Overview
A flowchart is a visual representation of a process in which each step in the process is represented by a different shape and contains a short description of the process step. The Vue Diagram component offers various feature sets to build flowcharts with ease.
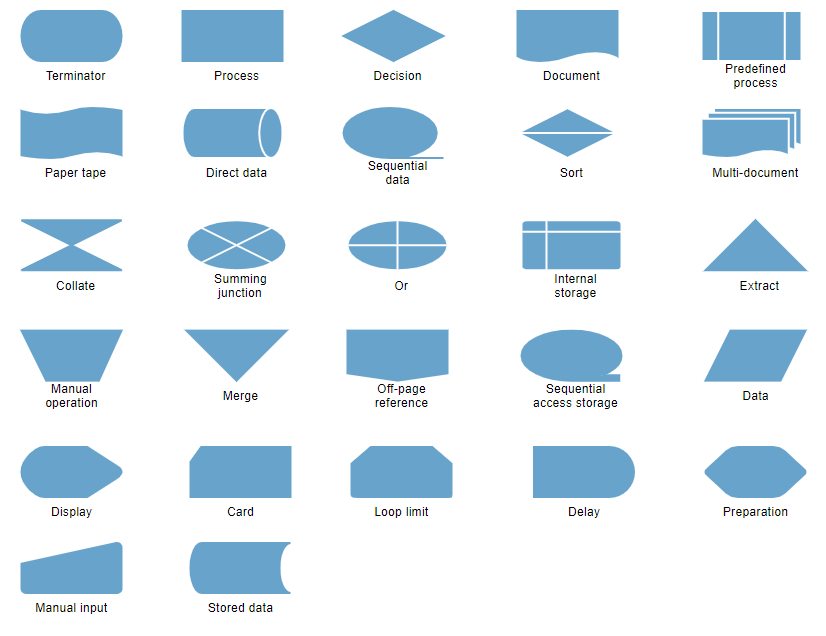
Flowchart shapes
The Vue Diagram component provides the shapes required to build a flowchart diagram as ready-made objects, making it is easy to add them in a diagram surface in a single call.

Connector arrows
Arrows (or connectors) represent the relationship or direction of flow between two flowchart shapes.

Arrow types
Straight, orthogonal, and curved connector types are provided. You can choose any of these based on the relationship between the connected shapes.

Arrowheads
The Syncfusion Vue Diagram component provides predefined arrowheads to illustrate flow direction in a flowchart diagram. You can also build your own custom arrowheads.
Annotations
You can add descriptions to the flowchart shapes and connectors using annotations, and modify descriptions by pressing F2 or double-clicking them.

Connection points (ports)
Connect to specific places on a shape through different types of ports or connecting points.

Interactive features
Use interactive features to improve the editing experience of a flowchart diagram at runtime. You can easily edit a diagram with mouse, touchscreen, or keyboard interfaces.

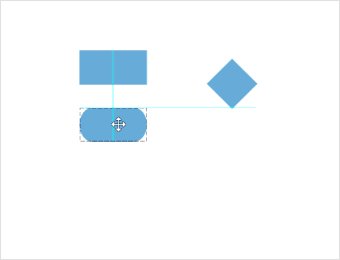
Select, drag, resize, rotate
Objects can be selected and then dragged, resized, or rotated.

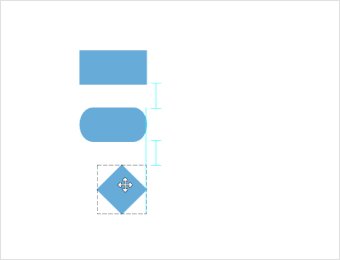
Snap
Precisely align shapes, connectors, and annotations easily while dragging just by snapping to the nearest grid lines or objects.

Undo and redo
Don’t worry when you edit by mistake—undo and redo commands help to easily correct recent changes.
Serialization
Save your diagram state in JSON format and load it back later for editing using the serializer.

Exporting and printing
You can easily export flowchart diagrams to different image formats such as PNG, JPEG, BMP, and SVG. Flowcharts can be printed from the browser.

Our Customers Love Us






