Overview
Each task in the data source is validated based on the child tasks with some factors like working time, holidays, weekends, and predecessors, and then rendered under the Gantt chart timeline within its time period as a bar chart. The start date, end date, progress, and duration of a task are depicted as horizontal rectangular bars.
Baseline
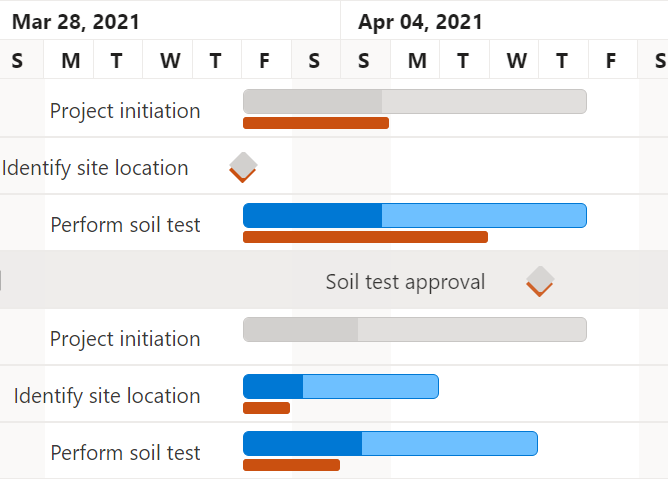
Baseline visualizes the difference between the original scheduled date and the current scheduled date of a task in a project. Each task has two taskbars rendered on the same row for comparison of dates to help understand the overall progression of the project.


Unscheduled tasks
The React Gantt Chart with its rich UI provides built-in support for unscheduled tasks. These are tasks that are not scheduled with proper dates or duration at the start of the project, but which can be scheduled properly at any time during project implementation based on factors such as resource availability and dependent tasks.
Dependency tasks
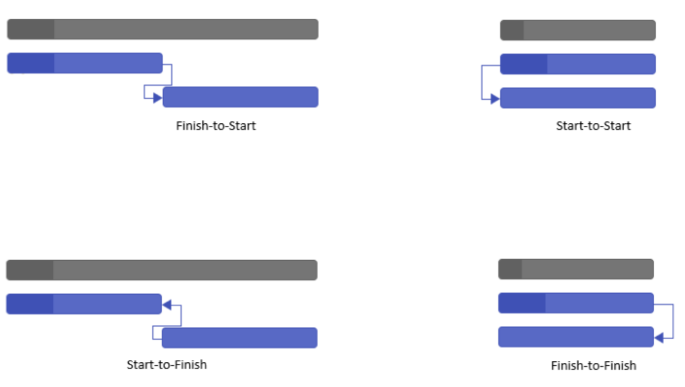
React Gantt chart shows the dependency relationship between tasks in the project. These tasks have an effect on one another and illustrate when a task should begin or end in relation to other tasks.


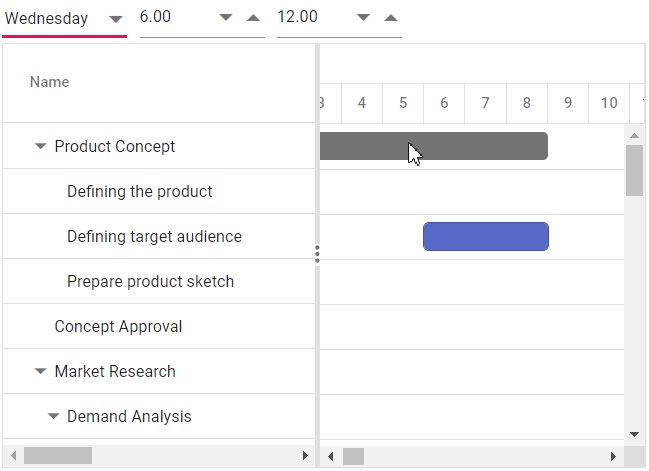
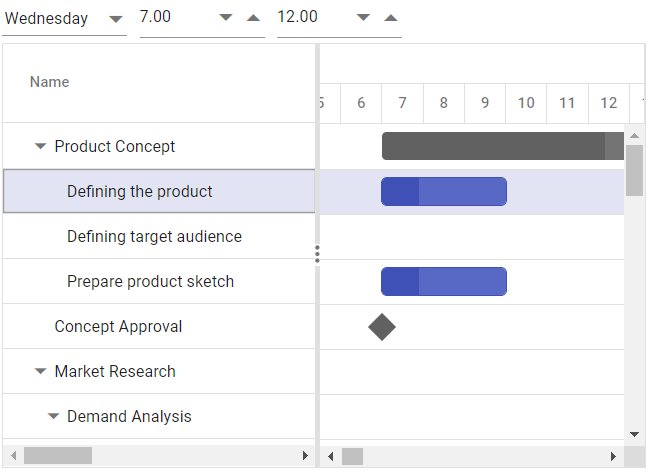
Flexible working hours
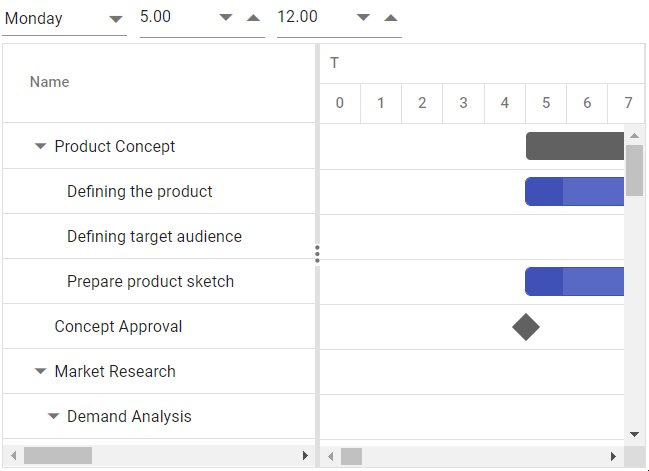
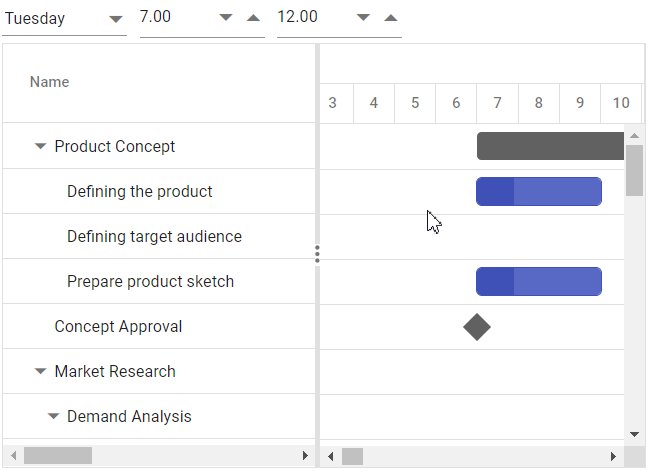
The default working hours are set from 08:00 to 17:00. However, this can be customized for each day of the week, allowing for flexible scheduling that aligns with the specific project requirements.
Our Customers Love Us


Discover Syncfusion’s Complete React Component Ecosystem
Explore over 145+ React UI components featuring established, production-ready controls and the latest pure React components built natively for modern web app development.
-
React Components
-
Pure React Components
-
SMART COMPONENTSGRIDSDATA VISUALIZATIONDROPDOWNSFILE VIEWERS & EDITORSBUTTONSINTERACTIVE CHATINPUTSNAVIGATIONFORMSNOTIFICATIONS
-
GRIDSDATA VISUALIZATIONNAVIGATIONINPUTS




