Overview
The JavaScript Gantt Chart provides full support to create, read, update, and delete operations (CRUD). In addition to built-in editor components to edit a particular column value, with template support users can use custom components that suit their application needs. Users can also edit the tasks fields directly in their respective cells using a dialog or interactively using taskbars.
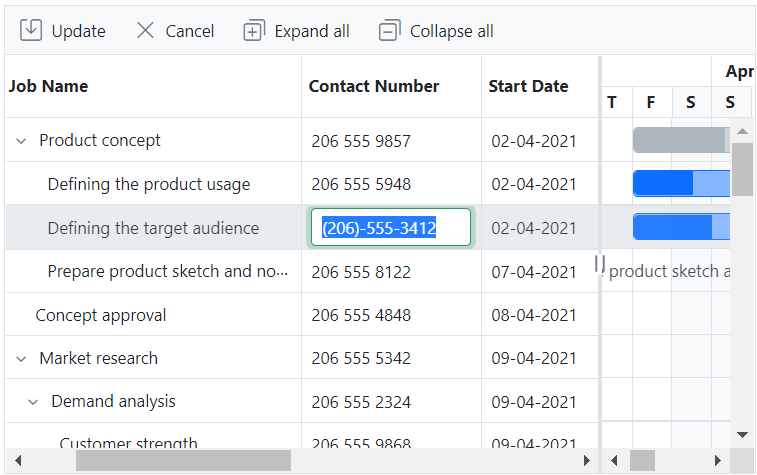
Grid editing
JavaScript Gantt supports cell and dialog edit modes in its grid area. It provides an interactive UI to add and edit records. In addition, editing and deletion of tasks can be performed programmatically.


Custom editor/customizable edit UI
The editor for a grid cell can be specified by providing the edit type. The preferred editor can also be defined for specific columns.

Taskbar editing
Users can interact with the taskbar by resizing or dragging it, and based on the new position of the taskbar in timeline, the task values are updated.
Dependency validation
Dependencies between tasks can be updated either through the Dependency Column in the grid area or by drawing dependency connector lines in the chart area. Dependencies can be viewed and updated using a dialog. With dependency connection, the modified data by a user has to be validated based on the predecessor values before saving. Predecessor validation can also be customized as per application needs.
Our Customers Love Us







