
The PHP TreeMap Control is a data visualization tool which provides a simple and effective way to visualize flat or hierarchical data as clustered rectangles with a specific, weighted attribute determining the size of each rectangle. This treemap generator displays the data with more compact and space-efficient techniques. All the treemap elements are rendered using scalable vector graphics (SVG).
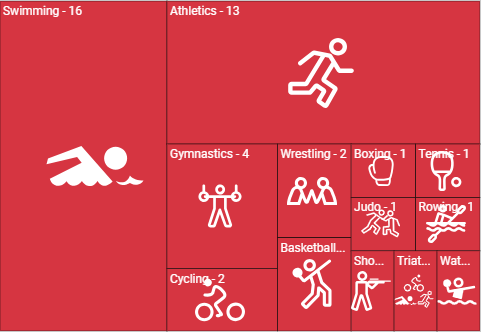
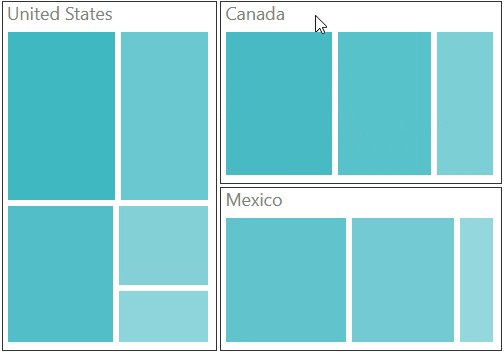
The treemap contains groups of data collection; each group has one or more leaf nodes. Each leaf node is displayed as a rectangle, sized and colored according to values that you assign.

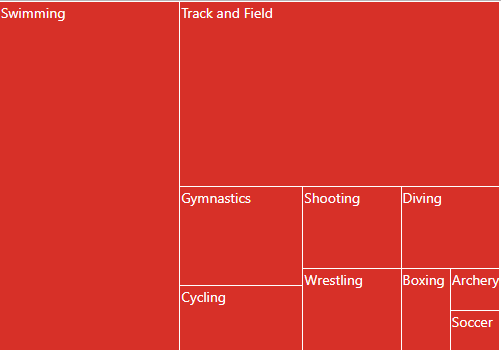
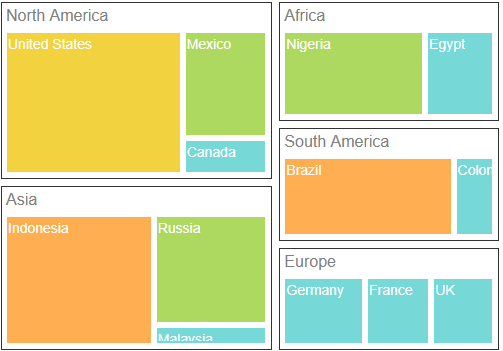
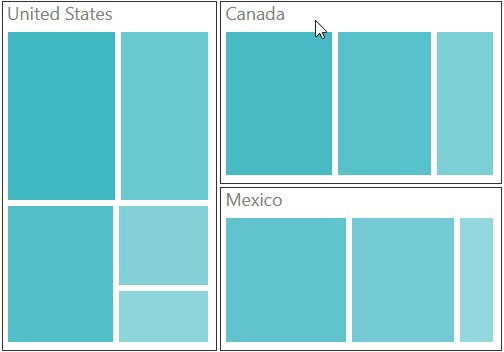
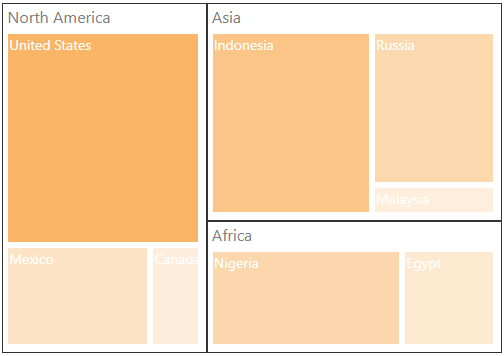
Render any number of child items for each individual node in the treemap and they are categorized to form levels.

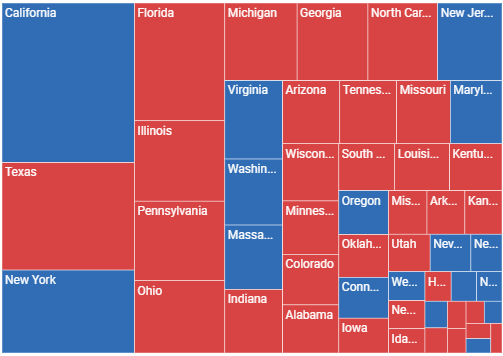
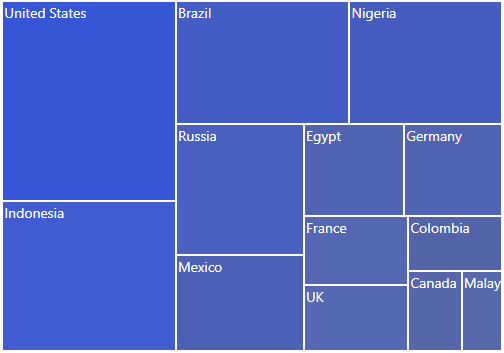
Categorize the nodes in the treemap by customizing their colors. Apply colors to the nodes by comparing their values with a desired numeric range or based on its underlying value.

Data labels in the PHP TreeMap Control are used to display more details about a particular item. Labels can be trimmed, hidden, or wrapped if the label width exceeds the item bounds.

Render any HTML element as a label for the nodes in the treemap.

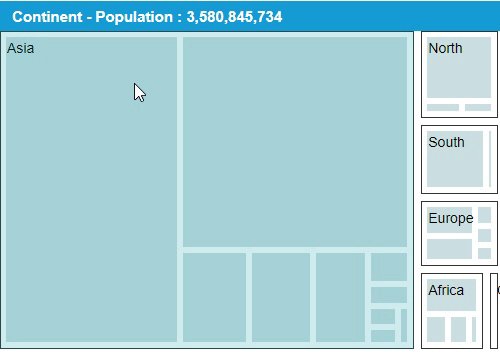
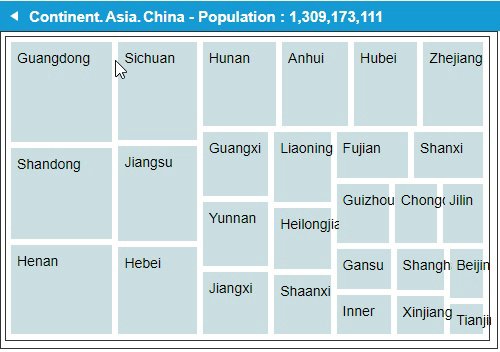
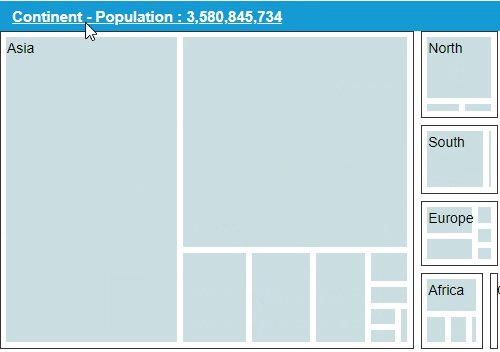
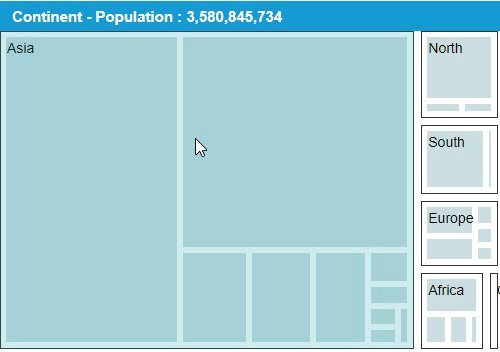
The PHP TreeMap Control provides support to drill the parent items to have a more detailed look at their child items.

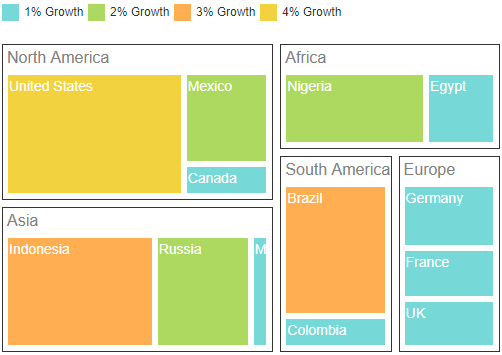
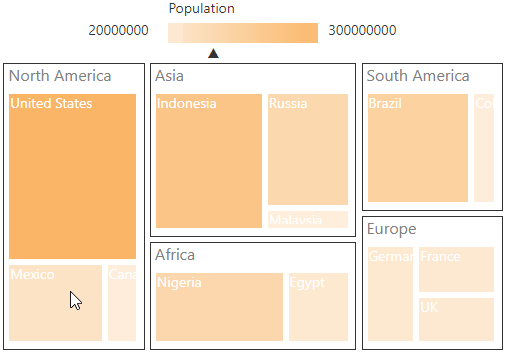
Use legend to add additional information for interpreting a treemap with various colors, shapes, or other identifiers. The TreeMap Control provides two types of legend, namely default and interactive.

A default legend contains swatches of symbols with descriptions to denote the categories of items.

An interactive legend is used to find the range of an underlying item’s value on mouse over.
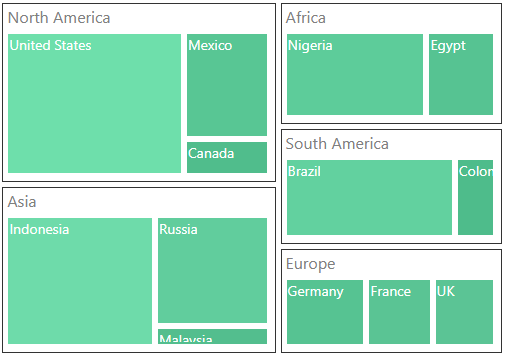
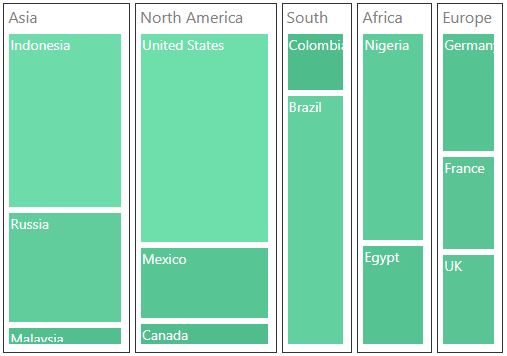
The PHP TreeMap Control provides different types of layout options to view the child nodes in effective ways.

Visualize the data in the form of square-like rectangles with best aspect ratio, in this layout.

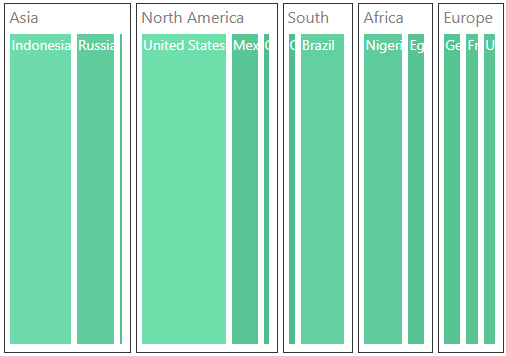
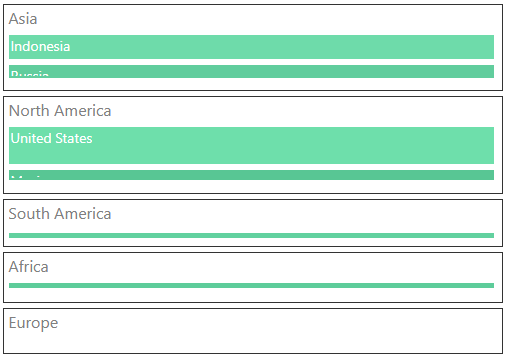
Visualize the data in the form of long, thin rectangles, which can be displayed either vertically or horizontally, with high aspect ratio, in this layout.

This layout creates rectangles with high aspect ratio and displays them horizontally.

This layout creates rectangles with high aspect ratio and displays them sorted vertically.
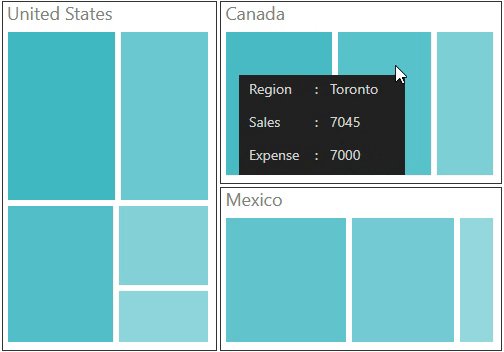
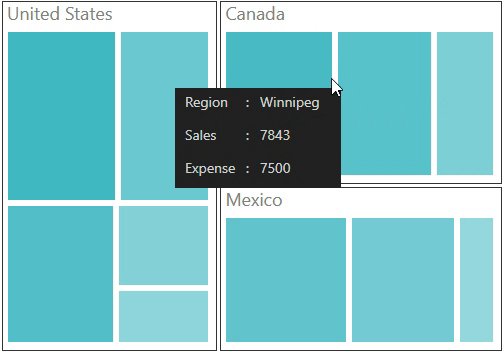
When the mouse hovers over the item, the interactive PHP TreeMap Control displays details about item values in a tooltip.

Customize the look and feel of a treemap by changing the fill color, background, border, and opacity of the items.

The interactive TreeMap Control also support touch interactions.

All the TreeMap features will work on touch devices with zero configuration. Use the touch features such as tooltip, drill-down, and highlight without any customization.

You can view the PHP TreeMap Control on various devices. Also hide specific elements in the treemap for particular screen sizes by making a very minimal change in the treemap events.

You can render the TreeMap component in all the modern browsers.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.