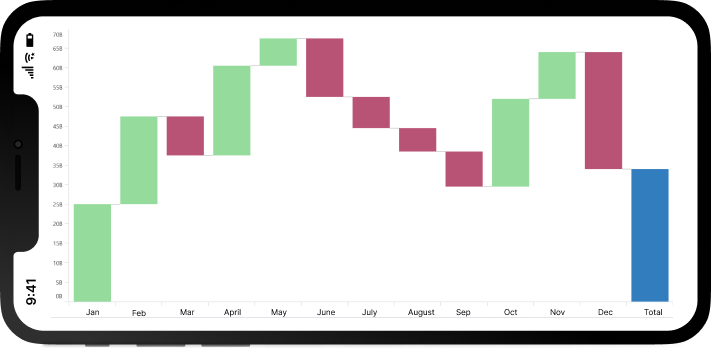
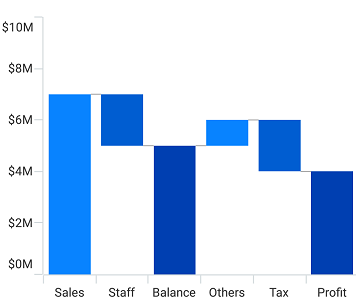
The .NET MAUI waterfall chart explains gradual changes in the quantitative value of an entity that is subject to increments or decrements. This chart is often used to illustrate changes in revenues. You can create beautiful, animated, real-time, and high-performance waterfall charts that support interactive features such as zooming and panning, trackball, tooltip, and selection.


The .NET MAUI waterfall chart allows you to calculate the sum of previous data points and display the value as a new column.

The .NET MAUI waterfall chart supports customizing positive, negative, and summary segment colors using built-in APIs to make it visually unique.

The data points of the .NET MAUI waterfall chart can easily be annotated with data labels to improve readability.
- <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
- xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
- x:Class="ChartExample.MainPage"
- xmlns:local="using:ChartExample"
- xmlns:chart="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
-
- <Grid>
- <chart:SfCartesianChart HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand">
- <!--Setting BindingContext-->
- <chart:SfCartesianChart.BindingContext>
- <local:ViewModel/>
- </chart:SfCartesianChart.BindingContext>
-
- <!--Initialize the horizontal axis for the .NET MAUI Cartesian Chart.-->
- <chart:SfCartesianChart.XAxes>
- <chart:CategoryAxis/>
- </chart:SfCartesianChart.XAxes>
-
- <!--Initialize the vertical axis for the .NET MAUI Cartesian Chart.-->
- <chart:SfCartesianChart.YAxes>
- <chart:NumericalAxis/>
- </chart:SfCartesianChart.YAxes>
-
- <!--Adding Waterfall Series to the .NET MAUI Cartesian Chart.-->
- <chart:WaterfallSeries
- ItemsSource="{Binding Data}"
- XBindingPath="Month"
- YBindingPath="Target">
- </chart:WaterfallSeries>
- </chart:SfCartesianChart>
- </Grid>
- </ContentPage>
- public class Model
- {
- public string Month { get; set; }
-
- public double Target { get; set; }
-
- public Model(string xValue, double yValue)
- {
- Month = xValue;
- Target = yValue;
- }
- }
-
- public class ViewModel
- {
- public ObservableCollection<Model> Data { get; set; }
-
- public ViewModel()
- {
- Data = new ObservableCollection<Model>()
- {
- new Model("Jan", 27),
- new Model("Feb", -12),
- new Model("Mar", 15),
- new Model("Apr", 11),
- new Model("May", -12),
- new Model("Jun", 14),
- };
- }
- }

.NET MAUI Waterfall Chart User Guide
Learn about the options available to customize the .NET MAUI waterfall chart.
