
The Vue Smart TextArea is an AI-powered text area component that offers real-time sentence autocomplete, boosting productivity and reducing typing effort.

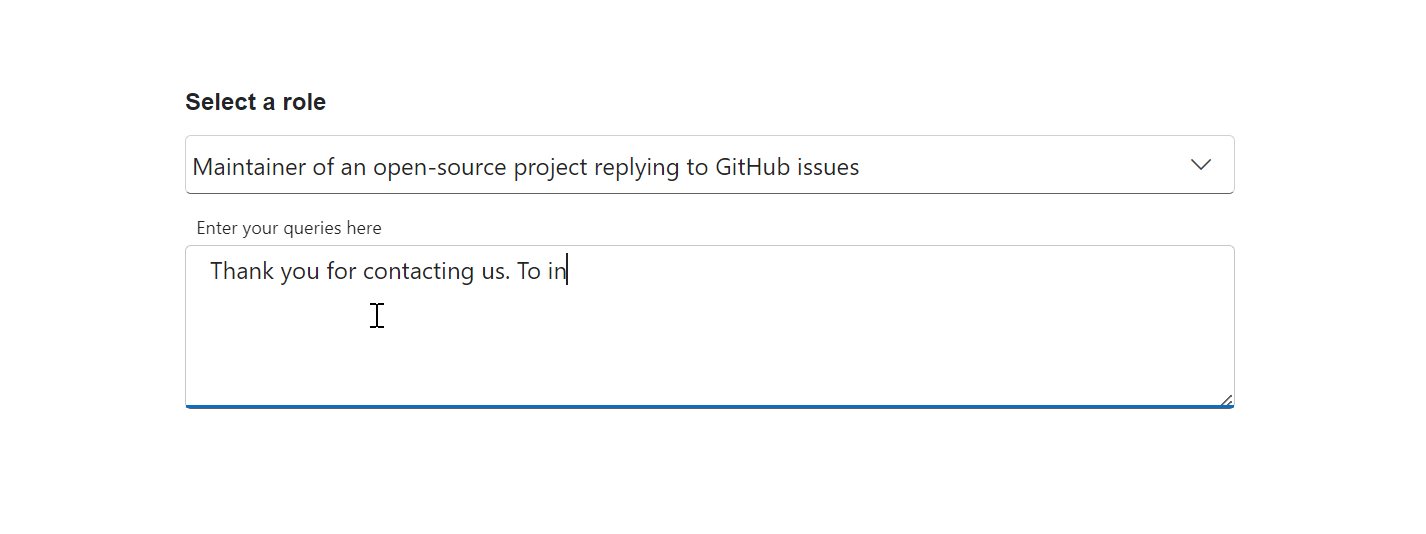
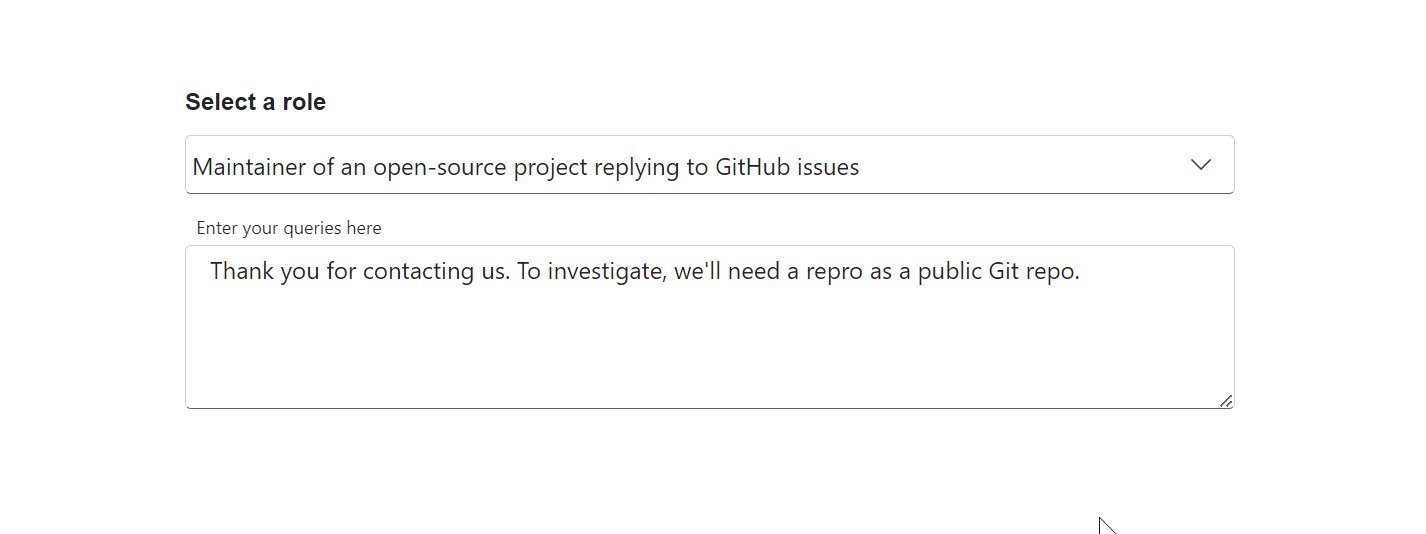
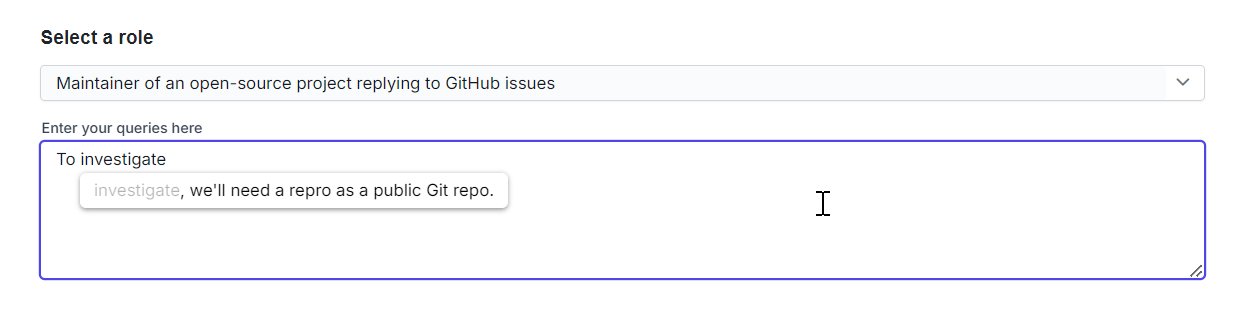
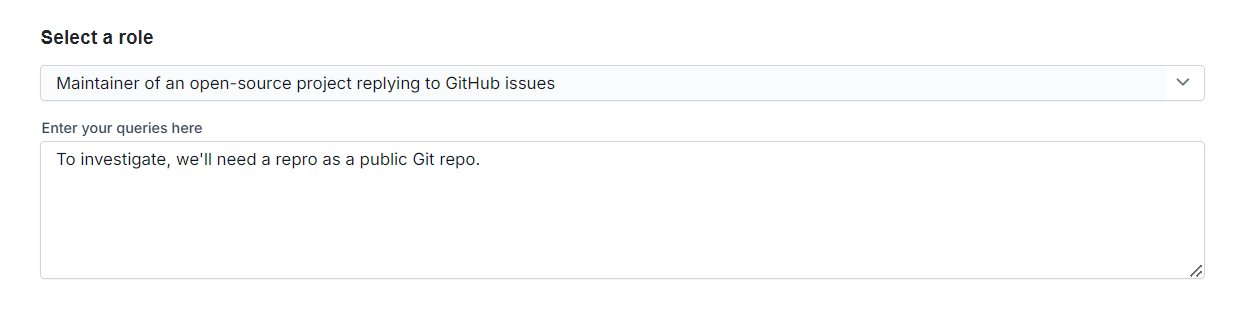
The Smart TextArea goes beyond simple word suggestions by predicting full sentences based on user input. Whether composing emails, filling out forms, or drafting content, the AI-driven autocomplete feature minimizes typing time by offering smart, context-aware suggestions. These suggestions are not random but contextually relevant and precise, enhancing the overall input experience.
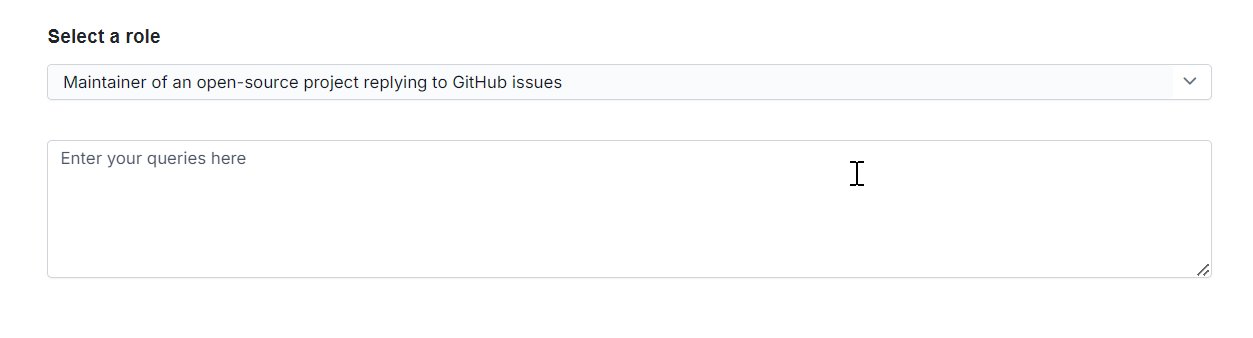
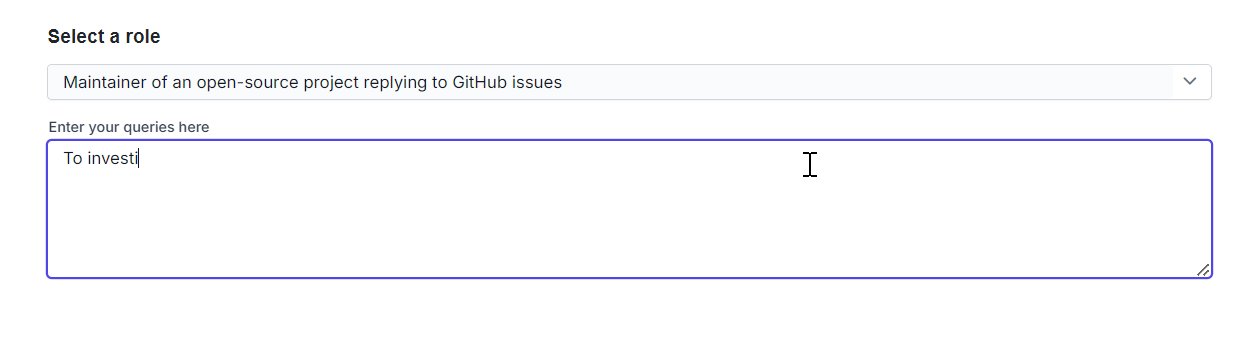
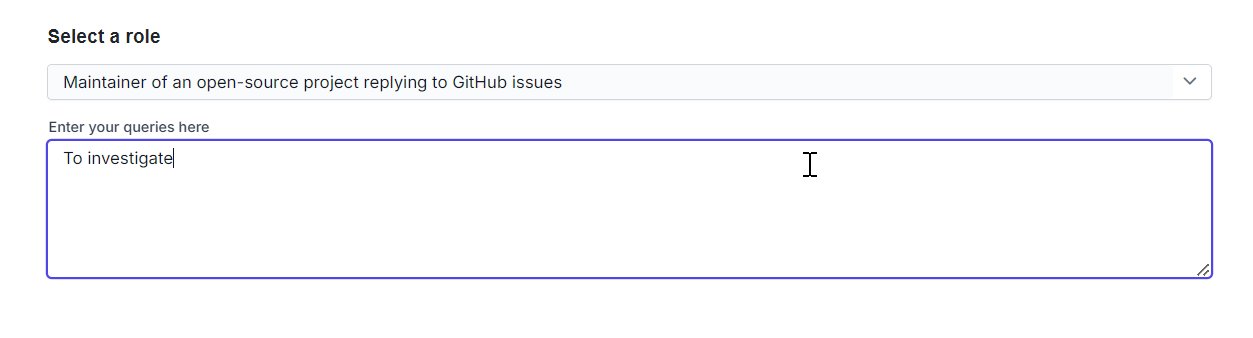
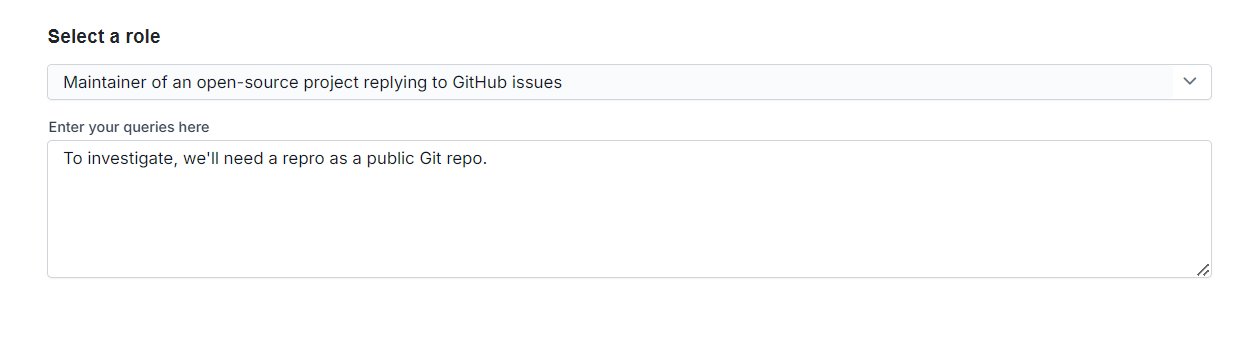
The User Role option defines the context of the autocompletion based on the role of the person typing. Some example roles include:
The User Phrases option provides predefined expressions that align with your application’s tone and frequently used content. This could include standard phrases, important URLs, or policies. For example:
These predefined phrases deliver personalized and contextually relevant autocompletion suggestions.
Tailor the appearance of suggestions in the customizable suggestion pop-up window to take full control of the user experience.


Since it’s built on top of Syncfusion’s Vue TextArea component, the Smart TextArea inherits all the features of the TextArea component, including form support, floating labels, and customizable styling.
The Vue Smart TextArea component has several built-in themes, such as Material, Bootstrap, Fabric (Office 365), Tailwind CSS, Fluent, and high contrast. Users can customize any of these built-in themes or create new themes by overriding SASS variables or using our Theme Studio application.
Developers can control the appearance and behaviors of the Smart TextArea in Vue, including its floating label, using a rich set of APIs.
The Smart TextArea component is also available in Blazor, JavaScript, Angular, and React frameworks. Check out the different Smart TextArea platforms at the links below:
Get started with the Vue Smart TextArea using just a few lines of code as demonstrated below. Also explore the Vue Smart TextArea example that shows how to render and configure the Smart TextArea in Vue.
- <template>
- <div class ='wrap'>
- <div id ='input-container'>
- <ejs-smart-textarea
- id="smart-textarea"
- :userRole="userRole"
- :UserPhrases="userPhrases"
- :aiSuggestionHandler="serverAIRequest"
- />
- </div>
- </div>
- </template>
- <script>
- import { SmartTextAreaComponent } from "@syncfusion/ej2-vue-inputs";
- export default {
- name: 'App',
- components: {
- 'ejs-smart-textarea': SmartTextAreaComponent
- },
- data: function () {
- return {}
- },
- }
- </script>
- <style>
- @import "../node_modules/@syncfusion/ej2-base/styles/bootstrap5.css";
- @import "../node_modules/@syncfusion/ej2-vue-inputs/styles/bootstrap5.css";
-
- .wrap {
- box-sizing: border-box;
- margin: 0 auto;
- padding: 20px 10px;
- width: 340px;
- }
- </style>
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.