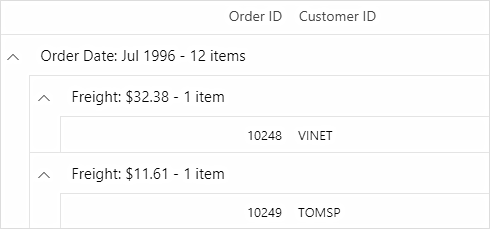
Allows the user to perform N-level grouping without any restrictions. It also possible to hide or show grouped columns in the DataGrid.

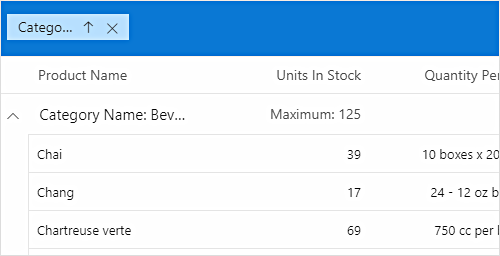
Vue DataGrid allows users to apply the aggregate function on grouped rows. Users can display aggregate values for a group either on the group footer cell or group caption cell. It is also possible to define multiple aggregations to the same column.
By default, grouping is done based on the field value. A column can be grouped by the formatted value instead of raw value to make viewing formatted date columns easier.


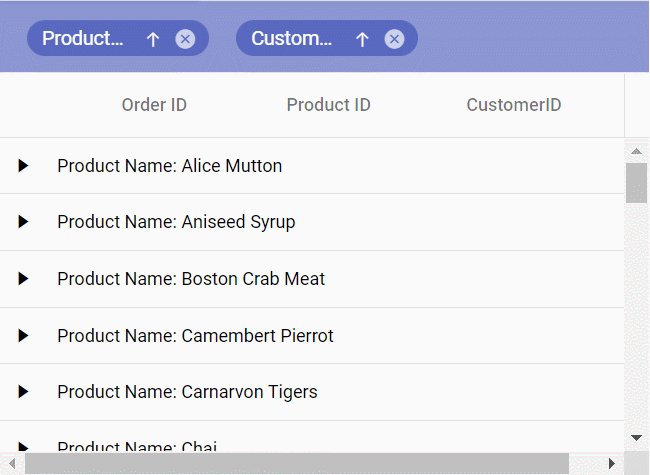
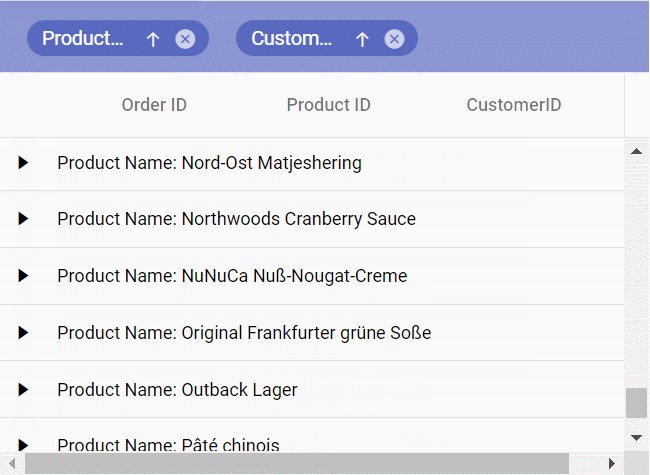
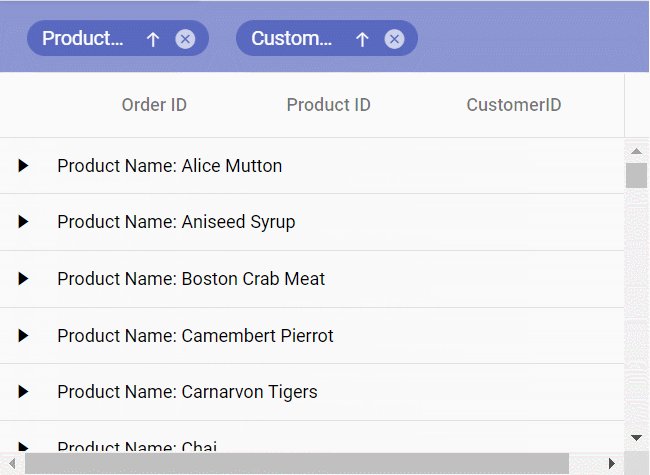
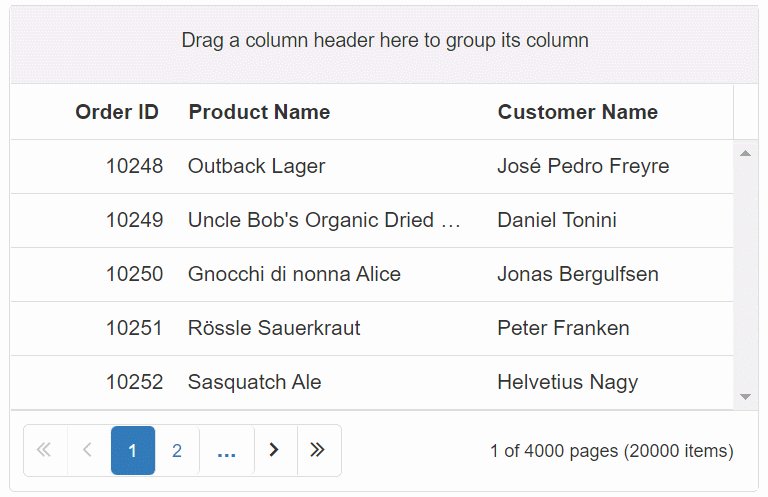
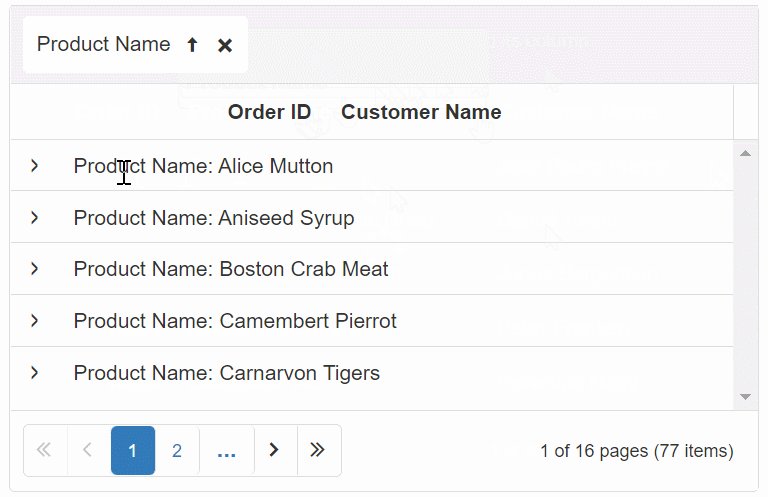
Load huge amounts of grouped records to the Grid without any performance degradation using the on-demand concept. While grouping, the Grid will render only the initial level caption rows in the collapsed state based on page size. The child records of each caption will be fetched on demand and render in the Grid when you expand the caption row.
Load large amounts of grouped records to the Grid without any performance degradation using the on-demand concept. When infinite scrolling is enabled in a grid, lazy load grouping renders records in a collapsed state when binding data. The grouped items with N levels of data will be loaded on demand with infinite scrolling when the corresponding group is expanded.