
The JavaScript Ribbon control provides a structured and easy-to-use user interface for users to access different features and functions using a series of tabs, improving user experience and efficiency.

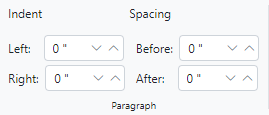
Provides a structured way to organize and group related functions, improving user experience by enabling quick access to specific features within categorized sections. Each group contains a launcher button that reveals additional functions, allowing users to explore and utilize more tools efficiently.

The JavaScript Ribbon offers a simplified mode that organizes items and groups into a single row for improved usability and reduced clutter. End users can quickly navigate to other commonly used items in the overflow menu and switch to normal mode using built-in toggle button.

Several built-in support items, such as buttons, checkboxes, dropdown buttons, split buttons, combo boxes, and more can be customized and used to execute specific actions. Three size modes: large, medium, and small, are supported.

Use different sized buttons to showcase content and icons in a visually appealing and interactive manner.

Enables users to toggle between checked and unchecked states, caption the checkbox and position the label either before or after the checkbox.

The dropdown button item functions like a regular button, but includes a dropdown menu that displays menu items.

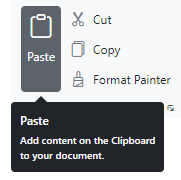
The split button item combines the functionality of a button with a dropdown menu, allowing users to perform a default action and access additional options.

The combobox item combines a drop-down list with an editable textbox, enabling users to select from predefined pop-up list options.

The color picker ribbon item enables users to select colors from a palette or define custom colors.

In addition to the existing built-in items, gallery items allow users to perform specific actions by displaying a collection of related items, including icons, content, or images.
The JavaScript Ribbon supports templates to customize the ribbon items with any non-built-in items or HTML content.


The contextual tab allows users to display ribbon tabs on demand based on their needs. Similar to the normal ribbon tabs, it supports adding all built-in and custom ribbon items to execute specific actions.
The help pane template, positioned at the right side of the Ribbon, enables users to access help content typically for actions such as managing document permissions, sharing functions, and more.


KeyTips enable users to quickly access the tabs or ribbon items using defined unique key tips (up to 3 characters). To display, press Alt + Windows/Command keys, and close or traverse back by pressing the Esc key.
The JavaScript Ribbon control supports tooltips to display information when hovering over items, offering users additional details, enhancing user experience.

Supports a built-in menu that allows you to add file-related actions easily.

In addition to the traditional file menu, the backstage view displays information such as application settings, user information, etc. The backstage options are displayed on the left, while the content of each option is shown on the right.

The Ribbon efficiently manages space by expanding or collapsing groups, with larger groups collapsing first during resizing. Users can customize the order of groups according to their needs for a personalized Ribbon.

The JavaScript Ribbon supports these built-in themes: Tailwind CSS, Bootstrap 5, Bootstrap 4, Bootstrap, Material, Fabric, Fluent, and high contrast. Users can customize one of these built-in themes or create new themes to achieve their desired look and feel by simply overriding SASS variables or using the Theme Studio application.
Easily get started with the JavaScript Ribbon using a few simple lines of HTML and TS code example as demonstrated below. Also, explore our JavaScript Ribbon example that shows you how to render and configure the JavaScript Ribbon.
- <div>
- <div id="ribbon"></div>
- </div>
- import { Ribbon, RibbonTabModel, ItemOrientation, RibbonItemType, RibbonItemSize, RibbonFileMenu } from "@syncfusion/ej2-ribbon";
- import { MenuItemModel } from "@syncfusion/ej2-navigations";
-
- Ribbon.Inject(RibbonFileMenu);
-
- let tabs: RibbonTabModel[] = [{
- header: "Home",
- groups: [{
- header: "Clipboard",
- orientation: ItemOrientation.Column,
- collections: [
- {
- id : "paste-collection",
- items: [{
- type: RibbonItemType.SplitButton,
- allowedSizes: RibbonItemSize.Large,
- id: "pastebtn",
- splitButtonSettings: {
- iconCss: "e-icons e-paste",
- items: [{ text: "Keep Source Format" }, { text: "Merge format" }, { text: "Keep text only" }],
- content: "Paste"
- }
- }]
- },
- {
- id: "cutcopy-collection",
- items: [{
- type: RibbonItemType.Button,
- buttonSettings: {
- content: "Cut",
- iconCss: "e-icons e-cut"
- }
- }, {
- type: RibbonItemType.Button,
- buttonSettings: {
- content: "Copy",
- iconCss: "e-icons e-copy"
- }
- }]
- }]
- }]
- },
- {
- header: "Insert",
- groups: [{
- header: "Tables",
- collections: [{
- items: [{
- type: RibbonItemType.DropDown,
- dropDownSettings: {
- iconCss: "e-icons e-table",
- content: "Table",
- items: [
- { text: "Insert Table" }, { text: "Draw Table" },
- { text: "Convert Table" }, { text: "Excel SpreadSheet" }
- ]
- }
- }]
- }]
- }]
- }];
-
- let menuItems: MenuItemModel[] = [
- { text: "New", iconCss: "e-icons e-file-new", id: "new" },
- { text: "Open", iconCss: "e-icons e-folder-open", id: "Open" },
- { text: "Save as", iconCss: "e-icons e-save", id: "save" }
- ];
-
- let ribbon: Ribbon = new Ribbon({
- tabs: tabs,
- fileMenu: {
- menuItems: menuItems,
- visible: true
- } });
-
- ribbon.appendTo("#ribbon");
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.