
The ASP.NET MVC Linear Gauge is ideal for visualizing numeric values in a linear scale with features like multiple axes, different orientations, and more. Customize the appearance of the gauge to simulate a thermometer, pressure gauge, ruler, and more.
Position the Linear Gauge in vertical or horizontal orientation. This is helpful when viewing the gauge on mobile devices.
A container holds the ranges and pointers in a Linear Gauge. Customize the container t be shaped as a rectangle, rounded rectangle, or thermometer.
The gauge axes are linear scales where a set of values can be plotted based on any business logic. Users can also easily customize the appearance of the axes.
Customize the look and feel of the default labels in the Linear Gauge by changing the font style, size, and color. Prefix or suffix text can also be added to the labels.
Define the desired style for major ticks and minor ticks in a gauge by changing their height, width, and color.
To enhance readability, change the position of the default axes in the gauge by setting the offset value for labels, ticks, and axis lines.

Add a border to the gauge by using axis lines. The appearance of the default axis in the Linear Gauge can also be customized.

The ASP.NET MVC Linear Gauge allows you to add multiple axes to a gauge to design it like a thermometer, ruler and more.

Values in the Linear Gauge axes can be reversed.
A range in an ASP.NET MVC Linear Gauge is a visual element that helps to quickly visualize where a value falls on the axis.

Change the position of a range or move to any place inside the gauge.

The range width varies based on the values to enhance usage and readability.

Add multiple ranges inside the axes to show color variations.
Indicate the values on an axis using pointers. The ASP.NET MVC Linear Gauge control supports two types of pointers: marker and bar.
Point out the current value by using different types of marker pointers.

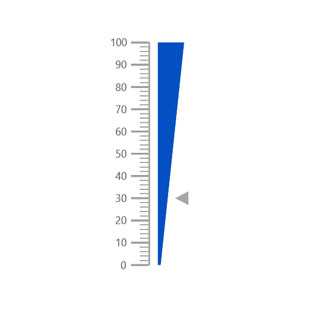
Change the marker pointer type to built-in shapes such as a triangle, inverted triangle, square, or circle to highlight a value.

Change or move the marker pointers to any place inside the gauge.

Change the marker pointer type to text to indicate axis value.
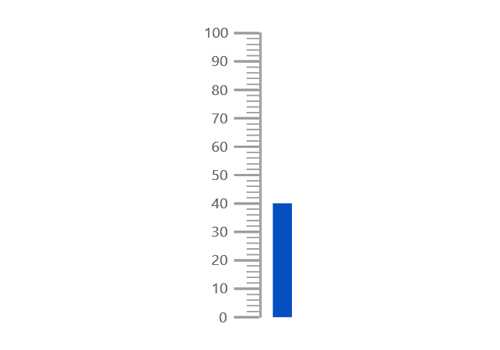
Use bar pointer to point the current value from the start value of the axes.

You can change or move the bar pointers to any place inside the gauge.

Add more than one bar pointer to the axes to indicate multiple values.
The ASP.NET MVC Linear Gauge provides a visually appealing way to view its pointers with animated transitions for a certain duration. Experience smooth pointer transitions by moving the pointer from one place to another.

The interactive ASP.NET MVC Linear Gauge provides an option to drag the pointer from one place to another. Swipe gestures are used to control the pointer, and the value is changed at runtime.

Display details about the pointer value on a tooltip when hovering over the pointer.

Display any HTML element as an annotation at a specific point of interest in the Linear Gauge. Also add multiple annotations to a gauge.

The appearance of each element in a Linear Gauge, such as axes, ranges, axes intervals, pointer positions, label positions, tick positions, and more can be customized easily.
Colors applied to the range and pointer can vary gradually to create a smooth color transition.

Add a title to visualize additional information on the Linear Gauge. Users can also customize the font of the title in the gauge.

The Linear Gauge control allows you to change its size by setting the width and height. Also make the gauges to fill its parent container by simply setting the height and width as 100%.
The interactive ASP.NET MVC Linear Gauge also supports touch interactions.

All the features in a Linear Gauge will work on touch devices with zero configuration. Use the touch features such as tooltip and pointer drag without any customization.

Users can view the Linear Gauge on various devices. It is also possible to hide specific elements in the gauges for a particular screen sizes by making a very minimal change in the gauge events.

You can render the Linear Gauge in all modern browsers.
The Linear Gauge control is also available in Blazor, React, Angular, JavaScript and Vue frameworks. Check out the different Linear Gauge platforms from the links below,
Easily get started with the ASP.NET MVC Linear Gauge using a few simple lines of CSHTML code example as demonstrated below. Also explore our ASP.NET MVC Linear Gauge example that shows you how to render and configure a Linear Gauge in ASP.NET MVC.
- <div class="control-section">
- <div id="outer" style="width:100%">
- @Html.EJS().LinearGauge("container").Load("onGaugeLoad").Orientation(Syncfusion.EJ2.LinearGauge.Orientation.Horizontal).Axes(new List<Syncfusion.EJ2.LinearGauge.LinearGaugeAxis> {
- new Syncfusion.EJ2.LinearGauge.LinearGaugeAxis
- {
- Pointers = new List<Syncfusion.EJ2.LinearGauge.LinearGaugePointer>
- {
- new Syncfusion.EJ2.LinearGauge.LinearGaugePointer
- {
- Value = 10, Height=15,Width=15,Placement = Syncfusion.EJ2.LinearGauge.Placement.Near,
- Offset ="-50",MarkerType = Syncfusion.EJ2.LinearGauge.MarkerType.Triangle
- }
- },
- MajorTicks = new Syncfusion.EJ2.LinearGauge.LinearGaugeTick { Interval=10, Height=20 },
- MinorTicks = new Syncfusion.EJ2.LinearGauge.LinearGaugeTick { Interval = 2, Height=10 },
- LabelStyle = new Syncfusion.EJ2.LinearGauge.LinearGaugeLabel { Offset = 48 },
- }
- }).Annotations(new List<Syncfusion.EJ2.LinearGauge.LinearGaugeAnnotation> {
- new Syncfusion.EJ2.LinearGauge.LinearGaugeAnnotation
- {
- Content = "<div id=pointer style=width:70px><h1 style=font-size:14px;>10 MPH</h1></div>",
- AxisIndex = 0, AxisValue = 10,X = 10, ZIndex = "1", Y = -70
- }
- }).Render()
- </div>
- </div>
The Syncfusion ASP.NET MVC Linear Gauge provides the following:
We do not sell the ASP.NET MVC Linear Gauge separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,900 components and frameworks, including the ASP.NET MVC Linear Gauge. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our ASP.NET MVC Linear Gauge demo, which demonstrates how to render and configure the Linear Gauge.
No, our 1,900+ components and frameworks for web, mobile, and desktop, including our ASP.NET MVC Linear Gauge, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their Linear Gauge control alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,900+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.