Overview
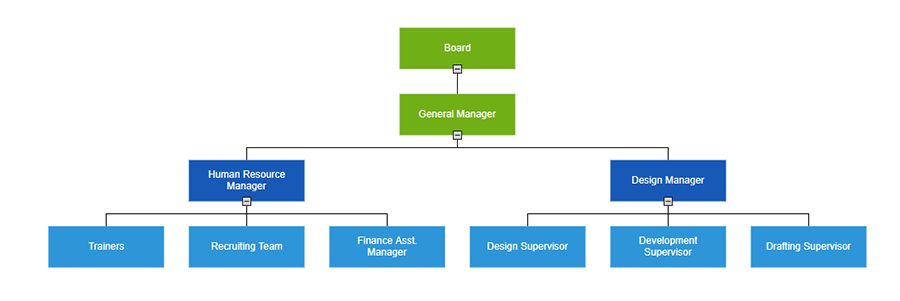
The traditional organizational chart (often called an org chart or organization chart) is the graphical representation of an organization’s structure. Its purpose is to illustrate the relationships and relative ranks of positions within the organization. The Syncfusion Vue Diagram component offers a variety of features to easily create organizational charts.
Visualize organizational charts from data sources
The Syncfusion Vue Diagram component supports visualizing an organizational chart from an external data source. In addition, data in any format can be easily converted, mapped, and consumed in the diagram by setting a few properties.

High-performance automatic layout algorithm
The built-in automatic layout algorithm is specifically designed for organizational charts to arrange the parent and child node positions automatically.

Templates
You can easily create different types of organizational chart templates and visualize them with better UI design.

Assistants
The Syncfusion Vue Diagram component supports defining assistants in the organizational chart. Assistants are child items that have a different relationship with the parent node. They are laid out in a dedicated part of the tree.

Orientation
Use different orientation options such as top to bottom, left to right, right to left, and bottom to top to arrange the organizational chart based on your requirements.

Leaf-level alignment
Arrange the leaf-level nodes in the organization chart to be aligned to the left, right, or center horizontally, or to the top, bottom, or middle vertically.
Spacing
The Syncfusion Vue Diagram component supports customizing the spacing between each level in both horizontal and vertical directions, and allows you to define a margin around the organizational chart.

Expand and Collapse Children
You can show or hide the children nodes to view only the relevant nodes in the diagram.

Drag and Drop
You can easily modify the organizational structure interactively by dragging the child or parent nodes and then dropping them on the required locations.

Our Customers Love Us








