
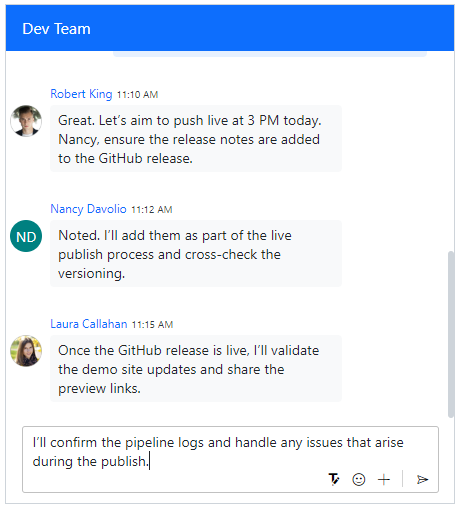
The JavaScript Chat UI is a lightweight and highly customizable control designed for creating modern chat interfaces. It displays conversations between two or more users, offering powerful features like real-time typing indicators, on-demand message loading, message suggestions, and a great user experience.

The Chat UI supports binding data from real-time data streaming services, enabling seamless updates to the chat interface. It supports user avatars and timestamps, with current user messages aligned to the right for clarity. If an avatar image is not provided, fallback text is displayed using the initials of the user’s first and last name.


To enhance communication, the Chat UI allows setting a status for each message. You can also define custom statuses, such as sent, delivered, and read, along with corresponding icons and tooltips.
The Chat UI offers dynamic message suggestions to enhance user engagement and streamline conversations. Customizable suggestions, such as quick replies or predefined templates allow users to respond and take action within the chat.


The time break in the Chat UI automatically inserts breaks between messages based on the time, organizing conversations by date. This enhances readability by visually grouping messages, making it easier for users to follow the conversation.
The typing indicator displays real-time updates when a user is typing a message. It enhances user interaction by signaling activity, creating a responsive and engaging chat experience.


The header toolbar allows the addition of custom items to the header area, enabling actions like initiating a call, starting a new chat, or accessing chat settings. It offers extensive customization options, including adjusting toolbar item icons, text, alignment, and other settings to suit the needs.
On-demand message loading allows messages to be loaded dynamically, improving performance and reducing load times, particularly in long conversations. This ensures a smooth user experience by only fetching messages as needed rather than loading the entire conversation at once.

Supports templates for customizing the empty conversation area, messages, typing indicator, and more. These templates allow users to create a unique, personalized chat experience that integrates seamlessly into their applications.
The empty chat template allows customization of the chat interface when no messages are displayed. Personalized content, such as welcome messages or images can be added to create an engaging and inviting experience for users starting a conversation.


The message template provides flexibility to customize the appearance and styling of each message. Modify text styling, layout, and other design elements to ensure a personalized chat experience.
Customize how time breaks are displayed with the time break template, such as showing “today,” “yesterday,” or specific dates. This enhances conversation organization by clearly separating messages based on time, improving readability and user experience.


The typing indicator template customizes the display of users currently typing a message. It allows the styling and positioning of the typing indicator, enhancing the user experience.
Use the footer template to customize the default footer area and manage message send actions with a personalized design. This flexibility allows users to create unique footers that meet their specific needs.

The JavaScript Chat UI supports these built-in themes: Tailwind CSS, Bootstrap 5, Bootstrap 4, Bootstrap, Material, Fabric, Fluent, and high contrast. Users can customize these built-in themes or create new themes to achieve their desired look and feel by overriding SASS variables or using the Theme Studio application.
The JavaScript Chat UI control offers APIs and templates for customizing its appearance and behavior. With these APIs, developers can create a unique and highly customized Chat UI that fits seamlessly into their applications.
Easily get started with the JavaScript Chat UI using a few simple lines of HTML and TS code example as demonstrated below. Also explore our JavaScript Chat UI Example, which shows how to render and configure the JavaScript Chat UI.
- <div>
- <div id="chat-ui"></div>
- </div>
- import { ChatUI, UserModel, MessageModel } from '@syncfusion/ej2-interactive-chat';
-
- let customer: UserModel = {
- id: 'user-1001',
- user: 'Richard Rose'
- };
-
- let supportAgent: UserModel = {
- id: 'agent-1001',
- user: 'Donald Krish'
- };
-
- let chatMessages: MessageModel[] = [
- { text: 'Hi, I need help with my order.', author: customer },
- { text: 'Sure, could you provide your order ID?', author: supportAgent }
- ];
-
- let chatUI: ChatUI = new ChatUI({
- messages: chatMessages,
- user: customer,
- width: '400px',
- height: '500px'
- });
-
- chatUI.appendTo("#chat-ui");
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.