
The Angular Maps library is a geographical data visualization tool for rendering maps from GeoJSON data or other map providers like OpenStreetMap, Google Maps, and Bing Maps. Its rich feature set includes markers, labels, bubbles, navigation lines, legends, tooltips, zooming, panning, drill down, and more.
To visualize a geometric shape in SVG format in Maps, you can bind GeoJSON data to it. GeoJSON data is light and simple to read. You can render a world map or a U.S. map and alter it with the Angular Maps control’s built-in options to achieve the required layout.
Works with services like Google Maps, Bing Maps, and OpenStreetMap to view satellite, aerial, and street maps by locating map data quickly without the use of any external shape inputs.
Markers are notes on maps that indicate specific latitude and longitude points using symbols. Bubbles are used to convey additional information about shapes such as population density and land area.
A map with several geometric layers in a single view can be generated with sublayers. You can render the geographic elements of a country, such as rivers and valleys, as a sublayer. Each layer can be drilled.
Maps has a highly responsive layout and an optimized design for desktops, tablets, and phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
The Angular Maps component supports Mercator, rectangular, Miller, Eckert 3, Eckert 5, Eckert 6, and Winkel 3 projections.
Zooming and panning in Angular Maps are fast. Zoom the map by scrolling the mouse wheel, clicking the shapes, or using the zooming toolbar. Pan the map to navigate among regions easily.
An internationalization library is used to globalize number, date, and time values in Maps. All the strings used in the Maps user interface can be localized by users as needed. Localizing UI strings involves using the localization (l10n) library.
Easily get started with Angular Maps library using a few simple lines of HTML and TS code, as demonstrated in the following. Also explore our Angular Maps library example, which shows you how to render maps.
- <ejs-maps id='container'>
- <e-layers>
- <e-layer [shapeData] = 'shapeData' [dataSource]='dataSource' [shapePropertyPath]='shapePropertyPath' [shapeDataPath]='shapeDataPath' [shapeSettings]='shapeSettings'>
- </e-layer>
- </e-layers>
- </ejs-maps>
- import { Component } from '@angular/core';
- import { world_map } from 'src/app/world_map';
-
- @Component({
- selector: 'app-root',
- // Specifies the template string for the maps component.
- templateUrl: './app.component.html',
- })
- export class AppComponent {
- public shapeData: object = world_map;
- public dataSource: object =[
- { "Country": "China", "Membership": "Permanent", "Color": "#feb24c"},
- { "Country": "United States", "Membership": "Permanent", "Color": "#feb24c"},
- { "Country": "United Kingdom", "Membership": "Permanent", "Color": "#feb24c"},
- { "Country": "Germany", "Membership": "Permanent", "Color": "#feb24c"},
- { "Country": "Italy", "Membership": "Permanent", "Color": "#feb24c"},
- { "Country": "India", "Membership": "Permanent", "Color": "#feb24c"},
- { "Country": "Australia", "Membership": "Permanent", "Color": "#feb24c"},
- { "Country": "Japan", "Membership": "Permanent", "Color": "#feb24c"},
- { "Country": "France","Membership": "Permanent", "Color": "#feb24c" },
- { "Country": "Russia","Membership": "Permanent", "Color": "#feb24c"},
- { "Country": "Kazakhstan","Membership": "Non-Permanent", "Color": "#f03b20"},
- { "Country": "Poland","Membership": "Non-Permanent", "Color": "#f03b20"},
- { "Country": "Sweden","Membership": "Non-Permanent", "Color": "#f03b20"},
- { "Country": "South Africa","Membership": "Non-Permanent", "Color": "#f03b20"}];
- public shapePropertyPath: string = 'name';
- public shapeDataPath: string = 'Country';
- public shapeSettings: object = {
- fill: '#E5E5E5',
- colorValuePath: 'Color'
- }
- }
Bind GeoJSON data to maps to render any geometric shape in SVG (scalable vector graphics) format to visualize data. For example, render the world map or U.S. map and customize it to the desired look using built-in options in the Angular Maps component. Add any number of layers to the maps.

GeoJSON data contains geometric objects with properties such as geometric types and coordinates. The geometric types are the values present in the geometric objects of the GeoJSON data that specify the type of shape to be rendered, along with the coordinates that help draw the shape’s boundary line. Polygon, MultiPolygon, LineString, MultiLineString, Point, MultiPoint, and GeometryCollection are the supported geometric types.
Built-in support for external geospatial imagery services, such as Bing Maps and OpenStreetMap, is used to visualize satellite, aerial, and street maps, or other kinds of imagery tiles without any external shape inputs. Users can render maps from various map providers, for example, Google Maps Tile API, TomTom, Mapbox, and Esri’s ArcGIS. By using these external services, map data can be located easily.

Using sublayers, an Angular map can be created with multiple geometric layers in a single view. For example, render additional geographic features of a country such as rivers and valleys as sublayers. You can also drill down in each layer.
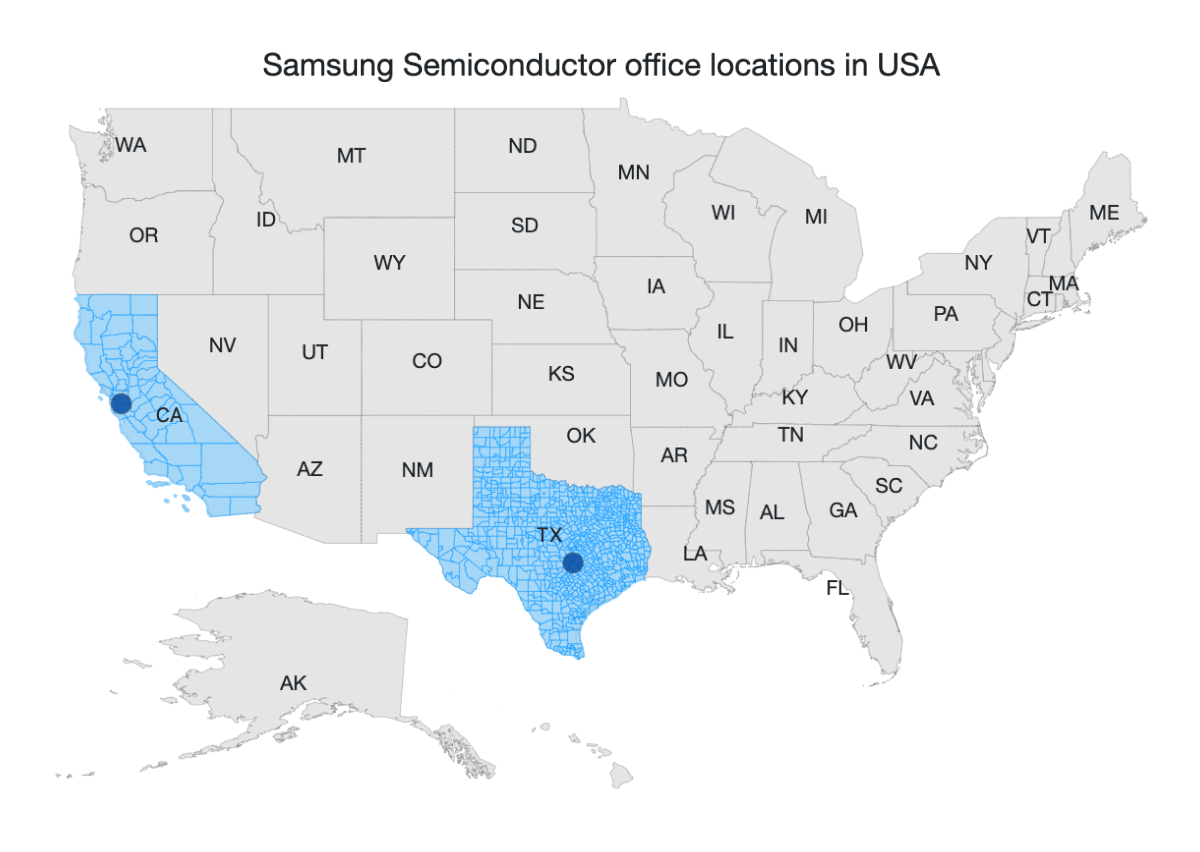
Denote a place with symbols or a note at the desired latitude and longitude on a map using a marker. For example, indicate a particular place on a U.S. map using a balloon marker shape. You can also place any HTML element as a marker and add multiple markers to a map.


Display multiple markers in the same location by clustering them. For example, use markers to indicate the top 50 cities in the world. If one marker overlaps another, they will be clustered, and the total number of markers will be displayed over the cluster.
Drag and drop markers to reposition them in the map. After dragging and dropping markers, the marker data source and elements such as marker shape, color, and tooltip content can be changed using supported events.

Polygons can be displayed over a shape layer or an online map to highlight a specific region.
Data labels on a map provide identification for the shapes by displaying their names. Trim or hide the labels at intersections with other labels and when they exceed shape bounds.


Create a simple Angular map with bubbles to represent additional information about shapes such as population density or land area. Bubbles are rendered with various magnitudes and colors based on the underlying data values of the shape.
Denote flight routes or ship routes between two places on a geographic map with connector lines. The lines can also be curved.

Categorize the shapes on a map by customizing their colors based on the underlying values. The Angular Maps component supports three types of color mapping: range color mapping, equal color mapping, and desaturation color mapping.

Apply colors to the shapes by comparing their values with a desired numeric range. For example, apply colors to states in the U.S. based on population density.

Differentiate a shape’s fill based on its underlying values and colors by using equal color mapping. For example, apply colors to states in the U.S. based on a winning political candidate.

Change the opacity of the shapes by comparing their values with a desired numeric range. Minimum and maximum opacity of the shapes can be customized.

Apply multiple colors to a shape from a gradient by comparing values with a desired numeric range. Any number of colors can be specified for creating the gradient.
Legends provide valuable information for interpreting a map by explaining colors, shapes, or other identifiers based on the data visualized. The Angular Maps component supports two types of legends: default and interactive.

A legend contains swatches of symbols with descriptions to denote the categories of shapes in a map.

Use a map with an interactive legend to find the range of an underlying shape’s value on mouse hover.
Zoom an Angular map for close-up analysis by pinching the map, scrolling the mouse wheel, clicking the shapes, or by using the zooming toolbar. Pan the map for easy navigation across regions. You can also change the zoom level of the initial rendering.

The tooltip displays details about the shape value on mouse hover. Tooltips are also displayed for markers and bubbles on a map.
Drill down in a rendered Angular Maps component to display shape data located on another layer. For example, the initial layer may render the world map and on clicking a particular continent, the continent alone will render separately on another layer.
Select a particular shape on mouse click or highlight on mouse hover to bring the focus to shapes on a map.
Create an Angular map with custom shapes by rendering personalized GeoJSON data to indicate building infrastructure, points of interest, flight seat arrangement, sports stadiums, and more.


Display any HTML element as an annotation at a specific point of interest on a map. For example, place a compass image on the map using an annotation. You can also add multiple annotations to a map.
Change the projection of the default rendered map. The Angular Maps component supports Mercator, Equirectangular, Miller, Eckert 3, Eckert 5, Eckert 6, Winkel 3, and Aitoff projections.

Add a title and subtitle to visualize additional information on maps. Fonts and alignment used in the title and subtitle can also be customized.
Customize the look and feel of an Angular map by changing the fill color, background, border, and opacity of shapes. Almost all the elements in Angular Maps are customizable. The component also provides built-in palettes with customizable options by default.


State persistence allows the Maps component to maintain state by storing the most recent model value in browser cookies. When the appropriate setting is enabled, some of the Maps component model values are preserved even after the page is refreshed.
Export or print the rendered Angular Maps to save a local copy for further use.

Export the Angular Maps component to a PDF document or in image formats such as SVG, PNG, and JPEG on the client side.

The Angular Maps library ensures that every element is keyboard accessible. Major features like zooming, panning, shape selection, and drill down can be performed using just keyboard shortcuts, no mouse interaction required. This helps in creating highly accessible applications.

The Angular Maps library has complete WAI-ARIA accessibility support. The Maps UI includes high-contrast visual elements that help visually impaired people have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.
The Angular Maps library is kept up to date to make it compatible with the latest Angular version.

Maps is also available in our Blazor, React, Vue, and JavaScript frameworks. Check out the Maps component on different platforms from the following links:
The Angular Maps library works well with all modern web browsers, such as Chrome, Firefox, Microsoft Edge, Safari, and Opera.

The Syncfusion Angular Maps library supports the following features:
We do not sell the Angular Maps separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,900 components and frameworks, including the Angular Maps. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our Angular Maps library demo, which demonstrates how to render and configure the Maps component.
No, our 1,900+ components and frameworks for web, mobile, and desktop, including our Angular Maps, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their Maps component alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,900+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.
The Angular Maps Library tutorial videos and blog posts will guide you in building your first app with Angular components. They provide problem-solving strategies, describe features and functionalities, announce new feature releases, explain best practices, and showcase example scenarios. Explore our latest posts on our blog and tutorial video channels for Angular Maps Library updates.