Trusted by the world’s leading companies

Overview
The Flutter Barcode Generator widget is a data visualization widget that is used to generate and display data in the machine-readable, industry-standard 1D and 2D barcodes. It provides a perfect approach to encode input values using supported symbology types.
Human-readable text
The Flutter Barcode Generator lets you display a barcode with or without input value text, along with alignment options. Also, customize the style of the text.

QR input mode
Use the QR input mode to ensure the values being used are the specific set of input characters.

Barcode symbologies
Flutter Barcode Generator widget supports a wide range of barcode symbologies.

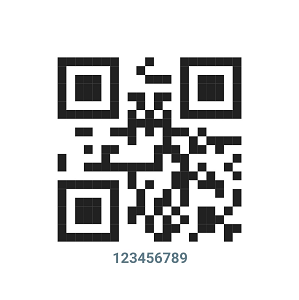
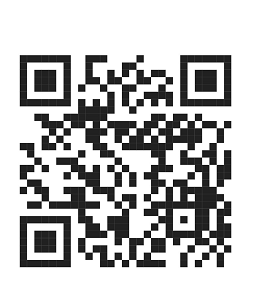
QR Code
Quick response code (QR code) is a two-dimensional barcode. It can efficiently store more information in a smaller space than 1D barcodes. Each barcode can store values up to 7089 characters. It is mostly used for URLs, business cards, contact information, etc.

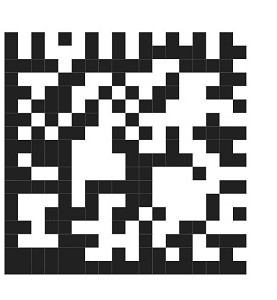
Data Matrix
A Data Matrix is two-dimensional barcode. The information can be encoded with text or numeric values. Each barcode can store values up to 2335 characters. Data Matrix barcode will be mostly used for courier parcel, food industry, etc.

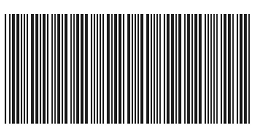
Code 128
Code 128 is a very high-density barcode that supports alphanumeric characters. This barcode is used as the basis for many other barcodes like UCC/EAN, HIBC (health industry barcodes), and the Blood Bank industry.

UPC-A
The universal product code (UPC -A) is a numeric symbology used in worldwide retail applications. UPC-A symbols consist of 11 data digits and one check digit. The first digit is a number system digit that normally represents the type of product being identified.

UPC-E
As with UPC-A, the UPC-E symbology supports only numeric characters. It is a zero-suppressed version of UPC-A symbology where it uses only 6 digits of product code and does not use the middle guard.

EAN-13
EAN-13 is based on the UPC-A standard. As with UPC-A, it supports only numeric characters. It encodes the 12 digits of input data with the check digit at its end. The difference between UPC-A and EAN-13 is that the number system used in EAN-13 is in two-digit ranges from 00 to 99, whereas the number system used in UPC-A is in single digits from 0 to 9.

EAN-8
EAN-8 is equivalent to the UPC-E for small packaging details. It is shorter than the EAN-13 barcode and longer than UPC-E. It encodes 7 digits of numeric data with the check digit at its end.

Code 39
Code 39 is a common barcode type used for various labels such as name badges, inventory, and industrial applications. The symbology of the Code 39-character set consists of barcode symbols representing numbers 0-9, uppercase letters A-Z, and the space character.

Code 39 Extended
The Code 39 Extended is an extended version of Code 39. Lower characters and special characters are additionally supported.

Code 93
Code 93 was designed to complement and improve Code 39. It is used to represent the full ASCII character set by using combinations of two characters. Code 93 can encode uppercase letters, numeric digits, and a handful of special characters.

Codabar
Codabar is a discrete numeric symbology that is used in libraries, blood banks, and a variety of other information processing applications. It can encode 0-9 digits, six symbols, and start and stop characters.
Appearance
The appearance of the Flutter Barcode is easily customizable. Customize barcodes’ color, bar height, bar width, and more.

Color
Apply a foreground color and background color to a barcode.

Bar height
Specify the height of the barcode to fit the container.

Bar width
Option to specify the width of the smallest bar line or dot in the barcode.
Flutter Barcode Code Example
Easily get started with the Flutter Barcode using a few simple lines of DART code example as demonstrated below. Also explore our Flutter Barcode Example that shows you how to render and configure the Barcode in Flutter.
import 'package:flutter/material.dart';
import 'package:syncfusion_flutter_barcodes/barcodes.dart';
void main() {
return runApp(const MyApp());
}
/// Creates the barcode generator
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Barcode Generator Demo'),
),
body: Center(
child: SizedBox(
height: 200,
child: SfBarcodeGenerator(
value: 'www.syncfusion.com',
symbology: QRCode(),
showValue: true,
),
))),
);
}
}Not sure how to create your first Flutter Barcode? Our tutorial videos and documentation can help
I’d love to watch now I’d love to read nowFrequently Asked Questions
Why should you choose Syncfusion Flutter Barcode?
- Data is generated and displayed in a machine-readable format.
The most efficient method for encoding text using the supported symbology.
- Supports different types of input modes such as numeric, alphanumeric, and binary.
- Based on the error correction level, data can be read from damaged images, preventing product loss.
- One of the best Flutter Barcode in the market that offers feature-rich UI to interact with the software.
- Different Data Matrix encoding options such as ASCII, ASCII numeric, and Base256, are used to secure data.
Get started with the Flutter Barcode Generator quickly using documentation and tutorial videos.
Where can I find the Syncfusion Flutter Barcode demo?
You can find our Flutter Barcode demo here.
Can I download and utilize the Syncfusion Flutter Barcode for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion Flutter Barcode?
A good place to start would be our comprehensive getting started documentation.
All our Flutter UI & DataViz Widgets
Our Customers Love Us


Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.


















