
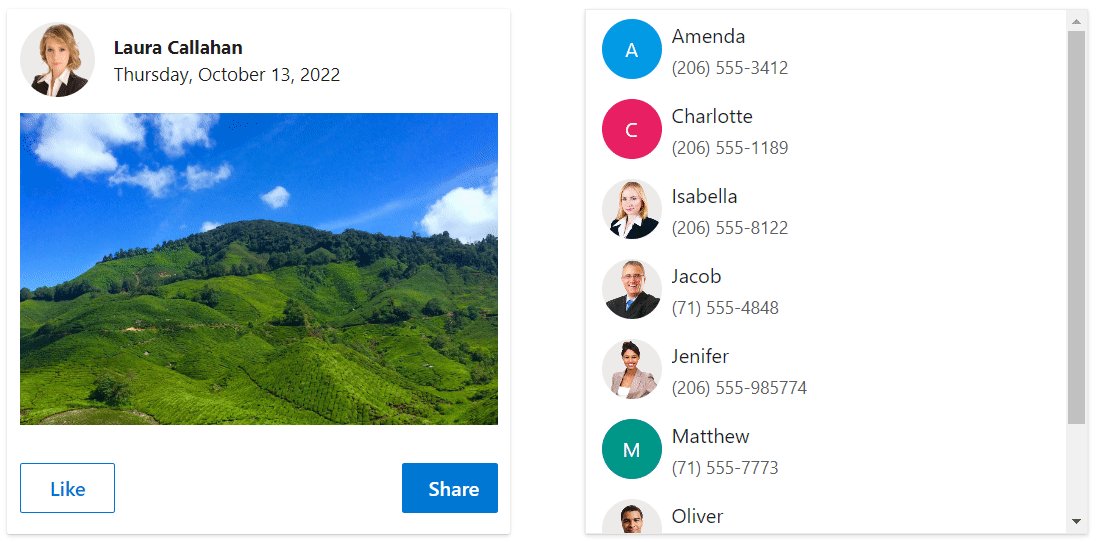
Vue Skeleton is a modern data-loading indicator that shows a preview of how the page is going to be displayed with a shimmer effect. It improves the user experience by informing users of ongoing processes.

Use built-in shapes in Vue Skeleton to create a preview of any layout.


Vue Skeleton supports wave, fade, and pulse shimmer effects.
The appearance of the Vue Skeleton component can be customized by changing the wave color, background, width, and height. Shimmer effect can be applied to any element to make it act like a CSS component.

The Vue Skeleton supports built-in themes such as Tailwind CSS, Bootstrap 5, Bootstrap 4, Bootstrap, Material, Fabric, Fluent, and high contrast. Users can customize these built-in themes or create new themes to achieve the desired look and feel by simply overriding SASS variables or using the Theme Studio application.
Easily get started with the Vue Skeleton using a few simple lines of Vue code example as demonstrated below. Also explore our Vue Skeleton Example that shows you how to render and configure the Vue Skeleton.
- <template>
- <ejs-skeleton height='15px' shape="Circle"></ejs-skeleton >
- </template>
-
- <script>
- import Vue from 'vue';
- import { SkeletonPlugin } from "@syncfusion/ej2-vue-notifications";
-
- Vue.use(SkeletonPlugin);
-
- export default { }
- </script>
The Skeleton component is also available in Blazor, Angular, React, and JavaScript frameworks. Check out the component on other platforms using these links:
We do not sell the Vue Skeleton separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,900 components and frameworks, including the Vue Skeleton. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our Vue Skeleton demo, which demonstrates how to render and configure the Skeleton.
No, our 1,900+ components and frameworks for web, mobile, and desktop, including our Vue Skeleton, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their Skeleton component alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,900+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.