Trusted by the world’s leading companies

Overview
The Flutter Chat widget is a powerful and customizable tool designed to simplify the integration of real-time chat functionality. It allows users to customize the message content, header, footer, avatar, text editor, and action buttons.
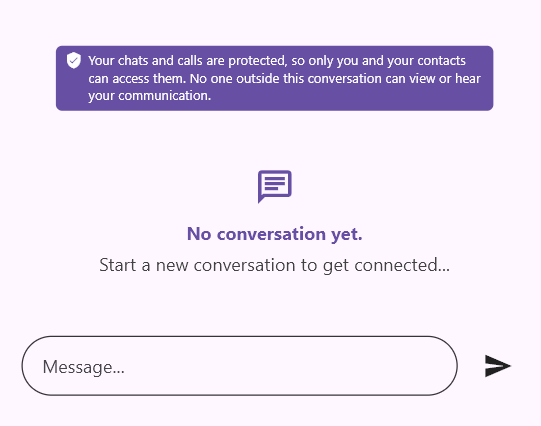
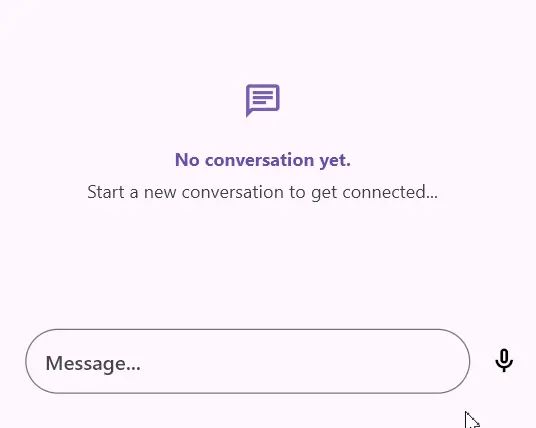
Placeholder
Define a custom widget to show when there are no messages in the chat. This feature is especially beneficial for providing users with an engaging or pertinent message that signifies the conversation is currently empty.

Composer
This is the primary text editor where users can compose new chat messages.

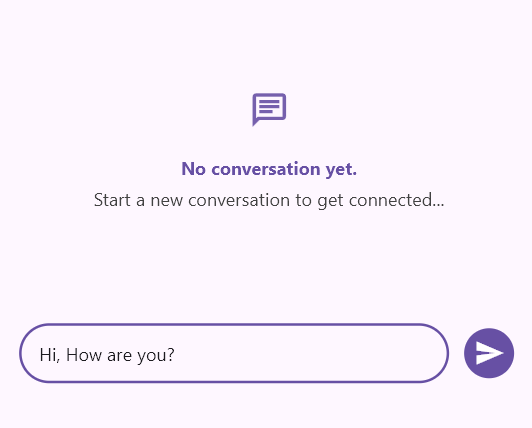
Default composer
The text editor allows users to customize its entire appearance by adding hint text, borders, prefix icons, suffix icons, and more.

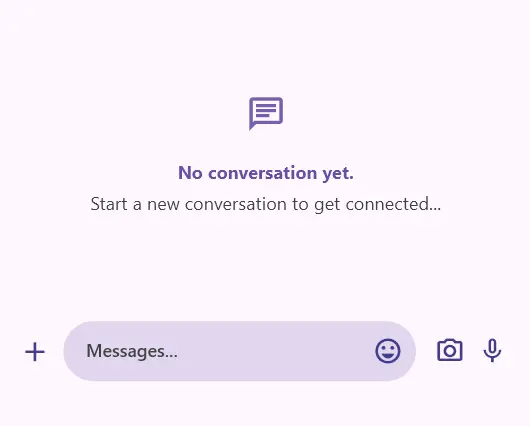
Builder
Specify a custom widget to serve as a composer, allowing one or more widgets to enable multiple options for composing a message.
Action button
This is used for the Send button. Pressing this action button invokes the callback, where the outgoing user rebuilds the chat widget with their composed message.

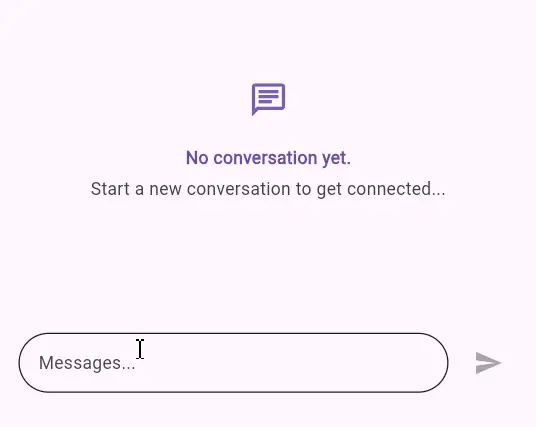
Default button
The default action button will be enabled when the default text editor begins composing the message. Additionally, there are options available to customize the UI, including its color, shape, and size.

Builder
Define a custom widget consisting of one or more interactive widgets to serve as action buttons, such as a send button, microphone button, or file attachment button.
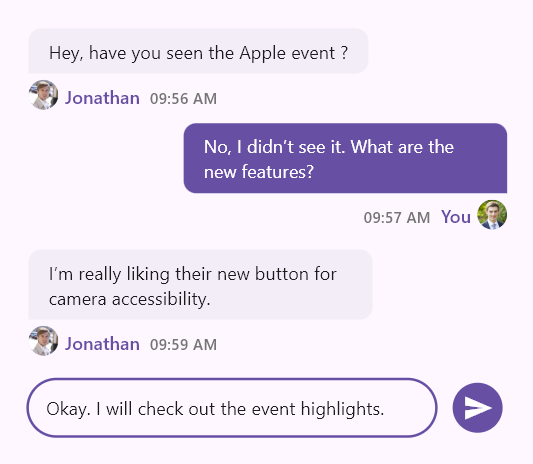
Conversation
This UI displays the content of incoming and outgoing messages. Each message includes details such as the message text, time stamp, and author. Additionally, the message content can be extended to include more information about the chat message.

Incoming message
The content of incoming messages can be customized. Change the background color, content shape, and other features according to the message user or specific conditions.

Outgoing message
The content of outgoing messages can be customized. Change the background color, content shape, and other features according to the message user or specific conditions.

Header
The header displays the username of the message’s author along with the time stamp. Additionally, users can build a custom widget to display more information about the chat message.

Footer
Define a custom widget to display additional information about the chat message, such as the time stamp or message delivery status.
![]()
Avatar
The author’s avatar displays either an image or the initials of their name. By default, if the avatar image source is not defined, the user’s initials will be displayed. Additionally, users can create a custom widget that shows more information about them.

Content
Users can customize the message content’s background color, content shape, and other features based on the user or other specific conditions. By default, the text content is shown as not selectable, but there is an option to display the message content using a custom widget.
Flutter Chat code example
Easily get started with the Flutter Chat widget using just a few lines of Dart code, as demonstrated below. Also explore our Flutter Chat example, which shows you how to render and configure the Chat widget in Flutter.
import 'package:flutter/material.dart';
import 'package:syncfusion_flutter_chat/chat.dart';
class ChatSample extends StatefulWidget {
const ChatSample({super.key});
@override
State<StatefulWidget> createState() => ChatSampleState();
}
class ChatSampleState extends State<ChatSample> {
late List<ChatMessage> _messages;
@override
void initState() {
_messages = <ChatMessage>[
ChatMessage(
text: 'Hello, how can I help you today?',
time: DateTime.now(),
author: const ChatAuthor(
id: 'a2c4-56h8-9x01-2a3d',
name: 'Incoming user name',
),
),
];
super.initState();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SfChat(
messages: _messages,
outgoingUser: '8ob3-b720-g9s6-25s8',
composer: const ChatComposer(
decoration: InputDecoration(
hintText: 'Type a message',
),
),
actionButton: ChatActionButton(
onPressed: (String newMessage) {
setState(() {
_messages.add(ChatMessage(
text: newMessage,
time: DateTime.now(),
author: const ChatAuthor(
id: '8ob3-b720-g9s6-25s8',
name: 'Outgoing user name',
),
));
});
},
),
),
),
);
}
@override
void dispose() {
_messages.clear();
super.dispose();
}
}All our Flutter UI & DataViz Widgets
Our Customers Love Us


Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.


















