
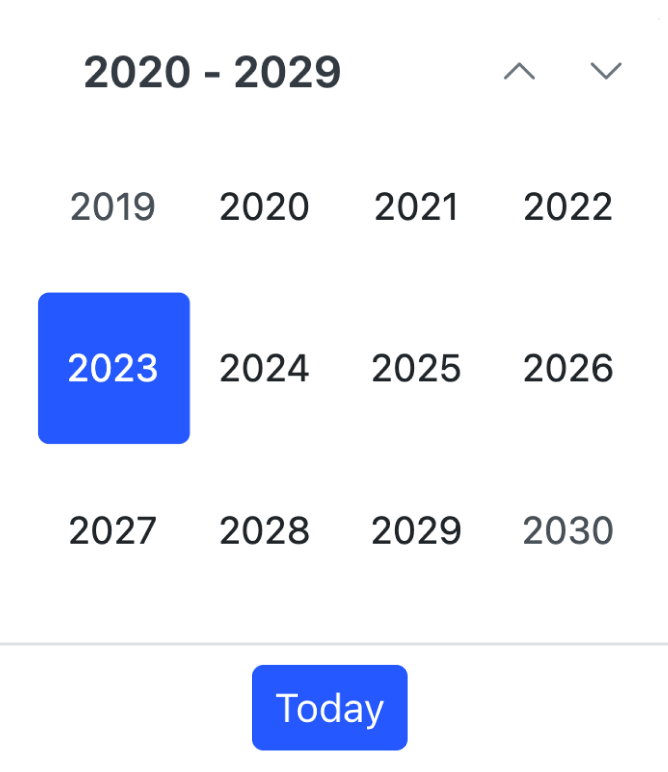
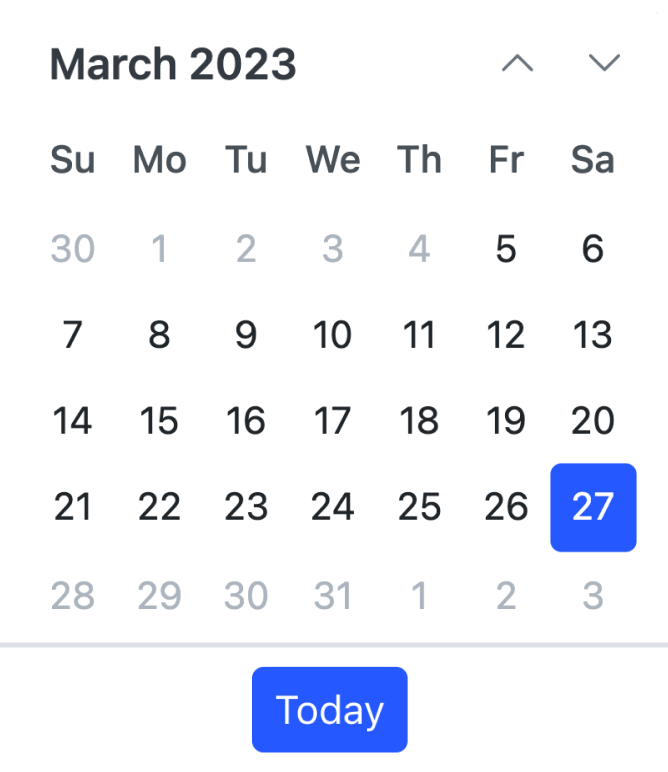
The Vue Calendar is a component to display the date and days of the week. It provides month, year, and decade view options to quickly navigate to the desired date. It supports minimum dates, maximum dates, and disabled dates to restrict the date selection.
You can restrict the user to choosing a date from a predetermined range of dates. Any date in the Vue calendar can be disabled to make it inactive.
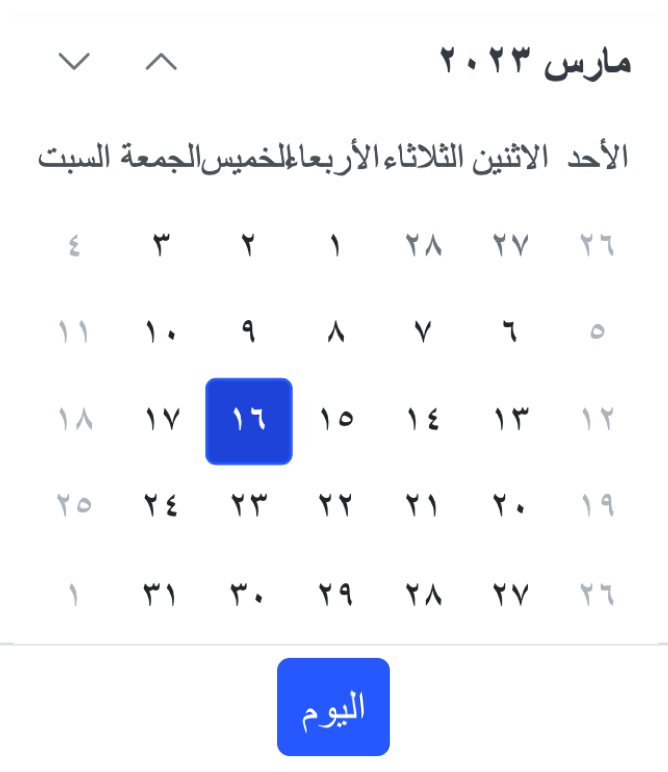
The Vue Calendar component lets users show the Islamic calendar(Hijri calendar) in addition to the Gregorian calendar.
Calendar has a highly responsive layout and an optimized design for desktops, touchscreens, and smart phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Cutting-edge design with several built-in themes, such as Fluent, Tailwind CSS, Bootstrap, Material, and Fabric. Utilize the online Theme Studio tool to customize themes easily.
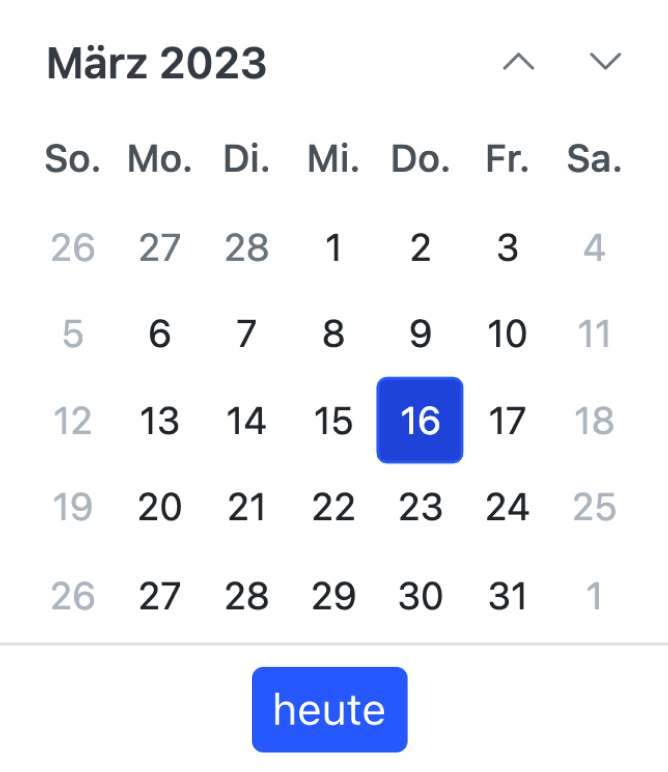
With built-in globalization options,a culture-specific date format and first day of the week can be chosen. The text of the month, day, and today button can be translated to any supported language.
Easily get started with the Vue Calendar using a few simple lines of Vue codes as demonstrated below. Also explore our Vue Calendar Example that shows you how to render and configure a Calendar in Vue.
- <template>
- <div class="col-lg-12 control-section">
- <div class="control_wrapper calendar-default">
- <div id="container" style="overflow:auto">
- <ejs-calendar id="calendar" :change="onValueChange"></ejs-calendar>
- <span id="date_label"> Selected Value: </span>
-
- </div>
- </div>
- </div>
- </template>
-
- <script>
-
- import Vue from "vue";
- import { CalendarPlugin } from "@syncfusion/ej2-vue-calendars";
-
- Vue.use(CalendarPlugin);
- export default Vue.extend({
- methods: {
- onValueChange: function(args) {
- document.getElementById("date_label").textContent =
- "Selected Value: " + args.value.toLocaleDateString();
- }
- }
- });
- </script>
Select only the month or year as a value (month picker or year picker) in the calendar.


You can restrict the Vue Calendar component so that only a date value within a specific range of dates can be entered or selected by specifying the minimum and maximum date options.
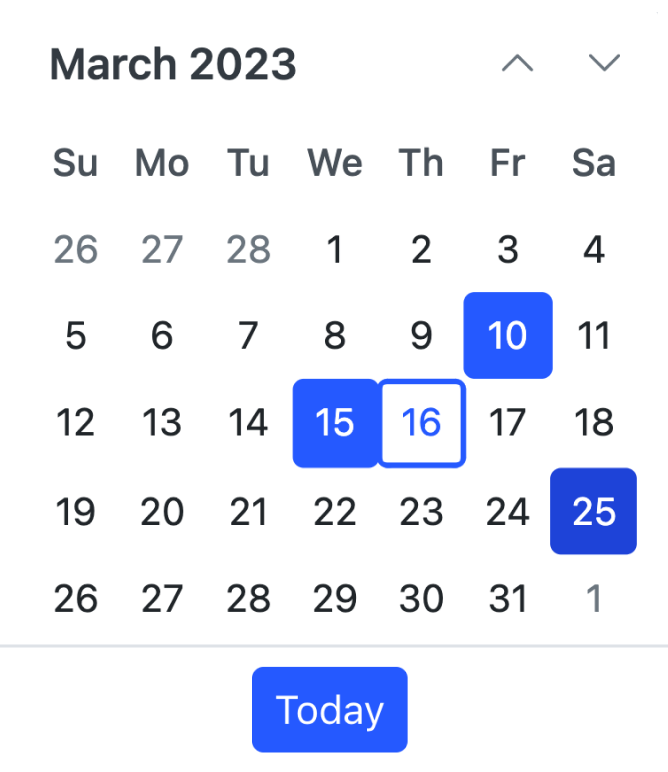
Configure the Vue calendar to allow users to select single or multiple date values (sequence or random date selection).


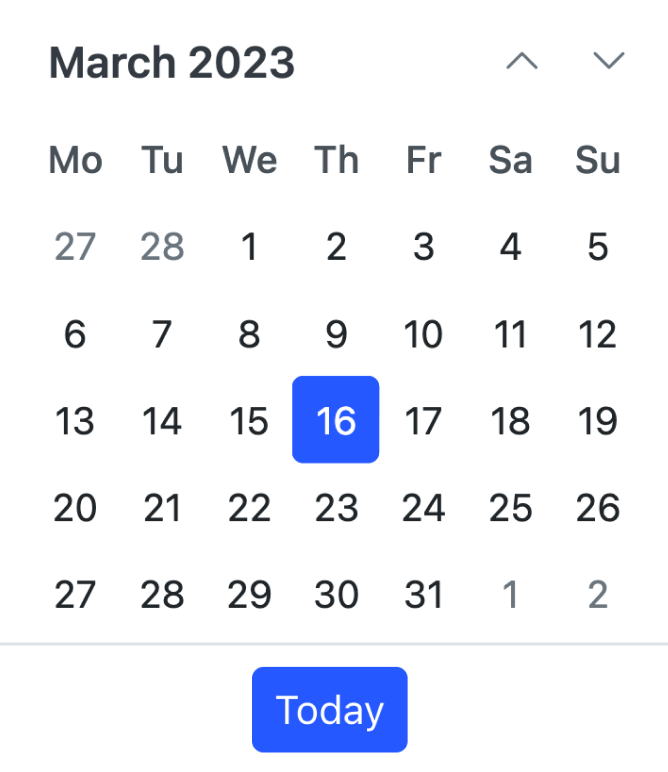
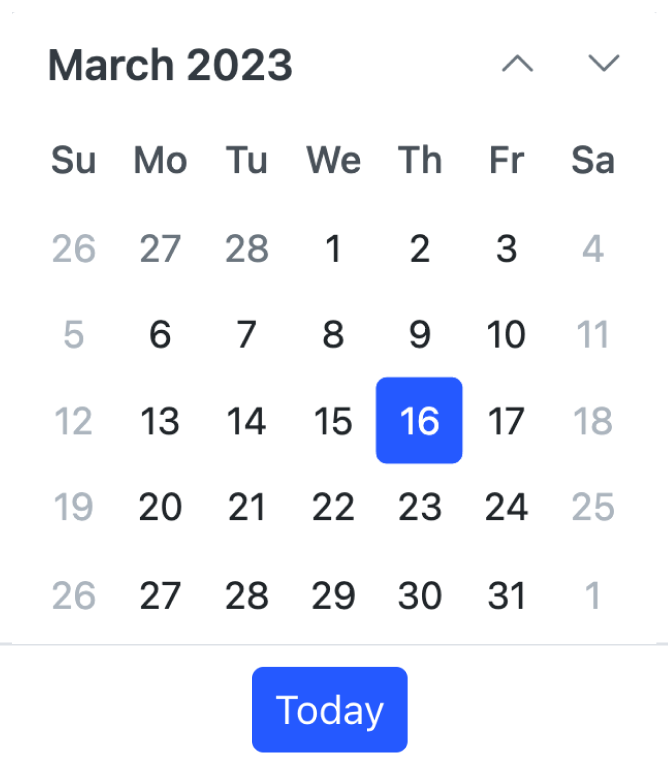
Update the culture-specific date format and first day of the week, and translate the text of month, day,and today buttons to any supported language with built-in globalization features.
Automatically update the first day of the week based on the specified culture or change it based on your application requirements.


Disable any date in the Vue calendar to make it inactive. Easily prevent the selection of weekends and holidays by disabling them.
Apart from the standard, built-in theme, the Vue Calendar component provides complete control over its appearance, allowing you to customize the style to suit your application.


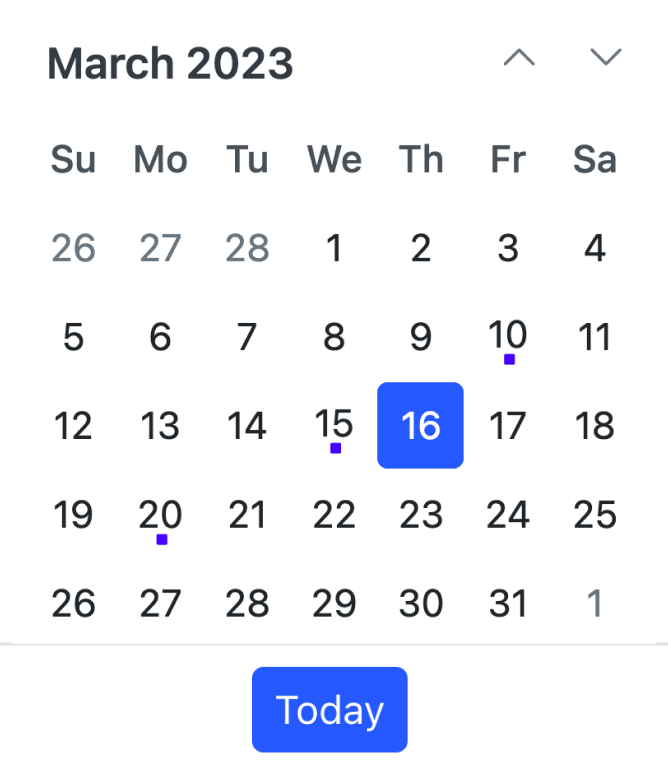
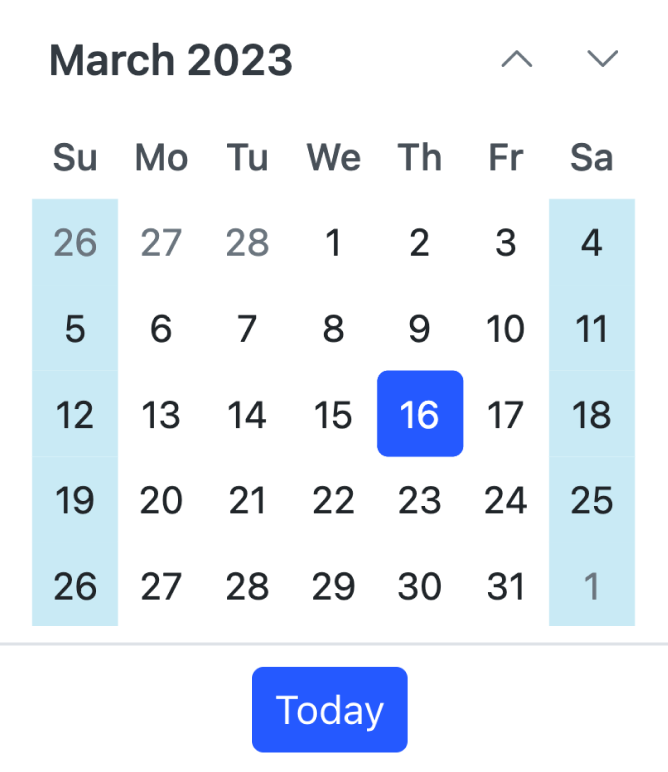
Highlight any date in a year or every weekend in a month as special days using custom styling.
Show the week number of a selected date in the calendar by enabling the week number option.



The Vue Calendar component ensures that every cell is accessible using the keyboard. Major features like sort, select, and edit can be performed using keyboard commands alone; no mouse interaction is required. This helps in creating highly accessible applications using this component.

The Vue Calendar view has complete WAI-ARIA accessibility support. The Calendar UI includes high-contrast visual elements that help visually impaired people to have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.

Right-to-left rendering allows displaying the text and layout of the Calendar from right to left. This improves the user experience and accessibility for RTL languages.
The Calendar component is also available in Blazor, Angular, React, and JavaScript frameworks. Check out the different Calendar platforms from the links below,
The Vue Calendar works well with all modern web browsers such as Chrome, Firefox, Microsoft Edge, Safari, and Opera.

We do not sell the Vue Calendar separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,900 components and frameworks, including the Vue Calendar. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our Vue Calendar demo, which demonstrates how to render and configure the Calendar.
No, our 1,900+ components and frameworks for web, mobile, and desktop, including our Vue Calendar, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their Calendar component alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,900+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.