Overview
The .NET MAUI column chart (vertical bar chart) uses vertical bars (called columns) to display different values for one or more items. The column chart is likely the most common chart type being used. It is like a bar chart except that the bars are vertical, not horizontal. Points from other series are drawn as columns next to each other. The chart supports zooming, scrolling, tooltip, and selection.
.NET MAUI Column Chart documentation

Key Features

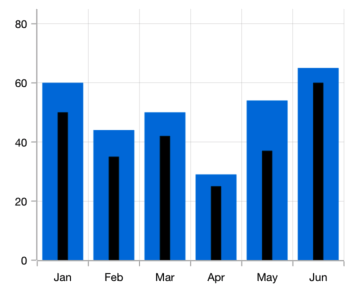
Overlapping chart
Compare two different types of relational values using charts that overlap one another.

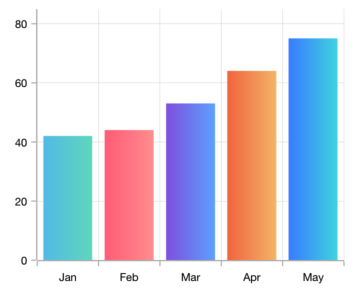
Gradient
Apply gradient colors to visualize data in different colors, improving the readability and appearance of the chart.

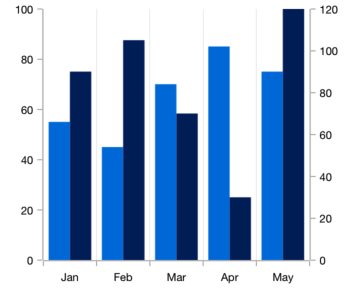
Multiple axes
Use multiple axes to plot different data sets that widely vary from one another.

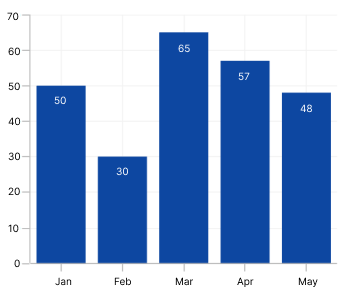
Data labels
Data labels display information about data points. Customize the labels’ foreground, border, and background. Rotate a data label to a specified angle.
Code example
Easily get started with the .NET MAUI column chart using a few simple lines of XAML and C# code, as demonstrated.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ChartExample.MainPage"
xmlns:local="using:ChartExample"
xmlns:chart="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<Grid>
<chart:SfCartesianChart HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand">
<!--Setting BindingContext-->
<chart:SfCartesianChart.BindingContext>
<local:ViewModel/>
</chart:SfCartesianChart.BindingContext>
<!--Initialize the horizontal axis for the .NET MAUI Cartesian Chart.-->
<chart:SfCartesianChart.XAxes>
<chart:CategoryAxis/>
</chart:SfCartesianChart.XAxes>
<!--Initialize the vertical axis for the .NET MAUI Cartesian Chart.-->
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis/>
</chart:SfCartesianChart.YAxes>
<!--Adding Column Series to the .NET MAUI Cartesian Chart.-->
<chart:ColumnSeries
ItemsSource="{Binding Data}"
XBindingPath="Month"
YBindingPath="Target">
</chart:ColumnSeries>
</chart:SfCartesianChart>
</Grid>
</ContentPage>public class Model
{
public string Month { get; set; }
public double Target { get; set; }
public Model(string xValue, double yValue)
{
Month = xValue;
Target = yValue;
}
}
public class ViewModel
{
public ObservableCollection<Model> Data { get; set; }
public ViewModel()
{
Data = new ObservableCollection<Model>()
{
new Model("Jan", 50),
new Model("Feb", 70),
new Model("Mar", 65),
new Model("Apr", 57),
new Model("May", 48),
};
}
}Learning resources

.NET MAUI Column Chart User Guide
Learn more about the available options to customize .NET MAUI column charts.


