Trusted by the world’s leading companies

Overview
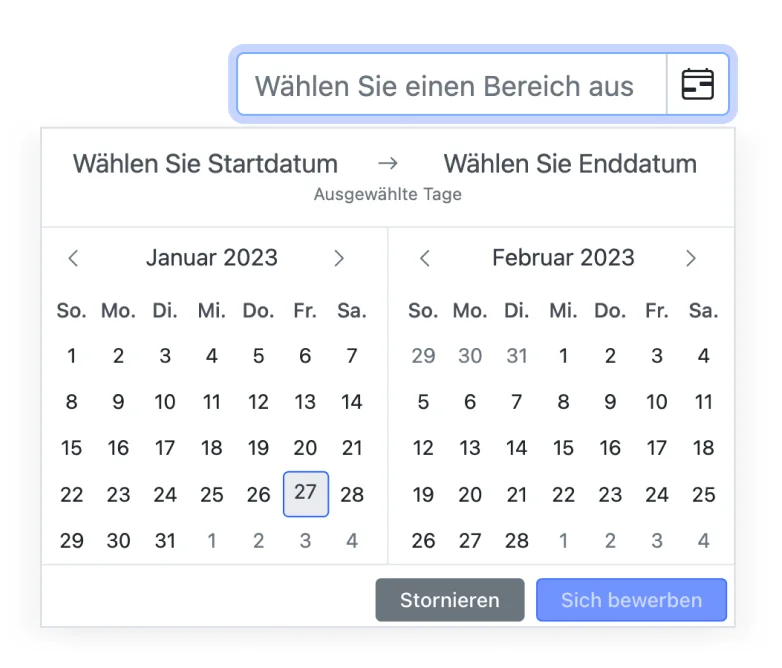
The Angular DateRangePicker is a lightweight and mobile-friendly component that allows end users to select start and end date values as a range from a calendar pop-up or by entering values directly in the HTML input text box.
Why choose Syncfusion Essential Studio® Angular DateRangePicker?
Customizable date formats
The Angular DateRangePicker component’s input value can be customized in addition to the default culture-specific date format.
Preset range
Define preset ranges (like last 30 days or last week) to set date ranges frequently used by the end users.
Adapts to any resolution
The Date Range Picker has a highly responsive layout and an optimized design for desktops, touch screens, and smart phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Specific date restrictions
Restricts dates outside the min and max date ranges, allowing only valid dates to be entered. Users cannot enter or choose restricted dates.
Attractive customizable themes
Cutting edge design with 5+ built-in themes such as Fluent, Tailwind CSS, Bootstrap, Material, Fabric, and more. Utilize the online Theme Studio tool to customize themes of Date Range Picker easily.
Globalization and localization
Enables users from different locales to use the DateRangePicker by formatting dates, currency, and numbering to suit preferences.
Angular DateRangePicker Code Example
Easily get started with the Angular DateRangePicker using a few simple lines of HTML and TS code example as demonstrated below. Also explore our Angular DateRangePicker Example that shows you how to render and configure a DateRangePicker in Angular.
<div class="control-section">
<div id="control_wrapper">
<ejs-daterangepicker></ejs-daterangepicker>
</div>
</div>import { Component, ViewEncapsulation, Inject } from '@angular/core';
@Component({
selector: 'control-content',
styleUrls: ['default-style.css'],
templateUrl: 'default.html',
encapsulation: ViewEncapsulation.None
})
export class DefaultDateRangePickerComponent {
public date: Object = new Date()
constructor( @Inject('sourceFiles') private sourceFiles: any) {
sourceFiles.files = ['default-style.css'];
}
}Multi-language Date Range Picker
A multi-language Angular DateRangePicker allows changing the names of months, days, and the today button text to any supported language (globalization). The date format and first day of the week are set to a specific culture.


Date selection within a range
Enter or select a value within a specific range of dates by defining the min and max properties.
Date-range validation
The Angular Date Range Picker allows display of date ranges. When the date value is out of this range, validation error is triggered. The invalid and out-of-date-range values are set in a disabled state to prevent users from entering them or selecting them.


Customize DateRangePicker
Control the appearance of the component. Customize the style based on your application’s look and feel. Also change the format of the day that to be displayed in header.
Week numbers
Week numbers offer a handy way to organize and refer to weeks within a year, making it easier to plan events, manage projects, or schedule activities.


First day of week
Customize which day of the week appears as the first day in the calendar view of the DateRangePicker. This is particularly useful for adapting the calendar to regional or cultural preferences, as different locales often start the week on different days.
Accessibility

Keyboard navigation
The Angular DateRangePicker component ensures that every cell is accessible using the keyboard. Major features like sort, select, and edit can be performed using keyboard commands alone; no mouse interaction is required. This helps in creating highly accessible applications using this component.

Screen reader
The Angular DateRangePicker view has complete WAI-ARIA accessibility support. The DateRangePicker UI includes high-contrast visual elements that help visually impaired people to have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.

Right to left (RTL)
Right-to-left rendering allows displaying the text and layout of the DateRangePicker from right to left. This improves the user experience and accessibility for RTL languages.
Angular version compatibility
With continuous improvement in Angular versions, the Angular DateRangePicker is kept up to date to make it compatible with versions starting from 4 to the latest version.

Other supported frameworks
The DateRangePicker is available for the Blazor, React, JavaScript, and Vue frameworks. Explore its platform-specific options through the following links:
Supported browsers
The Angular Date Range Picker works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

Not sure how to create your first Angular DateRangePicker? Our tutorial videos and documentation can help.
I’d love to watch it now I’d love to read it now145+ ANGULAR UI COMPONENTS
Frequently Asked Questions
Why should you choose Syncfusion Essential Studio® Angular DateRangePicker?
An advanced DateRangePicker component with highly customizable options.
Provides month range picker option.
A rich feature set including spans of days, range restriction, predefined dates (like last 30 days), validation, and automatic formatting takes this component to the next level of usage.
- One of the best Angular DateRangePicker in the market that offers feature-rich UI to interact with the software.
Simple configuration and API.
- Supports all modern browsers.
- Mobile-touch friendly and responsive.
Expansive learning resources such as demos and documentation to learn quickly and get started with Angular DateRangePicker.
Where can I find the Syncfusion Angular DateRangePicker demo?
You can find our Angular DateRangePicker demo, which demonstrates how to render and configure the Date Range Picker.
Can I download and utilize the Syncfusion Angular DateRangePicker for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion Angular DateRangePicker?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Figma Download
Figma Download
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.




















