
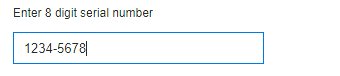
The Vue Input Mask or masked textbox is a component that provides an easy and reliable way to collect user input based on a standard mask. It allows you to capture phone numbers, date values, credit card numbers, and other standard format values.
The Vue input mask component supports the standard masks listed on MSDN.
Other than the standard mask elements, any custom character also can be a mask element by defining rules for it.
The mask elements can be regular expressions, which is useful when defining user-specific data such as IP addresses.
The Vue input mask component allows different mask combinations based on the standard and custom masks. So, you can form different mask formats based on your application scenarios.

From the standard mask elements, form a number mask for capturing any finite-length number to get number inputs such as phone numbers and credit card numbers.

In the case of a country code or product key input, where the input string requires uppercase characters, the string mask format will enforce this.

The mask can form any date format to get similarly formatted date values. This is helpful in getting culture-specific date values by defining the corresponding date mask.
As a form component, the captured value of a masked textbox component proceeds in the raw format when submitting the form.
You can also integrate the form validator plugin to perform any custom validation.
You can create the masked textbox component from the HTML5 tel input. It opens the numeric keypad on mobile devices, which is useful for obtaining phone numbers or any other number-only inputs.

The Input Mask component is also available in Blazor, React, Angular, and JavaScript frameworks. Check out the different Input Mask platforms from the links below,
Developers can customize all UI elements and control behaviors of the Vue input mask according to the end user’s requirements using its rich set of client-side APIs.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.