
The JavaScript Pivot Treemap control visualizes OLAP data in the form of nested nodes in a hierarchical order with the ability to drill down and drill up.
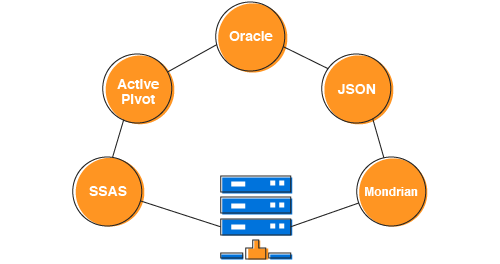
Extensive support to bind OLAP data sources like SSAS, Mondrian, ActivePivot, and Oracle.


All features work smoothly on desktop and tablet devices.

Responsive support allows the control layout to be viewed on desktop and tablet devices.
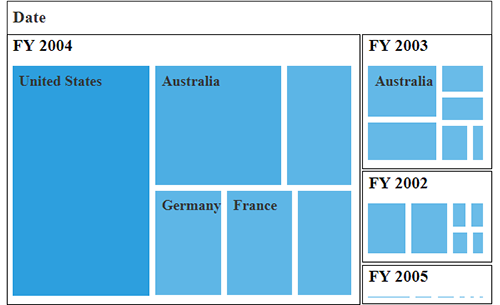
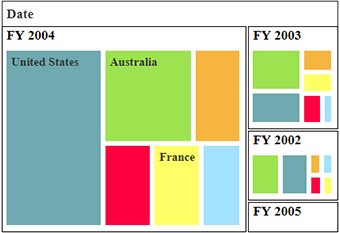
Contains groups of data collections and each group has one or more leaf nodes. Each leaf node is displayed as a rectangle, sized and colored according to values that you assign.


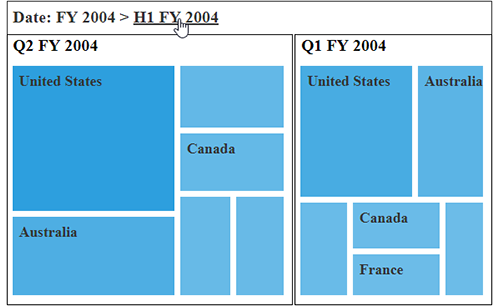
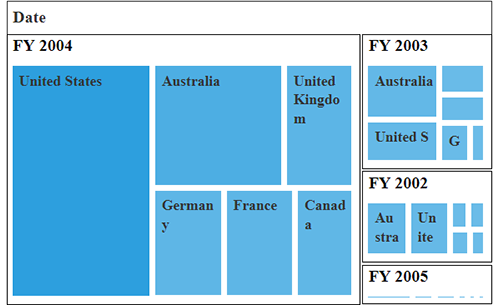
Provides built-in support to drill down (expand) or drill up (collapse) to visualize multidimensional data.
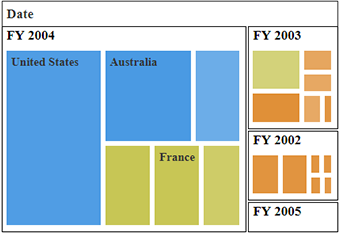
Users can differentiate leaf nodes using various color codes, based on either their values or members.

Colors can be applied to nodes by comparing their values with a desired numeric range.

Used to differentiate an item’s color fill based on its underlying value and color.

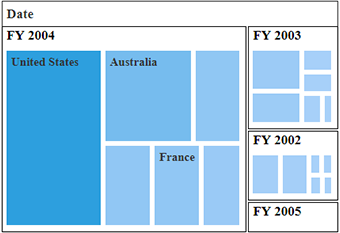
Colors can be applied to nodes by comparing their values with desaturation color order, that is, from higher to lower values.
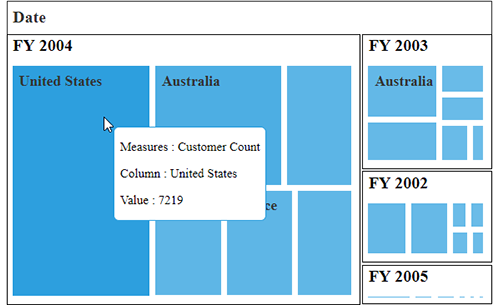
Used to display more details about a particular node. Label text can be trimmed, hidden, or wrapped if its width exceeds the boundary.


An interactive legend is used to find the range of an underlying item’s value on mouse over.

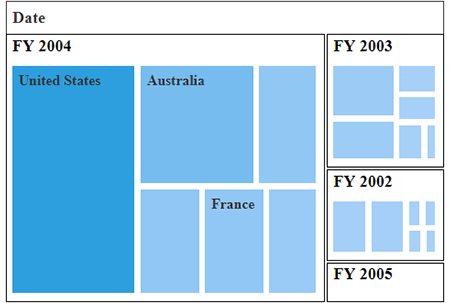
Visualization layout in the form of square-like rectangles with proper aspect ratios.

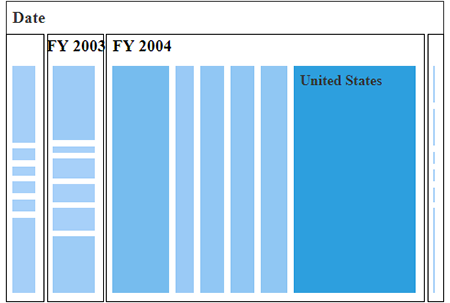
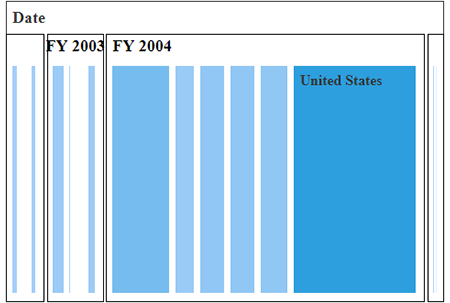
Automatically modify visualization layout to present in the desired orientation with proper aspect ratios.

Modify visualization layout to present in a horizontal orientation with proper aspect ratios.

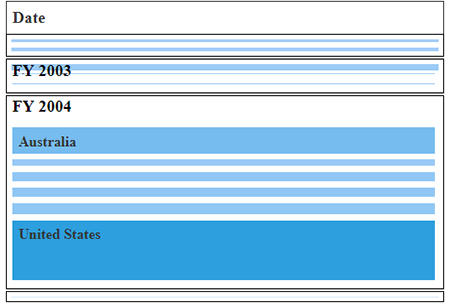
Modify visualization layout to present in a vertical orientation with proper aspect ratios.
Provides option to display information about each node while hovering over them.


Ships with a set of 13 stunning, built-in themes, specifically azure, lime, and saffron in light, dark, and gradient patterns.

Provides ability to customize the appearance of the control in code-behind.

Allows users from different locales to use the control by applying date format, currency format, and number format to suit regional or cultural preferences.
For a great developer experience, flexible built-in APIs are available to define and customize the JavaScript Pivot Treemap control. Developers can optimize the data bound to the control and customize the user interface (UI) completely using code with ease.
The JavaScript Pivot Treemap control will work on all major browsers across Windows and macOS. It is written in jQuery to provide the same working experience on popular browser like Chrome 17+, Firefox 22+ and Internet Explorer 8+. It also works with various platforms like ASP.NET Web Forms, ASP.NET MVC, ASP.NET Core, TypeScript, PHP and JSP.

The JavaScript Pivot Treemap control has built-in integration with popular third-party frameworks such as Angular, React, Ember, and Aurelia. Check out the control’s unique features for each platform:
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.