
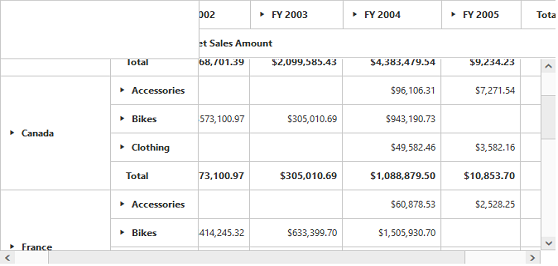
The jQuery Pivot Table widget organizes and summarizes business data and displays the result in a cross-table format.
The jQuery Pivot Table simulates the pivot table feature of Excel. The data source for the widget can be an OLAP or pivot data source.


All the features work smoothly on desktop and tablet devices. Features such as drill up and drill down, filtering, sorting, and report manipulation can be done on the fly.

The responsive support allows the widget layout to be viewed on desktop and tablet devices.
End users can easily slice and dice the OLAP cube elements of their choice to visualize performance, trends, outliers, and more.

With slice and dice, you can create a new view for end users by selecting dimensions and measures from the OLAP cube and filtering them.

The KPIs are a collection of calculations associated with a measure group that evaluates business success.

Extensive support has been provided to load and render large amounts of data without any performance constraints through paging or virtual scrolling.

Named sets simplify MDX queries and provide useful aliases for complex, commonly used set expressions.

You can create and display dimensions and measures on your own.
The pivot table field list, also known as the pivot schema designer, is a powerful tool that allows you to create and manage a pivot table with either multidimensional or pivot data sources. End users can drag fields and filter them at runtime to create pivot reports as needed.


Group fields, also known as grouping bar is automatically populated with fields from the bound data source. It allows end users to drag fields, filter and sort them, and alter the pivot report at runtime.
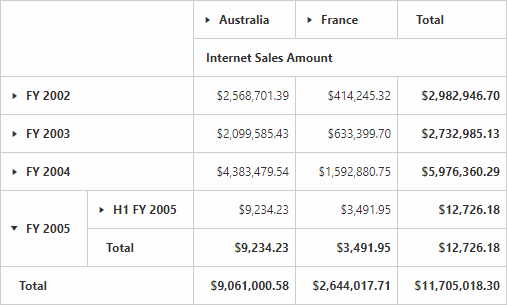
Built-in support for drill down (expand) and drill up (collapse) to visualize the grid information in both abstract and detailed views.


Users can refresh the widget on demand instead of during every UI interaction in jQuery Pivot Table.
Users can edit values at runtime and save their changes to the underlying data source, thereby reflecting the update in all the cells.

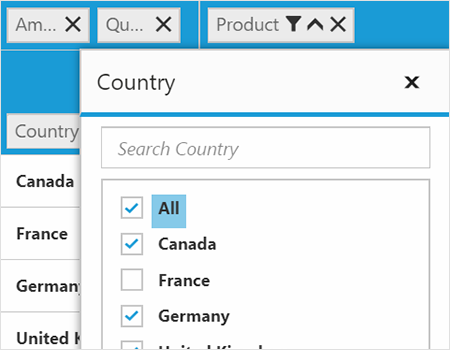
Built-in header and Excel-like filter UIs with advanced filtering options to easily filter and view data as required. It is also possible to filter by code-behind.

Displays only select values for a field. It can be achieved either through the UI or code-behind.

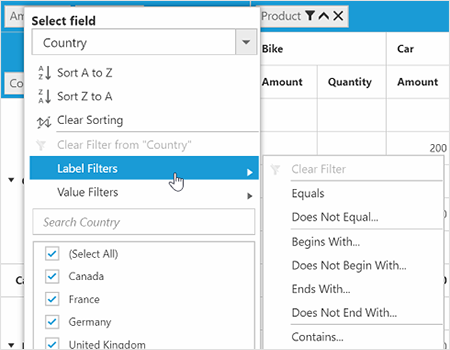
An advanced option to filter column and row headers based on label text or grand-total values.
Sorting supports ordering rows and columns based on labels or values.

Orders the column and row header text in ascending or descending order.

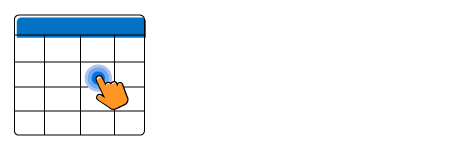
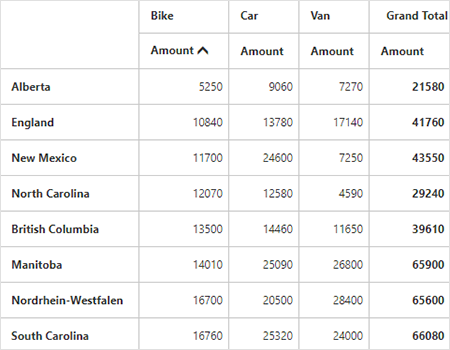
Column sorting, also known as value sorting, orders the column values in ascending or descending order. It is performed by clicking the column header.

Provides extensive support for you to define your own custom summaries, plus 10 built-in summary types. You can apply this only for pivot data sources and perform though reports in code-behind.

Allows inserting new calculations at runtime and features 16 built-in calculation types. You can apply this only for pivot data sources and perform though reports in code-behind.
The calculated field, otherwise known as unbound field generates unique field with our own calculated value by executing a simple user-defined formula. This functionality is applicable only for pivot data sources.


Expression fields generate data by executing a user-defined expression. The generated data is specific to a few fields from the underlying data source. You can apply this only for pivot data sources and perform though reports in code-behind.
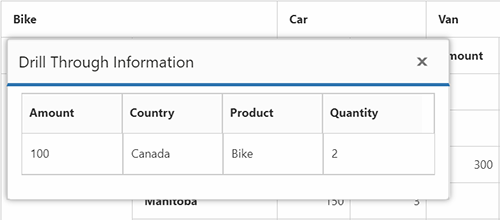
The drill-through feature easily obtains a list of raw items for a particular value cell or summary cell.


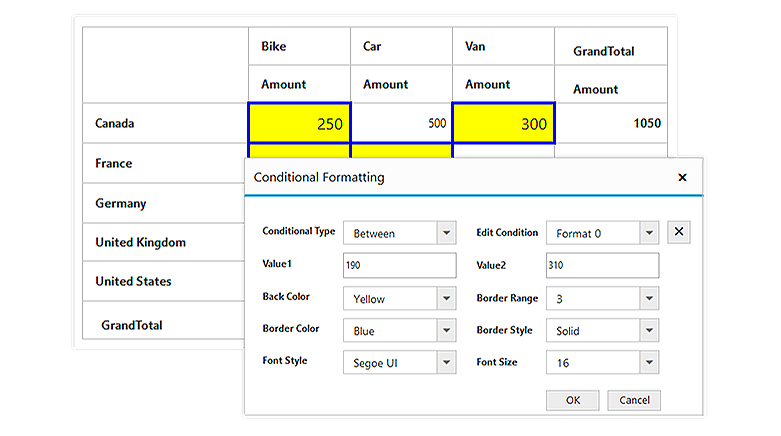
Allows users to define conditions that, when met, format the font, color, and border settings, of values and summary cells.
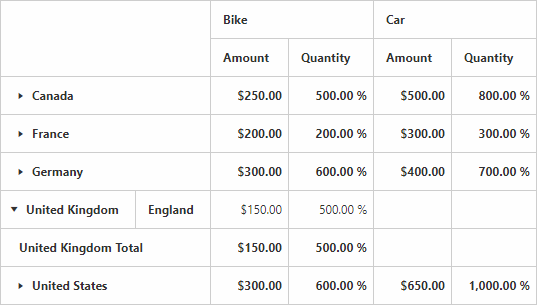
Number formatting and date formatting helps to transform the appearance of the actual cell value. This functionality is applicable only for pivot data sources.


The subtotals and grand totals are calculated automatically by the pivot engine, inside and displayed in the pivot grid. It helps users to make decision based on the totals. Also, user can show or hide subtotals and grand-totals for rows and columns.

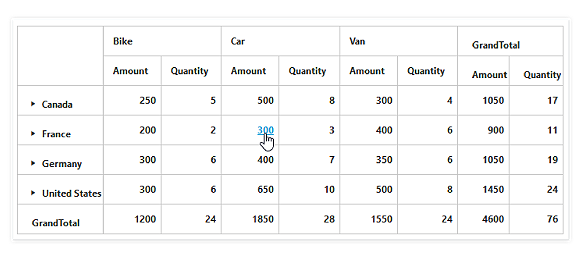
User can retrieve information about a particular cell on hyperlink cell click. It later allows you to perform custom operations programmatically.

You can perform custom operations in code-behind on right-clicking a cell. For example, a context menu or dialog can be created or invoked on right-clicking.

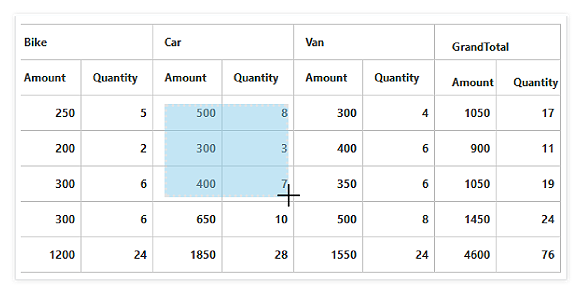
Provided extensive support for selecting a range of value cells.

It provides basic information about a cell while hovering over it with the pointer.

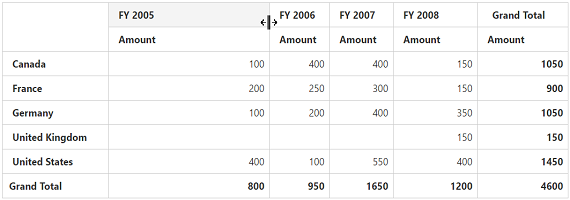
You can easily resize each column’s width with a simple drag operation at runtime.

Users can freeze row and column headers while performing scroll operations to have a precise view of the content.
You can save reports from the current session as a stream in a database for later use.


You can export a jQuery pivot table to Excel, Word, and PDF documents.

Ships with a set of 13 stunning, built-in themes namely azure, lime and saffron in light, dark and gradient patterns.

The appearance the widget can be customized to any extent in code-behind.

Easily customize all aspects of the widget’s appearance using the Theme Studio utility.
For a great developer experience, flexible built-in APIs are available to define and customize the jQuery Pivot Table widget. Developers can optimize the data bound to the control and customize the user interface (UI) completely using code with ease.
Our jQuery Pivot Table has been developed to make it possible for people with disabilities to use and interact with the widget.


Allows users from different locales to use the widget by applying appropriate date formats, currency formats, and number formats.

The pivot grid allows users to customize the text in the user interface based on the local culture.

The text direction and layout of the pivot grid widget can be displayed from right-to-left(RTL) direction.
The jQuery Pivot Table will work on all major browsers across Windows and macOS. It is written in jQuery to provide the same working experience on popular browser like Chrome 17+, Firefox 22+ and Internet Explorer 8+. It also works with various platforms like ASP.NET Web Forms, ASP.NET MVC, ASP.NET Core, TypeScript, PHP and JSP.

The jQuery Pivot Table widget has built-in integration with popular third-party frameworks such as Angular, React, Ember, and Aurelia. Check out the widget unique features for each platform.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.