Overview
Rows in Gantt Chart represents each task or data object information from the data source. It supports expanding/collapsing child rows, reordering of rows, indent/outdent rows to change its hierarchy levels and much more features.
Expand and collapse parent rows
Users can expand and collapse parent rows at any time to view information when needed. All the rows or only specific rows can be collapsed programmatically at initial rendering.


Row reordering
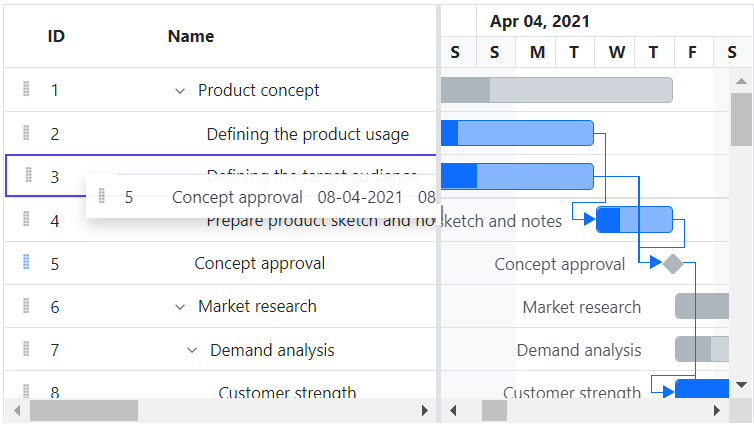
Rows can be reordered by drag and drop action to change its position and hierarchy levels. A child row from a parent row can be reordered as sibling to the same parent row or as child to any other parent row.
Indent and outdent
Indent and outdent operations can be performed on rows to change its hierarchy levels. On indenting a row, it moves as the last child of its previous row. On outdenting a row, it moves as sibling to its parent row.

Our Customers Love Us







