Overview
The Vue Scheduler ships with comprehensive add, edit, and delete event capabilities. You can easily add and edit appointments using the editor window or through intuitive drag-and-resize actions.

Event creation
A quick event window that pops out on a single click over the required cell allows you to create an appointment. Built-in methods are also available to make the event adding process simpler and easier.

Multi-event deletion
Delete multiple selected scheduler events at once. Select the events and simply press the delete key to remove them all.
Event editor
Appointment creation and editing is made easier with the default event editor that includes additional customizing options. Validation options are also available on all the editor fields.
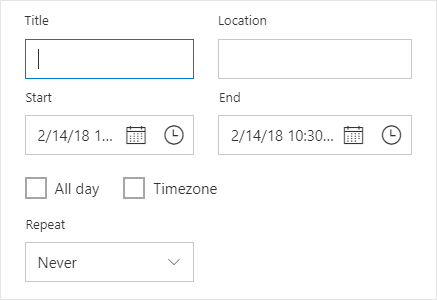
Built-in editor window
The built-in Scheduler event editor allows you to easily add and edit all kinds of appointment information such as description and recurring options. You can also add additional fields and customize them easily.


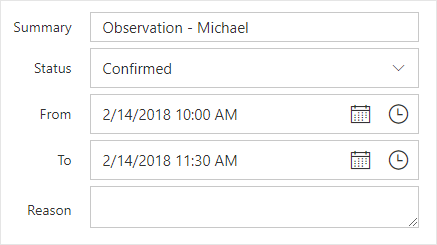
Custom event editor
Customize the default event editor window as per the user’s choice of UI and design template. Additional fields added to it are custom mapped automatically to the event instances.
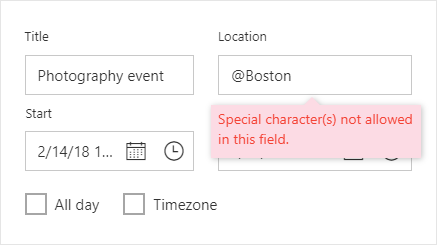
Data validations
Built-in and custom validation options are available for the event editor fields to validate the input appointment data.

Bulk appointment updates
When a recurring appointment undergoes editing actions, a single request will be sent to the server carrying the multiple records. These multiple records include the information about the added, edited, and deleted events.
Bulk appointment insertion is applicable when you want to create and assign the same event to multiple resources. Bulk appointment deletion is also possible, when you select and delete multiple appointments all at once.

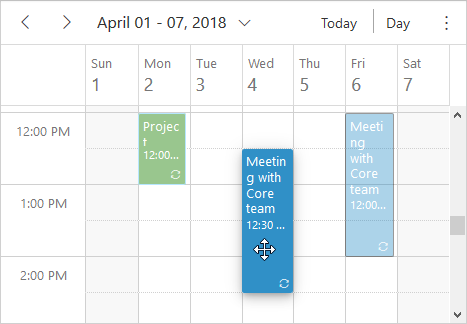
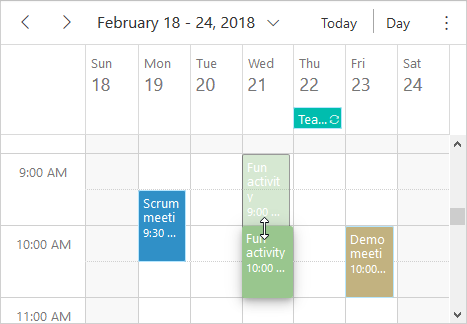
Intuitive drag-and-drop action
- Reschedule appointments easily by dragging them onto the required time slots. You can also see the live time updates over the dragged appointments.
- In mobile devices, tapping and holding an event and then moving it over the scheduler cells will allow you to drag and drop the events.
- Auto-scrolls the view port area while dragging events over the scheduler extremities.
Event resizing
- Easily extend a scheduler event’s time by resizing either its start or end handlers.
- See the live time updates over the resized appointments.
- Auto-scroll the view port area while resizing events over the scheduler extremities.


External drag and drop
Drag unscheduled events from an external source onto a scheduler. You can also drag and drop appointments among multiple schedulers placed on the same page.
Read-only mode
Read-only mode set on the Scheduler allows you to disable the add and edit actions on events. You can also programmatically control the read-only mode on specific scheduler events alone.
Event restriction
With the built-in scheduler methods, you can restrict each timeslot to hold only a single appointment during add or edit actions.
Our Customers Love Us


