



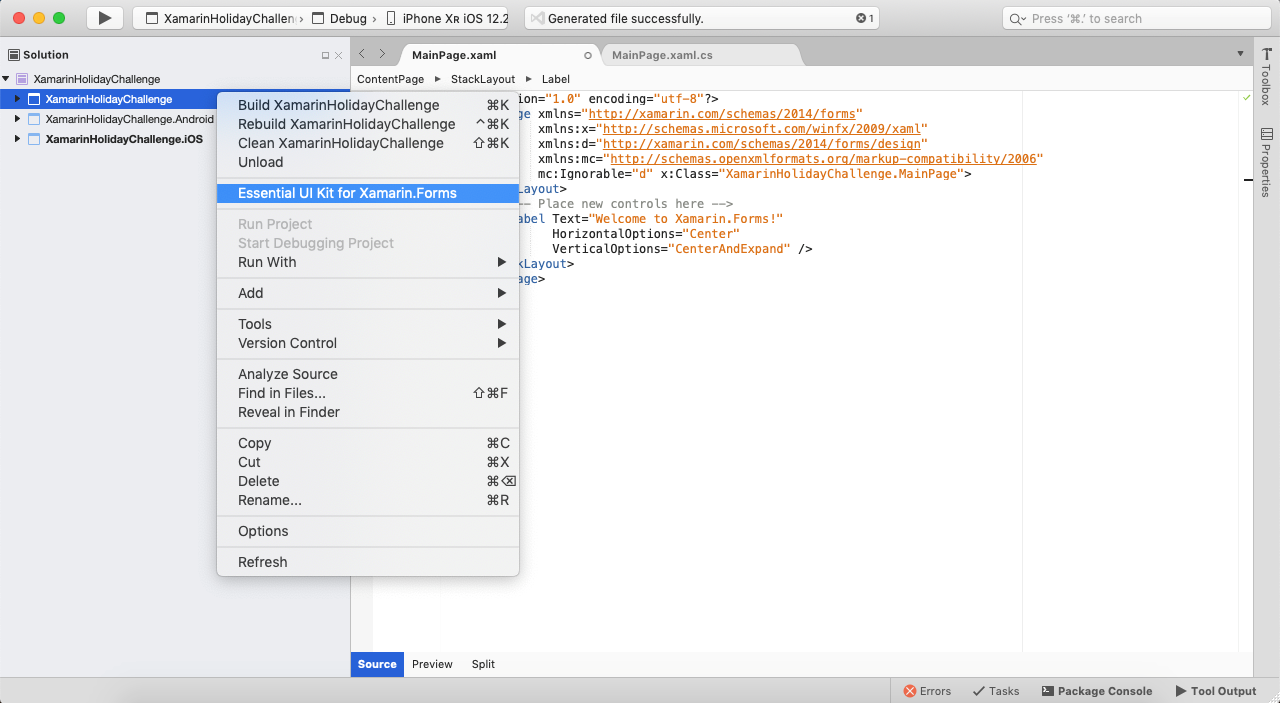
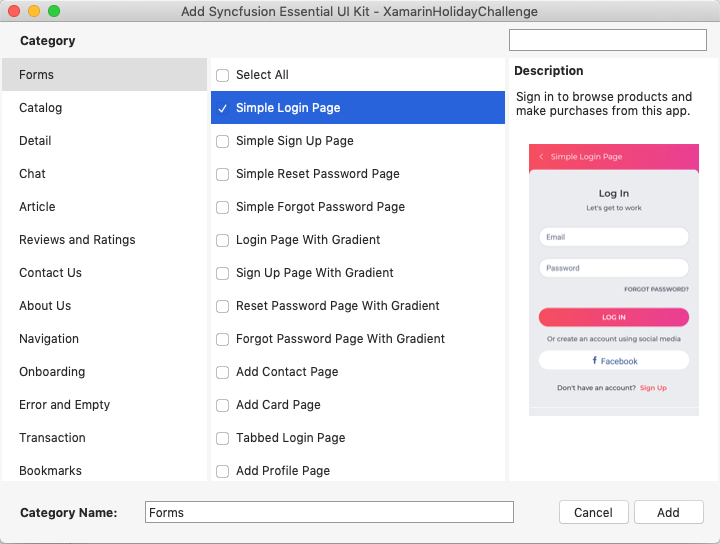
Note: This extension adds all the files and NuGet packages required for the selected screens to the .NET Standard and platform projects.
| using System.Collections.Generic; using XamarinHolidayChallenge.Models; |
|---|
| xmlns:syncfusion="clr-namespace:Syncfusion.SfSchedule.XForms;assembly=Syncfusion.SfSchedule.XForms" |
|---|
This namespace helps to access the APIs of Syncfusion’s Scheduler.
| xmlns:local="clr-namespace:XamarinHolidayChallenge.ViewModels" |
|---|
This namespace helps to access the ViewModel added in step 7.
| <ContentPage.BindingContext> <local:SchedulerPageViewModel/> </ContentPage.BindingContext> <ContentPage.Content> <syncfusion:SfSchedule ScheduleView="WorkWeekView" DataSource="{Binding Meetings}" AllowAppointmentDrag="True"> <syncfusion:SfSchedule.AppointmentMapping> <syncfusion:ScheduleAppointmentMapping EndTimeMapping="EndTime" StartTimeMapping="StartTime" ColorMapping="Color" SubjectMapping="Subject"/> </syncfusion:SfSchedule.AppointmentMapping> </syncfusion:SfSchedule> </ContentPage.Content> |
|---|
Set the binding context and configure the Scheduler control.

|
public App() { InitializeComponent(); MainPage = new NavigationPage(new Views.Onboarding.OnBoardingAnimationPage()); } |
|---|
|
private void MoveToNextPage() { Application.Current.MainPage.Navigation.PopAsync(); Application.Current.MainPage.Navigation.PushAsync(new Views.Forms.SimpleLoginPage()); } |
|---|
|
private void LoginClicked(object obj) { Application.Current.MainPage.Navigation.PushAsync(new Scheduler()); } |
|---|
Build and run the app on Android and iOS devices or emulators to see what you've built with the Essential UI Kit and Syncfusion’s Scheduler control.
If you are getting any type of “not found” error while building the project, then open the .NET Standard project file in edit mode and search for ItemGroup with the remove command. If you find it, then delete that item group from the project file and rebuild the project again. Reference https://github.com/mhutch/MonoDevelop.AddinMaker/issues/78.