
The Vue In-place Editor is a most useful component to edit a value dynamically within the same context (in-place) with inline and popup modes. It has built-in support to handle all the form components such as TextBox, DropDown List, DatePicker, Rich Text Editor, etc. The component allows to customize its user interface (UI) and events with mobile support.
Users can quickly edit a text/value in the same place using Vue In-place Editor.
The Vue In-place Editor allows editing a value/text with a small tooltip (popover). The position of the tooltip is also adjustable.
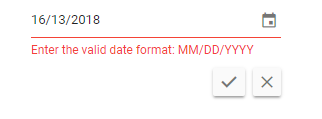
Users can easily configure form components such as DropDown List, DatePicker, TimePicker, Numeric TextBox, AutoComplete, MultiSelect, etc. within the In-place Editor.
The editor allows you to directly manipulate the field value and save the modified value in a server instantly.
Users can integrate WYSIWYG Rich Text Editor within the In-place Editor, which helps manage CMS kind of applications.

The Vue In-place Editor is a form component that seamlessly works with HTML5 form.
Users can enable box model or dashed line editor based on their application needs.
The editor provides built-in prominent save and cancel buttons for edit actions that are customizable with HTML markup.
The Vue In-place Editor allows you to integrate user defined custom components such as HTML5 components, Checkbox, Radio Button list, etc. as templates.
Flexible options are available to decide what should happen when the user leaves the editor without using save or cancel.
Users can decide whether editing happens on click or double click, or editing icon click alone.
The Vue In-place Editor component has several built-in themes such as Material, Bootstrap, Fabric (Office 365), Tailwind CSS, and High Contrast. Users can customize any of these built-in themes or create new themes either by overriding Sass variables or using our Theme Studio application.
Developers can control the appearance and behaviors of the Vue In-place Editor component, including its display modes, component integration, etc. using a rich set of APIs.
The In-place Editor component is also available in Blazor, React, Angular, and JavaScript frameworks. Check out the different In-place Editor platforms from the links below,
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.