

The HTML5/JavaScript Rich Text Editor control can be used as a WYSIWYG markdown editor (md editor). It allows the content to be in markdown format. The typed markdown syntax content can be previewed using a third-party plugin.
The JavaScript Markdown Editor allows users to view live changes of the markdown format editing content (md file) in an HTML preview in the live markdown text editor.

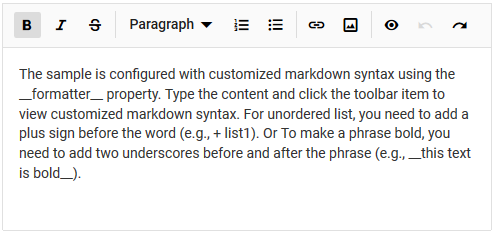
The WYSIWYG markdown editor supports customized markdown syntax (md syntax) and maps to built-in commands.
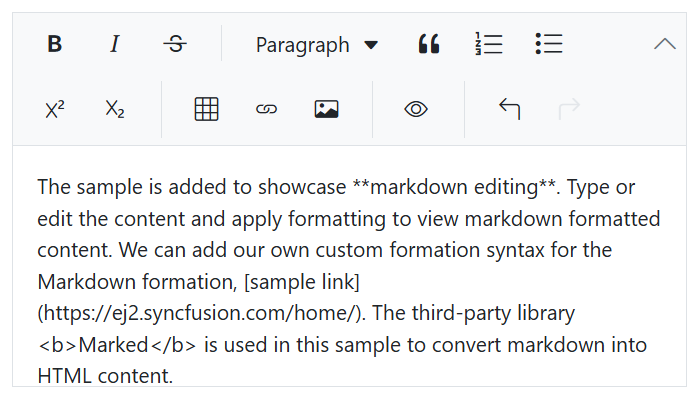
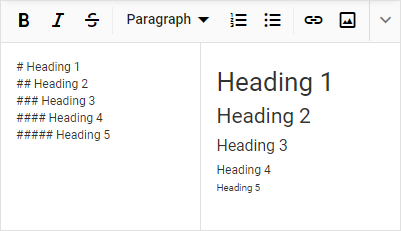
The HTML5 Markdown editor toolbar provides a variety of commands for editing and formatting the content. You can format text, insert images, add headers, insert hyperlinks, create lists, and preview results. The commands are grouped together based on related functionality.

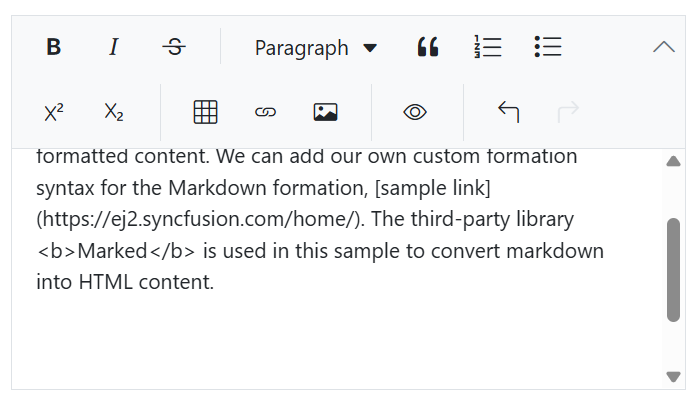
The excess toolbar commands are wrapped in the next rows within toolbar in the Markdown text editor.

The overflow toolbar commands hidden in the next row become visible when the toolbar is expanded via the expand icon.

The WYSIWYG markdown editor toolbar doesn’t stick with top of the editor, but floats within the editor area while scrolling the editor page.

Users can also add their own commands (tools) with actions to the toolbar along with the built-in commands to enhance the markdown text editor.
The HTML5/JavaScript markdown editor control provides a wide range of tools and options to create a better editing experience with markdown content.
You can apply formatting to selected content, whole paragraphs, or specific words or characters:

You can insert images in the WYSIWYG editor HTML from a local path or server path with image alt text and then link URLs to the images.

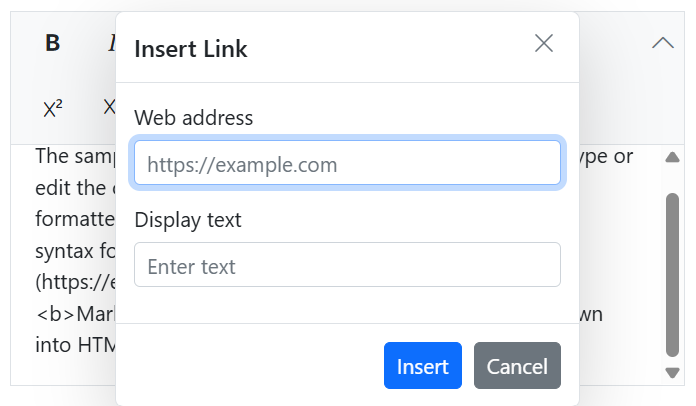
Insert or change the hyperlinks with display text in markdown syntax.

You can insert tables with rows and columns in the Markdown editor to display grid-like tabular data.
Create ordered (numbered) or unordered (bulleted) lists to organize content markdown syntax.


It is easy to integrate third-party libraries for markdown text into the HTML preview, like a marked library.
The HTML5/JavaScript markdown editor control is shipped with several built-in themes such as material, bootstrap, fabric (Office 365), and high contrast. Users can customize any one of these built-in themes or create new themes to achieve their own desired look and feel either by simply overriding SASS variables or using our Theme Studio application.
The WYSIWYG editor in JavaScript allows users to restrict the content’s maximum number of characters.
