Trusted by the world’s leading companies

Overview
The Angular Rich Text Editor is a feature-rich WYSIWYG HTML and Markdown editor. It is widely used to create blogs, forum posts, notes sections, support tickets (incidents), comment sections, messaging applications, and more. The control provides an efficient user interface for a better editing experience with mobile support. It has a variety of tools to edit and format rich content and return valid HTML markup or Markdown (MD) content and also allows users to insert images, links, tables, and lists with modular architecture.
Why choose Syncfusion Essential Studio® Angular Rich Text Editor?
WYSIWYG editor
The Angular Rich Text Editor component can be used as a WYSIWYG HTML editor or a Markdown editor, and it also supports Iframe editing with configurable Iframe characteristics.
Easy interaction
You can easily format the text and paragraphs by setting the editor’s foreground and background colors, font type, italicization, adding ordered and unordered custom lists, underlining, strikethrough, and bolding.
Flexible editing
For a better editing experience, the Angular Rich Text Editor component offers a variety of tools and choices. So, you can quickly insert images, videos, hyperlinks, and tables; merge table cells; and configure keys.
Preview the HTML code
Examine and edit the HTML code directly in the source code and View the preview result (HTML live editor).
Toolbar with rich set of tools
The WYSIWYG Rich Text Editor for Angular offers a variety of toolbar options that are fully customizable. The options allow multirow, expanding, quick, and floating toolbars. The tool commands are grouped based on related functionality.
Adapts to any resolution
The Rich Text Editor has a highly responsive layout and an optimized design for desktops, touch screens, and smart phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Integrate with third-party libraries
Easy to integrate third-party libraries like spell checker, code mirror, etc., with the Rich Text Editor to improve the content in the Angular HTML text editor.
Globalization and localization
Enables users from different locales to use the Rich Text Editor by formatting dates, currency, and numbering to suit preferences.
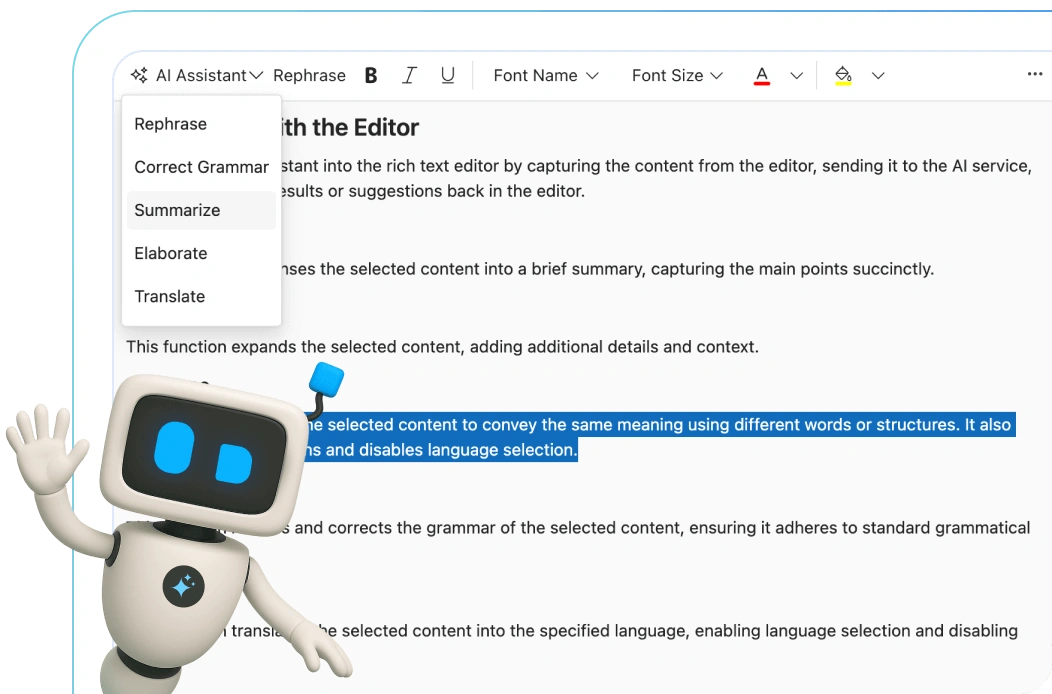
AI-Ready Rich Text Editor for smarter productivity
Write smarter with the AI-ready Angular Rich Text Editor. Instantly fix grammar, rewrite content, translate across languages, and generate summaries without leaving the editor.

Angular Rich Text Editor Code Example
Easily get started with the Angular Rich Text Editor using a few simple lines of HTML and TS code example as demonstrated below. Also explore the Angular Rich Text Editor example that shows how to render and configure the Rich Text Editor in Angular.
<div class="control-section">
<ejs-richtexteditor id='defaultRTE' [(value)]="rteValue">
</ejs-richtexteditor>
</div>import { Component } from '@angular/core';
import { ToolbarService, LinkService, ImageService, HtmlEditorService } from '@syncfusion/ej2-angular-richtexteditor';
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
providers: [ToolbarService, LinkService, ImageService, HtmlEditorService]
})
export class AppComponent {
private rteValue: string = `<p>The Rich Text Editor component is a WYSIWYG ("what you see is what you get") editor that provides the best user experience to create and update the content. Users can format their content using standard toolbar commands.</p>
<p><b>Key features:</b></p>
<ul>
<li>
<p>Provides <IFRAME> and <DIV> modes</p>
</li>
<li>
<p>Capable of handling markdown editing.</p>
</li>
</ul>`;
}HTML editor toolbar
The Angular WYSIWYG text editor toolbar provides a variety of commands for editing and formatting the content. Use the toolbar to format text and paragraphs; insert images, hyperlinks, tables, lists, etc. The tool commands are grouped together based on related functionality.

Multi-row toolbar
The toolbar commands that overflow are wrapped in the following rows within the toolbar.

Expand toolbar
The overflow toolbar commands hidden in the next row become visible when the toolbar is expanded using the expand icon.

Quick toolbar
This toolbar contains frequently used commands related to text, image, tables, and links. It helps access and format the elements (text, image, tables, links) quickly, and also customize them.

Floating the toolbar
The Angular WYSIWYG HTML editor toolbar does not stick to the top of the editor, but floats within the editor area when scrolling the current page.

Fully customizable
The toolbar buttons of the Angular Rich Text Editor component are fully customizable. Add or remove buttons and group commands based on category. This helps users design the toolbar based on application needs, like for an HTML blog editor or HTML email composer.

Custom tool
Add your own commands (tools) with actions to the toolbar along with built-in commands.

Inline mode
The Angular Rich Text Editor displays an inline HTML editor when the content in an editable area is clicked or selected.
Mention and hashtag
When composing content in the Angular Rich Text Editor, users or groups can be tagged or selected from the suggestion list.

Editing experience
The Angular Rich Text Editor component provides a wide range of tools and options for a better editing experience.

Insert images
Insert images in the content from a local path or server path with image captions and then link URLs to the images. Upload images to a server with drag-and-drop or file upload. Additionally, the editor offers options to insert images in BLOB or Base64 formats.

Insert hyperlinks
Insert or change the hyperlinks with customization options such as display text, tooltip, and link to be opened in a new window.

Insert tables
Insert and edit HTML tables to display grid-like tabular data in WYSIWYG Rich Text Editor. Manipulate the table and its elements dynamically (insert/remove rows and columns, resize whole table or rows or columns, and remove a table).

Table cell merge and split
Merge two or more row and column cells into a single cell with its contents. Also, a single cell can be split both horizontally and vertically.

Text alignment
The built-in settings are available to align your content to the left, center, right, or justify it.
Enter and Shift+Enter key configuration
The Rich Text Editor allows the tag inserted when pressing the Enter key and Shift+Enter keys to be customized. The following tags can be configured:
- P: When ‘P’ is configured, pressing Enter or Shift+Enter will create a ‘p’ tag.
- DIV: When ‘DIV’ is configured, pressing Enter or Shift+Enter will create a ‘div’ tag.
- BR: When ‘BR’ is configured, pressing Enter or Shift+Enter will create a ‘br’ tag.
Formatting text
- Format the selected content, whole paragraphs, or specific words or characters.
- Format headings, quotations, code, paragraphs, etc.
- Bold, italicize, underline, strikethrough, or capitalize letters and words.
- Change paragraph indentation and spacing.
- Select fonts and its size value.
- Use subscripts and superscripts.
- Select font color and the background color for the content.


Adding custom lists
Create ordered (numbered) or unordered (bulleted) lists to organize the content in the Angular Rich Text Editor. It provides support to change the bullet appearance for the unordered lists to circles or squares. It also supports different numbering formats for ordered lists such as lowercase Greek or uppercase Roman.
Full screen text editor
The built-in option makes the WYSIWYG HTML editor full screen size (full page editor) for editing the content.


Paste from Microsoft Word and Excel
The Angular Rich Text Editor offers built-in options to paste content with images to the editor from Microsoft Word, Microsoft Outlook, and Microsoft Excel by filtering out tags, attributes, and styles. Additionally, there are options to choose whether the content should be pasted as plain text, cleaned styles, or source-formatting styles.
Auto-hyperlink of URL
The Angular Rich Text Editor is configured to turn text into a hyperlink automatically when a URL is typed as a plain text.

Angular form validations
The Angular Rich Text Editor seamlessly supports angular template-driven forms and reactive forms. The two types of validation are:
- Required validation
- Maximum length validation
Limit content length
This feature allows the user to restrict the number of characters in a particular section.

Resizable editor
The Angular Rich Text Editor can be resized, so users can widen or shrink the content area.
Insert an image through the file manager
The integrated file manager in the Rich Text Editor inserts and uploads images from cloud storage or a server.

Additional features

Cut, copy, and paste
The Angular WYSIWYG Text Editor typically allows users to use clipboard operations (cut, copy, and paste).

Undo redo manager
The Angular Rich Text Editor manages the undo/redo action history to store editing actions, and also to customize the undo steps.

Print text editor content
Print the WYSIWYG Rich Text Editor content either by using the print option from the toolbar or programmatically with applied format style.

Touch-friendly and responsive WYSIWYG editor
The Angular Rich Text Editor (mobile HTML editor) recognizes touch gestures, allowing the user to swipe left or right to move the toolbar. The responsive, mobile friendly design provides the best user experience on all mobiles, tablets, and desktop form factors.

Built-in and customizable themes
Angular Rich Text Editor is shipped with several built-in themes such as Tailwind CSS, Bootstrap 5, Bootstrap 4, Bootstrap, Material, Fabric, Fluent, and high contrast.

Developer-friendly APIs
There are sufficient client-side APIs available to optimize content editing.
HTML editor accessibility

Keyboard navigation
The Angular Rich Text Editor component ensures that every cell is accessible using the keyboard. Major features like sort, select, and edit can be performed using keyboard commands alone; no mouse interaction is required. This helps in creating highly accessible applications using this component.

Screen reader
The Angular Rich Text Editor view has complete WAI-ARIA accessibility support. The Rich Text Editor UI includes high-contrast visual elements that help visually impaired people to have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.

Right to left (RTL)
The Angular Rich Text Editor supports right-to-left rendering, allowing text direction and layout of the text editor to be displayed from right to left. This improves the user experience and accessibility for RTL languages such as Arabic, Farsi, Hebrew, etc.
Angular version compatibility
With continuous improvement in Angular versions, the Angular Rich Text Editor is kept up to date to make it compatible with versions starting from 4 to the latest version.

Other supported frameworks
The Rich Text Editor is available for the Blazor, React, JavaScript, and Vue frameworks. Explore its platform-specific options through the following links:
Supported browsers
The Angular Rich Text Editor works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

Not sure how to create your first Angular Rich Text Editor? Our tutorial videos and documentation can help.
I’d love to watch it now I’d love to read it now145+ ANGULAR UI COMPONENTS
Frequently Asked Questions
Why should you choose Syncfusion Essential Studio® Angular Rich Text Editor?
The Syncfusion Angular WYSIWYG text editor offers the following features:
Edit WYSIWYG HTML and Markdown content with a rich set of tools for modern web and mobile applications.
Easily incorporate into blog editors, messages, HTML email composers, and discussion forum-like applications.
Make a floating toolbar or inline editor that allows you to select any editable element on the page and edit in place.
- One of the best Angular Rich Text Editor in the market that offers feature-rich UI to interact with the software.
- Simple configuration and API.
- Supports all modern browsers.
- Mobile touch friendly and responsive.
Expansive learning resources such as demos and documentation to learn quickly and get started with the Angular Rich Text Editor.
Where can I find the Syncfusion Angular Rich Text Editor demo?
You can find our Angular Rich Text Editor demo, which demonstrates how to render and configure the Rich Text Editor.
Can I download and utilize the Syncfusion Angular Rich Text Editor for free?
No, it is a commercial product and requires a paid license. However, a free community license is available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion Angular Rich Text Editor?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Figma Download
Figma Download
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.
Recent activities in Angular Rich Text Editor tutorials and blogs
The Angular Rich Text Editor tutorial videos and blog posts will guide you in building your first app with this Angular components. They provide problem-solving strategies, describe features and functionalities, announce new feature releases, explain best practices, and showcase example scenarios. Explore our latest posts on our blog and tutorial video channels for Angular Rich Text Editor updates.
BLOG
Customize the Enter and Shift+Enter Keys in Angular Rich Text Editor for Better Productivity
NOVEMBER 20, 2024




















