their needs.
The JavaScript Image Editor features built-in themes such as Bootstrap 5, Tailwind CSS, Fluent, high contrast, and more. Users can customize these themes or create their own using SASS variables or the Theme Studio application to achieve the desired look and feel.
In addition to JavaScript, the Image Editor component is also available for the Blazor, React, Angular, and Vue frameworks. You can access the component on these platforms using the links below.
The JavaScript Image Editor works well with all modern web browsers such as Chrome, Firefox, Microsoft Edge, Safari, and Opera.

We do not sell the JavaScript Image Editor separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,900 components and frameworks, including the JavaScript Image Editor. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our JavaScript Image Editor demo, which demonstrates how to render and configure the Image Editor.
No, our 1,900+ components and frameworks for web, mobile, and desktop, including our JavaScript Image Editor, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their Image Editor control alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,900+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.