Built-in aggregate types
The Angular Data Grid relies on the data manager to aggregate column values. Default aggregate types such as sum, max, min, average, and count can be used. Formatted aggregate values are displayed in aggregate-enabled columns.

User-defined aggregate types
Data Grid allows users to define custom aggregate logic for a particular aggregate column. This requires a custom aggregate function that holds custom logic to calculate aggregate value of the Data Grid columns.
Footer aggregate
The Data Grid has an option to calculate the aggregate value of the rows of columns and display it in the corresponding cell of the footer row.


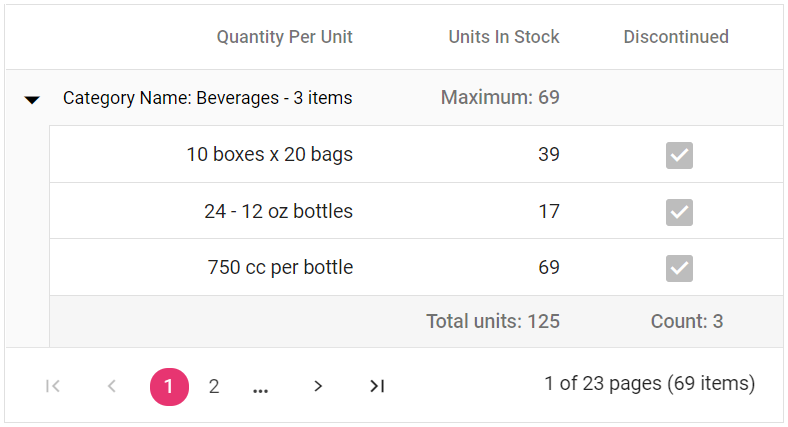
Group and caption aggregate
Display the aggregate value of the current group items in the corresponding cell of the group footer row or caption cell of the group caption row, or display it in both group footer and group caption cells.
Reactive aggregate
On each cell save of the batch editing (cell editing), Data Grid refreshes aggregate values with the edited value of the cell. These aggregated values are volatile.

Our Customers Love Us





